萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR繪制紅色楓葉背景插畫
CDR繪制紅色楓葉背景插畫
在本小節的實例學習中,將制作一幅以紅色楓樹為主體形象的背景插畫。火紅的楓葉使畫面充滿了一種浪漫的氣息。漫天飄舞的楓葉與樹干上的紋理效果相協調,又使畫面充滿了動感。如圖2-30所示,為本實例的完成效果。

圖2-30 本實例完成效果2.2.1 技術提示
本節實例將使用網格填充工具制作柔和的顏色過渡效果。網格填充工具可以設置更多的顏色,產生更多的顏色變化效果。另外,網格填充可以根據形體的轉折設置顏色漸變,這使得對圖形的填充變得更為靈活。實例中樹干、樹冠、樹葉圖形的色彩填充,都是使用"交互式網格填充"工具創建的,填充時將多組顏色自然融合在一起,制作出絢麗的畫面效果。如圖2-31所示,為本實例的制作流程。

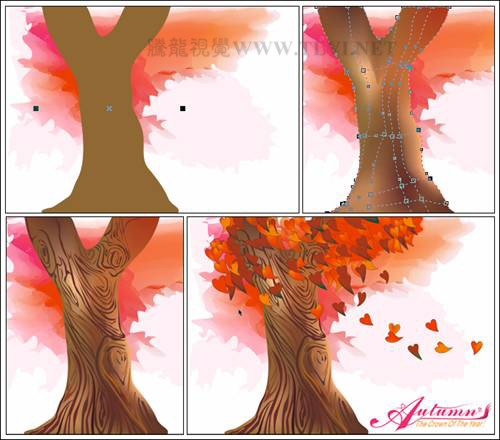
圖2-31 本實例制作流程
2.2.2 制作步驟:使用網格填充繪制樹冠
(1)運行CorelDRAW,首先制作出下圖的效果,這個比較簡單,朋友們喜歡樹冠是什麼樣子就畫成什麼形狀的,如圖2-32所示。

圖2-32 打開圖形
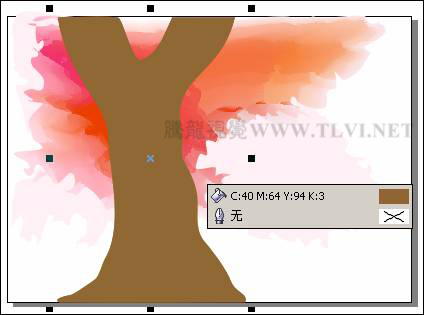
(2)使用工具箱中的
"交互式網格填充"工具,在粉色圖形上單擊,接著參照圖2-33所示設置其屬性欄參數。
技巧:在使用"交互式網格填充"工具時,可以按下鍵盤上的鍵,選擇該工具。

圖2-33 網格填充
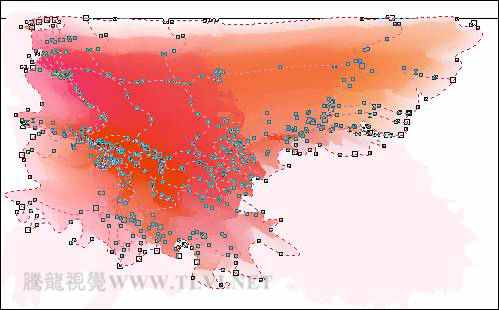
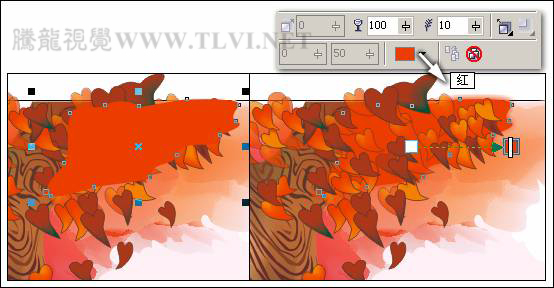
(3)拖動屏幕右側調色板上的紅色色塊到如圖2-34所示位置,為節點填充顏色,使用同樣的操作方法,再將邊緣的節點填充為紅色。
提示:使用"交互式網格填充"工具,框選節點並填充顏色,繪制出顏色變形豐富的背景圖形。

圖3-34 填充顏色
(4)下面再為其他節點進行填充顏色,其中A部節點為橘紅色,B部節點為(C1、M85、Y96、K0),C部節點為洋紅色。效果如圖2-35所示。

