萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR臨摹工筆畫教程
CDR臨摹工筆畫教程
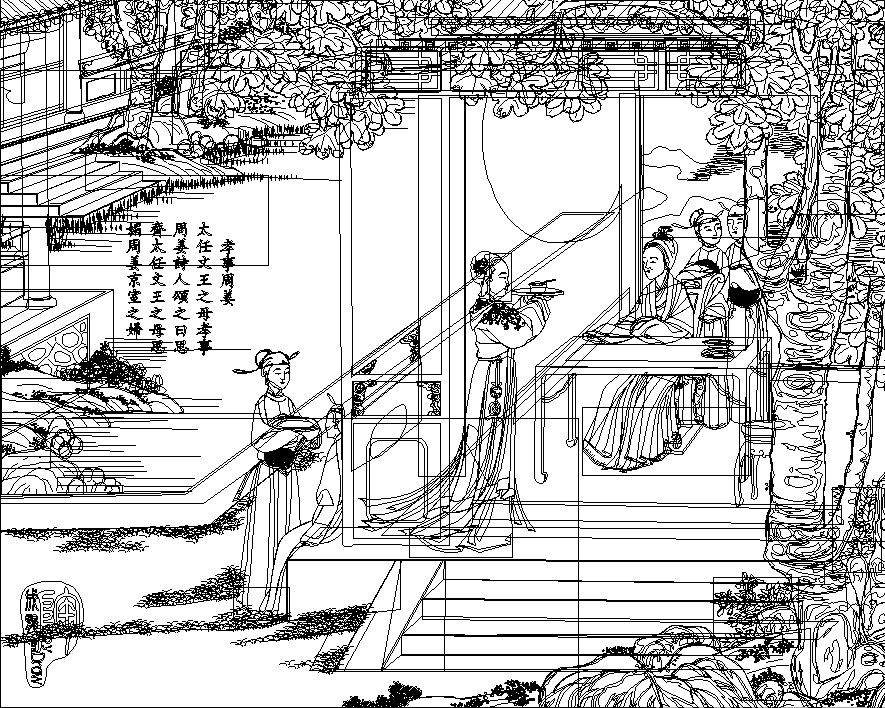
這篇教程教三聯教程的朋友們用CDR臨摹工筆畫,教程難度中等偏上,最有難度的其實是耐性。現在很多的軟件學習者都顯得浮躁,要學到真功夫還得靜下心,沉下去才行,好了,話不多說。一起來學習吧。先上效果圖:



1、先來看看這堆草,這類東西如果先做一棵然後復制,會費很多時間;當然你可以自定義藝術筆工具的對象噴罐筆觸來做。這裡我用的是另外的一個方法,我們先來做個練習:

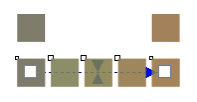
交互式調和工具大家都知道怎麼用,但是默認拖出來都是直線過渡,如圖:

重新來過,這次事先按住了鍵盤上的Alt鍵,然後再開始拖動鼠標從一個對象到另一個對象,可以畫出曲線連接路徑進行調和(這和先畫好路徑然後鼠標右鍵拖動調和圖形到路徑線彈出快捷菜單執行“使調和適合路徑”以及屬性欄上的路徑屬性中的新路徑命令是一樣的)

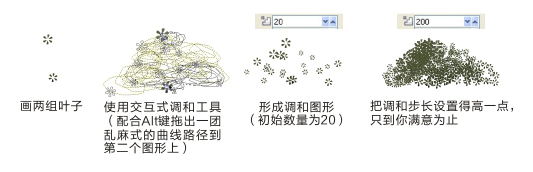
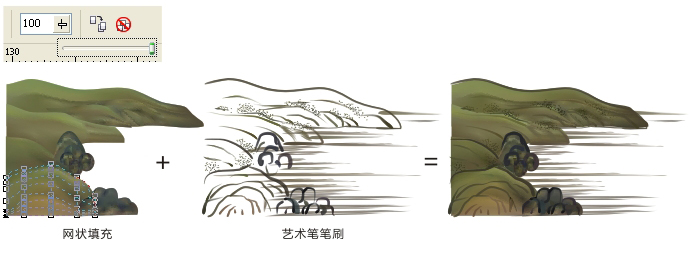
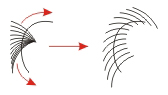
下面來正式制作,畫兩組葉子(或畫好一個復制出來,大小、顏色等變動 一下),用上述方法使用交互式調和工具(按住Alt鍵拖出曲線路徑),從而產生了一堆亂草(使用調和工具制作的優點是可以通過調節步長改變數量和疏密,出來的對象也有大小的隨機變化,如果你對整堆草形態不滿意的話還可以到視圖/簡單線框下選擇路徑線進行調整)

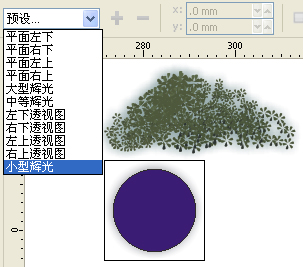
最後一步就是要加上一層虛化的陰影來柔和整堆植物的邊緣:使用交互式陰影工具在預設下拉列表中選擇小型輝光,再把陰影顏色改成墨綠色。
注:要對一組應用了調和工具的圖形添加整體的陰影,必須先框選這組圖形(它包括原始的調和圖形、中間的過渡圖形和路徑線)進行Ctrl+G成組,否則只對局部有效)
交互式陰影工具在其它幾處地方也有用到,這裡就不截圖了,各位應該能看明白!

