萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR9實例教程:繪制漂亮相框
CDR9實例教程:繪制漂亮相框
這個CorelDRAW9實例教程教飛特網的朋友們繪制漂亮相框,而且是立體的哦!如果你正在使用Corel DRAW做圖,突然靈感一來某部分需要來點立體感給自己的創意添加一些效果,從而更好的表達創意的最終意圖!
說起立體很多人就會立刻聯想到3DMAX、MAYA之類的大型三維制作軟件,誠然它們是極為優秀的、功能也是極為強大的,當然學起來也是極為費勁的,我們有時候不可能為了一小部分的立體感,動扎就去動用那些龐然大物,為了不讓那一縱即失的靈感在頻繁的建模、貼圖、材質、轉換、輸出、導入等繁瑣的過程中消磨殆盡,還是看看Corel DRAW能為我們做些什麼吧!(見圖1)

這副圖很簡單,大家一看就能夠明白本人的用意,呵呵……不多說了,開始做吧!
CorelDRAW的立體拉伸分位圖和矢量圖兩種,在這裡用到是位圖立體拉伸,至於矢量圖立體拉伸,由於倒角功能太單一在這就不解釋了,其操作步驟類似。
首先使用Corel DRAW工具欄的Basic Shapes(基本造型)工具,在繪圖區繪制一心型(見圖2),

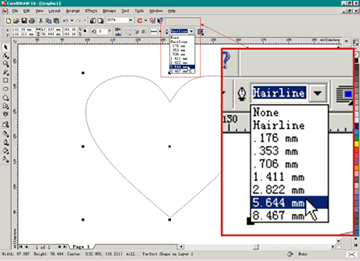
在屬性欄內的OutlineWidth(輪廓寬度)參數欄內將其輪廓寬度設置為5.644mm(也可以隨意)(見圖3),

這時心型的輪廓雖然加寬了,但仍然是輪廓,也就是說只有把輪廓轉為物件才可以做位圖拉伸,單獨的輪廓是不行的。 按鍵盤快捷鍵 Ctrl+Shift+Q或者在Arrange(安排)菜單內選擇Convert Outline To Object(將輪廓轉化為物件)選項將心型的輪廓進行轉化,(注:當輪廓轉化為物件後,原來的輪廓仍然以不可見狀態隱藏在其物件後面,需要將其刪除,不然以後可能會出現意想不到麻煩)。將心型挪至一旁,再點擊原來的地方就可以選中它了(見圖4),

之後按Delete鍵將其刪除。
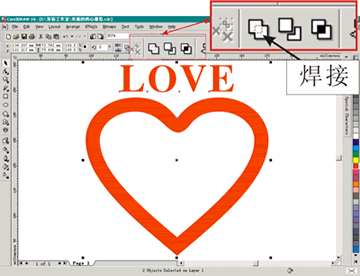
使用文字工具在繪圖區輸入英文"LOVE",調整心型以及"LOVE"的字體、大小如圖,雙擊工具欄的選取工具,選中所有物件,並填充為紅色,點擊屬性欄內的焊接圖標,將其焊接在一起(見圖5)。

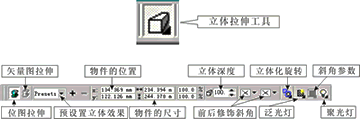
好了,准備工作完成,選擇工具欄內的Inter Active Extrude Tool(交互式立體工具),然後在屬性欄內點擊第一個圖標Bitmap Extrusion Mode(位圖拉伸方式)。開始進行立體拉伸操作前,先來熟悉一下屬性欄內的各項功能(見圖6)。

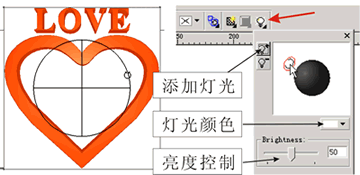
首先需要打光,這樣在操作過程中便於觀察,選擇屬性欄內的Point Light(聚光燈)按鈕,打開操作面板,點擊"+"號添加一盞聚光燈,初始狀態燈光位置和角度處於正前方,右側窗口中的黑色圓球表示當前被操作的對象,通過這個示例窗口可以對燈光的照射位置角度,亮度以及顏色進行調整。調節燈光位置至左上角,添加燈光的同時繪圖區的對象已經處於三維操作狀態(見圖7)。