圖2-35 填充顏色
(5)參照以上方法,再為其他節點填充顏色並調整節點位置,效果如圖2-36所示。

圖2-36 應用網格填充2.2.3 制作步驟:刻畫樹干
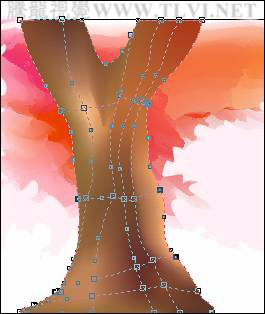
(1)使用工具箱中的
"貝塞爾"工具,參照圖2-37所示繪制樹干圖形,並填充顏色。

圖2-37 繪制樹干圖形
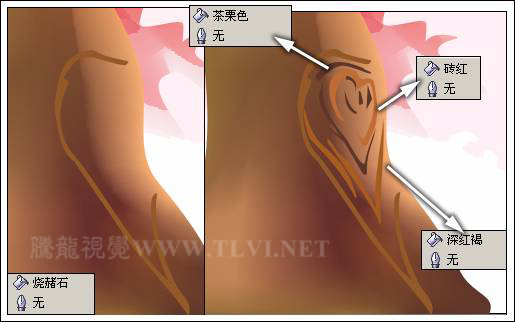
(2)參照上面應用網格填充方法,為樹干圖形進行填充顏色,使其具有立體感,效果如圖2-38所示。

圖2-38 應用網格填充
(3)使用
"貝塞爾"工具,參照圖2-39所示在樹干上繪制樹紋圖形,並分別設置填充顏色。

圖2-39 繪制樹紋
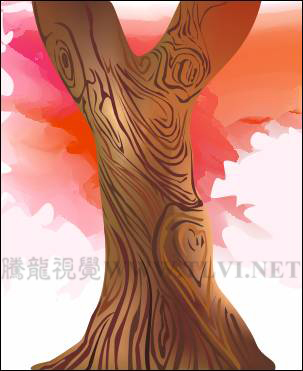
(4)參照以上方法,繼續繪制樹紋圖形,效果如圖2-40所示。

圖2-40 繪制樹紋完成效果
2.2.4 制作步驟:繪制飄落的楓葉
(1)選擇工具箱中的
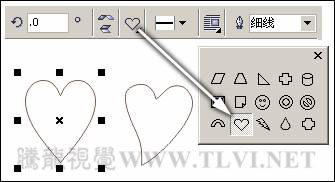
"基本形狀"工具,參照圖2-41所示設置其屬性欄,在頁面空白處繪制心形圖形,接著按下鍵將其轉換為曲線。然後使用
"形狀"工具,對心形的形狀進行調整。
技巧:通過"交互式變形"工具也可以快速繪制出該步驟中的圖形效果。在繪制心形圖形後,使用"交互式變形"工具,在其屬性欄中單擊"扭曲變形"按鈕,然後為圖形添加扭曲效果。

圖2-41 繪制心形
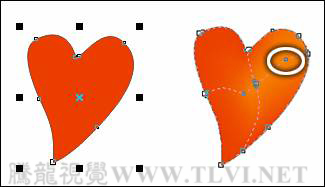
(2)將心形填充為紅色,接著使用
"交互式網格填充"工具,參照圖2-42所示對心形進行網格填充,圖示中標出的節點顏色為橘紅色。

圖2-42 填充圖形
(3)參照以上制作樹葉方法,再制作如圖2-43所示的樹葉。然後分別將樹葉再制,調整大小、位置與旋轉角度。

圖2-43 制作樹葉完成效果
(4)使用
"貝塞爾"工具,參照圖2-44所示繪制圖形,填充為紅色,輪廓色為無,調整順序到樹葉下面。然後使用
"交互式陰影"工具,為圖形添加陰影效果。

圖2-44 繪制圖形並添加陰影
(5)接下來在頁面右下角添加文字信息,接著雙擊工具箱中的
"矩形"工具,創建一個與頁面同等大小的矩形。 (6)使用
"挑選"工具,選擇除該矩形之外的所有圖形,執行"效果"→"圖框精確剪裁"→"放置在容器中"命令,當鼠標出現黑色箭頭時,單擊矩形,將圖形放置到矩形當中,如圖2-45所示。

圖2-45 圖框精確剪裁
(7)分別執行"效果"→"圖框精確剪裁"→"編輯內容"和"完成編輯這一級"命令,調整圖形在矩形當中的位置,完成本實例的制作,如圖2-46所示。

圖2-46 完成效果