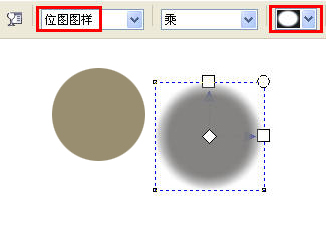
陰影工具產生的陰影已經不是純粹的矢量圖形,下面做個實驗來了解一下:畫個圓形,給它應用交互式陰影效果,然後Ctrl+K打散;選中這個打散的陰影,切換到交互式透明工具,可以在屬性欄上看到它的屬性(它就是一個被黑白位圖像蒙板一樣遮罩了的矩形)

交互式透明工具裡面的透明度類型下拉列表裡選擇一個合適的底紋樣本可以模擬出風化的效果,下面的圖章就是這樣應用的

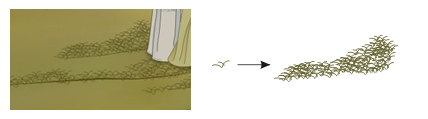
再來看這堆小草,你可以用上面那堆草的做法去完成,這裡再介紹一種方法:就是先畫一棵小草,然後,按住鼠標左鍵拖動它的同時按住鍵盤上的空格鍵,這樣就出現了像illustrator裡面的符號噴射工具以及CorelDRAW裡面藝術筆工具的噴罐功能一樣的噴射效果(原理是不斷地快速復制)
注:我是用X4做的,在X4裡你可以長按空格鍵不放配合鼠標左鍵拖動對象去快速批量復制!X5要不斷地按空格鍵,每按一次才能復制一個

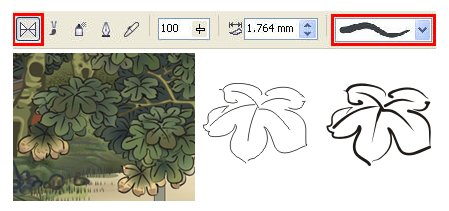
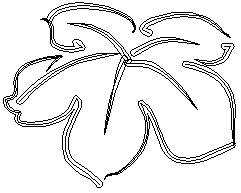
樹葉的輪廓線是使用貝塞爾工具畫出路徑然後加載藝術筆工具的預設筆觸;如果你有數位板的話就直接使用藝術筆工具的壓力功能來繪制(藝術筆線條的顏色是填充色,不是輪廓色,鼠標右鍵點擊色板只會在藝術筆圖形的外邊緣加上輪廓)

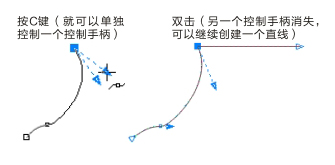
順便介紹一下貝塞爾工具的使用技巧:單擊鼠標左鍵拖出一段曲線後不要松開然後按下鍵盤上的C鍵拖動鼠標可以只操縱一個控制手柄實現“尖突”的轉折曲線,想要回到“平滑”的轉折就按下S鍵,而按住Alt鍵拖動鼠標是移動節點。想下一個線段是直線你就雙擊剛創建的節點,在目標處再單擊一個點就可以生成(原理是雙擊後下一個即將創建的線段的控制手柄就沒有了,就可以生成直線)

奇怪的是在CorelDRAW中,應用了藝術筆工具中的效果的對象想要移除效果,在屬性欄上是沒有清除的按鈕的,原有的路徑線已經被它綁架了(在線框模式下可以看到在藝術筆形成的線框中間有原始的路徑線框),要想清除它只有Ctrl+K打散它和路徑之間的捆綁,然後手工刪除已經失去編輯意義的藝術筆產生的效果圖形

作品中很多地方都用到了藝術筆工具,還有交互式網狀填充工具,就不一一介紹了,使用網狀填充工具時候加入新的細分時會生成很多多余的節點,必須在屬性欄中拖動曲線平滑度滑塊來精簡這些廢點(CorelDRAWX5的網狀填充工具就沒有這種問題)

額頭邊緣的頭發,如果使用手工一根一根地畫,會很費事,而且還要保證每根的間距和方向變化,做到這點很難,調整更難!下面介紹我用的方法(主要使用交互式調和工具):

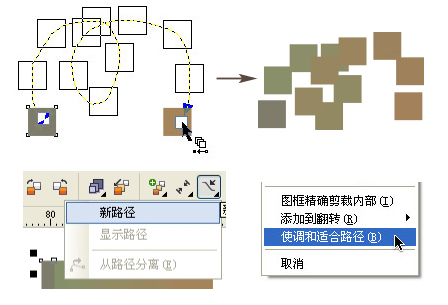
先畫兩根頭發,把長短,方向調整好

使用調和工具形成之間的過渡圖形

畫一根路徑用於調和的軌跡
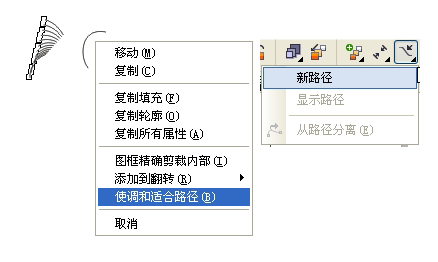
鼠標右鍵拖動調和圖形到路徑線彈出快捷菜單執行“使調和適合路徑”或執行調和工具屬性欄上的路徑屬性中的新路徑命令

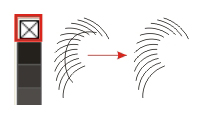
使用選擇工具把調和的起始對象移動到路徑線的兩端

選擇路徑線(如果不方便選擇就進入視圖/簡單線框去選擇),鼠標右鍵單擊調色板上的X方格取消線的著色

把調和步長調多一些

最後分別選擇調和的兩個主圖形使用交互式透明工具進行由中心向兩端的射線透明,這樣
- 上一頁:CDR魚眼工具制作足球教程
- 下一頁:CDR制作水晶質感按鈕教程