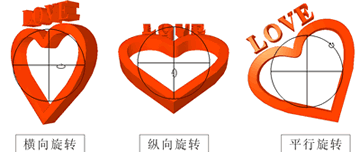
從下圖中可以看到,當鼠標指針移至圓形內部,接近十字線的橫線、豎線以及圓形的輪廓線時,鼠標指針都會產生相應的變化,通過托鼠標就可進行三維空間XYZ坐標的旋轉,也就是橫向、縱向以及平行方向的360度旋轉(見圖8),

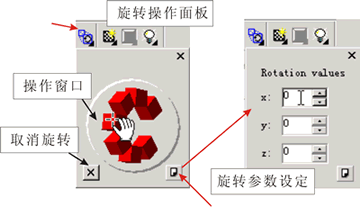
並可以直接在屬性欄內的ExtrudeRotaTion(立體化旋轉)操作面板,進行旋轉操作(鼠標會成為手的形狀)以及取消旋轉,並且可以設定XYZ參數進行精確的三維空間旋轉定位(見圖9)。

不過我個人認為如果不需要精確定位的話,那麼在繪圖窗口進行旋轉操作更直觀一些,就像繪圖頁面我總愛橫向設置一樣,純粹是個人習慣!
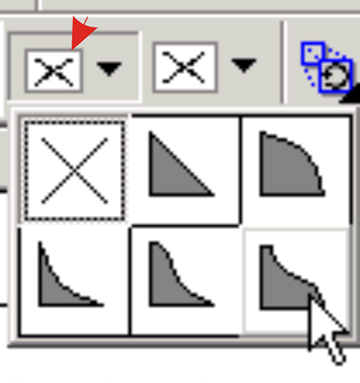
點擊屬性欄上的FontBevel(前修飾斜角)打開操作面板,可以看到上面提供了5種斜角方式(矢量圖拉伸沒有此項功能),選擇其中一種斜角方式,立體圖形的邊角發生了相應的變化,點擊屬性欄內的Bevels(斜角參數)操作面板,調整其參數(見圖10),

如果效果不太理想,可將數值從新調整直至滿意為止。
點擊ExtrudeRotaTion(立體化旋轉)操作面板上的"×"號取消旋轉,然後在Point Light(聚光燈)操作面板用上面說過的方式再添加兩盞聚光燈,並將其位置移至右上角和右下角,將右下角燈光亮度參數調為30,顏色保留原來的白色(見圖11)。

注:"點擊"預設置立體效果"後面的加號可以將當前的立體效果保存,以後如果想再做這樣效果的話,只要?quot;預設置立體效果"窗口中直接調用就可以了,不過在保存的時候要為其起個好記的名字,要想刪除你保存的效果,選中它然後點擊減號就可以了"。
至此立體操作就即將宣告結束,最後還有一個反光燈功能沒有介紹(它此時心裡比較煩,不停的唠叨著:我不重要嗎?重要嗎?不重要嗎?重要……)
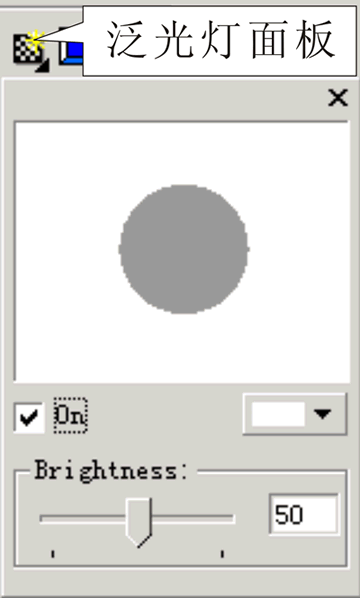
反光燈的用途主要是對環境光進行亮度以及顏色的調整,和人們生活中太陽光的作用類似,它在進行立體操作的同時自動打開,有時視作圖的需要,可以通過其操作面板將其關閉或者降低和提高亮度以及改變顏色,以達到一定的效果,這裡本例是保留其初始值,不做變動(見圖12)。

最後根據個人的用途導入一張圖片,將其放置在立體圖形的後面,使用曲線編輯工具調整圖片,使其邊緣隱藏在立體圖形的邊框後(見圖13)。

好了,我就不羅嗦了,至於光照以及其他的斜角和旋轉效果就留給你慢慢地探索好了!
- 上一頁:CDR繪制可愛的情侶QQ企鵝
- 下一頁:CDR鼠繪教程:繪制可愛卡通小狗



