萬盛學電腦網 >> 圖文處理 >> Coreldraw教程 >> CDR繪制精美MP4教程
CDR繪制精美MP4教程
在三聯教程看了很多教程,投稿CDR的教程還是頭一次啊,這個用CDR繪制MP4的教程很不錯,剛剛我也做了個,先把教程轉發過來再教作業O(∩_∩)O~
效果圖:

CorelDraw教程
制作步驟:
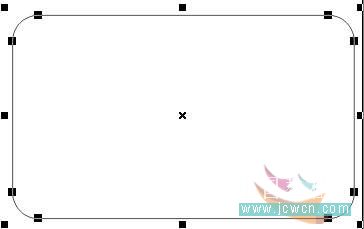
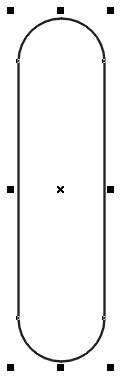
首先創建一個如圖的方框後,點住方框四角的任意一角拖動,形成方形倒圓角

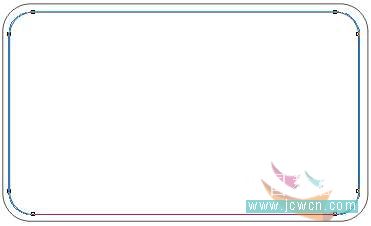
然後再點住變形按紐拖動不放的同時,點鼠標右鍵,復制一個稍小一點的框出來(或者選住直接按Ctrl+C和V,復制),如下圖:再調節倒圓角的角度

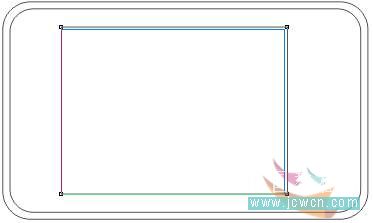
再在適當的位置添加一個方框,作為該圖產品的屏幕

制作按紐的步驟:

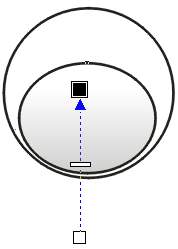
首先創建一個圓形

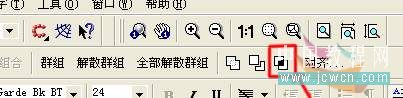
再在裡面創建一個橢圓後,點擊工具攔裡的互交式透明漸變工具對小橢圓進行漸變半透明,用來讓按紐看起來有反光感!如下圖!

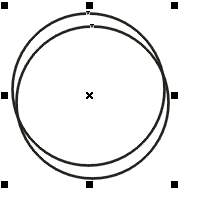
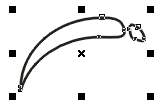
創建兩個圓,如下圖:

擺放成這樣的位置後,先選住下面一個圓,按住鍵盤上的Shift鍵後選稍微左上那個圓(注意選擇的先後順序)再點擊工具攔裡的修剪工具

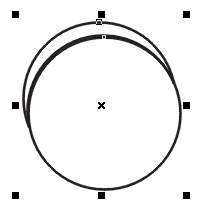
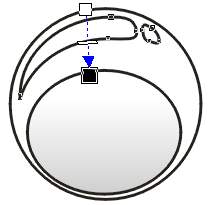
運用工具攔裡的修剪工具後得到如下圖結果

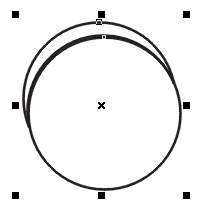
刪除不必要的圓形,留下如下圖形狀

雙擊或者按F10,對它進行造型修改成這樣

修改好以後放入創建好的圓形內,靠略上方並居中, 並用相同方法對它進行互交漸變透明度。

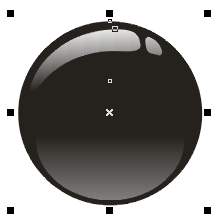
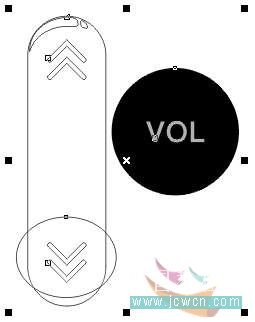
這樣,就可以填充顏色了,將大圓填充為黑色,其他這兩個物件填充成白色或灰色,就得到這樣一種效果了

呵呵,是不是這樣感覺就有一定的反光效果了?
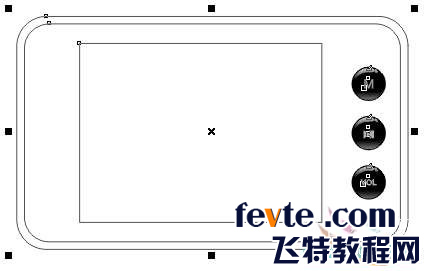
效果出來後,裡面的文字圖形我就不必再羅嗦了!呵呵 依次類推復制並制作好其他幾個按紐後,擺放在剛才框架裡的這樣的位置上,如下圖

下面開始制作長條按鈕了~!

方法也很簡單!首先這樣豎立著創建一個長方形,在未轉曲前拖住四角的其中任意一個角將倒圓角拉滿,形成如圖

復制剛才圓按鈕裡兩個反光效果體,方法和剛才一樣

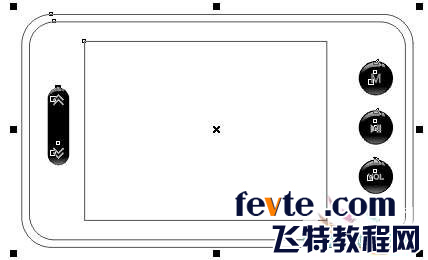
制作好以後,同樣,安放到機器框裡的圖中的位置上:

大體上,框架結構就出來了,接著的任務是對它進行填充顏色! 選擇著第2大的框子按F11或者漸變填色工具,設置參數如下

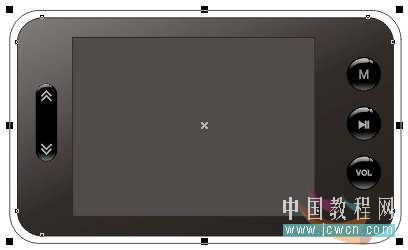
確定後可以看到,機身效果如圖:

再單獨選住大框, 填充所需顏色

是不是發現還缺乏一些質感呢?
別急,我們來為它添加一些質感物件!
創建一個長方形,並將它轉曲後,勾勒成圖中這樣一個形狀後,按Shift鍵再點產品圖的第二大線框,點工具欄裡的交叉按鈕:

效果如圖:

現在,可以把不需要的那個形狀給刪除掉了!把留下的那個形狀來進行互交透明漸變

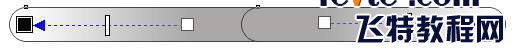
但是還是感到質感不強!那麼還有一些增強質感的 元素需要添加進去方法如下:創建兩個如圖的長方形條,倒圓角度也設置為100,對它們倆的方向進行反方向的互交漸變透明,如圖!就能制作反光線的效果

這樣之後,選住他們倆,按ctrl+G組合它們,並在選擇他們的狀態下,鼠標右鍵點擊工具欄裡的色盤裡的無填充色,如下圖的位置
我們再把反光線的高度壓縮得很扁,扁到差不多一根線的大小,放到機器裡的內框的上下處,,左右也用相同方法!如圖:

至於LOGO,那就看你的喜好了,還有屏幕內部,隨便找個什麼位圖給放進去就完事!嘿嘿!我做的效
- 上一頁:CDR繪制中國銀行標志教程
- 下一頁:CDR臨摹國畫教程



