萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 字體設計8條規則
字體設計8條規則
今天,我們要討論的事情,它既是一個熱門趨勢又是一個永恆的藝術——字體。下面列出的基本規則將幫助你在設計中更加了解如何構建和使用文字。
當意識到這些規則,差不多可以提高你創作的所有事,包括一個標題或者是主要的字體排版元素。現在,讓我們開始學習吧!
#1 學習基礎知識
為了實現更有效的字體排版,第一步是要了解一些藝術。如果你不熟悉它的概念,你可能會認為字體排版一定是一個相當簡單的學科。當然,如果你知道字母系統,那麼你已經贏得了這場戰役的一半了吧?剩下的就是改變它一點外觀,那麼你就有了屬於你自己的字體!在現實中,字體是相當難懂和復雜的,因為它既是科學的也是藝術的。
一個字體的解剖涉及到非常具體詳細的專業術語,嚴格的尺寸和通用標准都必須知道而且遵從。和許多形式的設計一樣,需要聲明地一點是,如果你了解規則,知道它好在哪裡,那麼你可以打破規則並且有意識地去做設計。
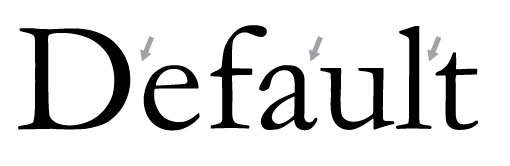
一個在線學習字體的最好網站是—— I Love Typography,一個描述漂亮字體的博客。這是一張來自我愛字體博客上的圖片,展示一些你應該熟悉的專業術語:

正如你看到的那樣,快速的制作出漂亮的字母就變的復雜困難了。
上圖非常形象化地解釋了這些專業術語,但這並不是一個詳盡的術語清單和你需要熟悉的概念。例如,術語中的字母x的高度,字距調整,還有在平面上不被輸入的基准線。為了更好的控制這些,你應該花一些時間來浏覽字體術語表。
這是什麼鬼?
這個問題的答案是顯而易見的:“因為你是一個設計師!”如果你經常裡使用單詞創作設計作品的話,不管你打算做還是不做你都要深入研究鑽研字體。花些時間學習的基本原則會讓你清楚了解你選擇的字體,其中使用類型的藝術特點和方式。
#2注意你的字距
這篇文章不是為了研究字體設計,所以我不會去考上面細節中提到的每一個專業術語。然而,字距調整是許多設計師,無論是新的還是老的,都會忽略的事情。最近我和一個女性時尚網站的高級藝術總監在討論字體這門學科。讓她有種失落感的事情是她下面的設計師都缺乏對字距調整的認識。
字距是什麼?
字距調整就是在給出的一個字體調中去調整兩個字母之間的間隔。
注意這是一個獨立問題,它需要同時調整所有字母的空間距離。你也許會認為這是一個高價昂貴的項目,就像Adobe Illustrator會自動為你解決所有字間距的問題,因此你也認為字距調整不是問題,不會出現在你的藝術作品中。 再想想,思考一下。體會一下下面給出的例子:

即使你還不習慣找字距調整的問題,(雖然這些問題可能是很細小的)但它們卻真實的存在。在上面的例子中,注意到大寫字母“D”從其余的字母中明顯的突顯出來了。默認情況下,很多字體,尤其是那些有明顯的襯線,它們具有不一致的字符間距。通常情況下,在一個段落或句子中,混合著一些不一致的字距做副文本,通常情況下這不是什麼大問題。然而,當你在處理只有寥寥數語的時候,如在標題或logo中,忽視字距問題可以摧毀整個審美。
當在處理網頁字體和css控制網頁字體顯示樣式時,字距調整問題變得相當復雜;如果你在Illustrator,Photishop等軟件中作為圖像創建一個文本(用來印刷或者網頁制作),那麼修改起來會非常容易。在兩個字符之間插入你的光標 ,蘋果電腦上是option鍵(PC=alt)結合左右方向鍵調整字距空間。請記住,不要集中在這麼多的字母和字母的負空間上。試著讓整個單詞或短語的空間在視覺上保持一致。
#3注意字體的溝通交流
字體的選擇從不是一個武斷任意的過程。通過你自己的字體庫找一個你喜歡的字體看上去很簡單,但這樣很少會得到一個有效的結果和答案。理由是,有些確定的類型字體與固有的心理學有關。要明白我說的是什麼意思,思考一下下面給出的例子:

如果你是敏銳的,那麼你會發現這些字體選集看上去是非常糟糕的。主要原因是,有視覺個性的字體選集和手寫單詞被分開了,脫節了。你也從不會在看到一個世界戰斗冠軍用一個一個漂亮的腳本字體來表達驚呼興奮感。同樣的道理,你可能永遠都不會在你的婚禮請柬上使用Cooper Black字體。我們已經習慣於看到不同類型的用於特定用途的字體。
每種字體都在意識和潛意識兩個層面傳達特定的屬性。所傳達屬性的兩個主要領域是性別(gender)和時代。(英語裡的Gender,中文翻譯為社會性別/性別,其實是不對的,這個詞是所有物質的性別,比如語言中詞性有陰性、陽性和中性。)看一下下面的例子。

請注意前兩個字體強烈傳達了特定的過去時代。同樣,下面的兩個字體各自有著強烈的基於性別的特征聯系。有著堅硬邊緣的粗字體往往看起來更加陽剛和男子漢,同時,曲線玲珑,纖細的字體顯示女性的和少女的特征。
這一切似乎都顯而易見,如果你能夠利用這些知識,就是用隱式的和直覺的這部分或者你主動有意的去做一些嘗試,也許你排版的技能將會突飛猛進地提高。
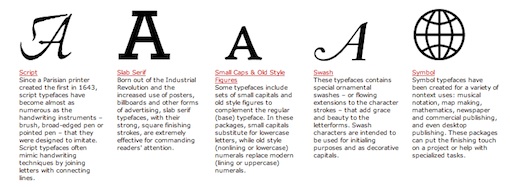
關於更多的字型
了解更多特殊類型的字體,看看Adobe的類型分類圖

#4對齊
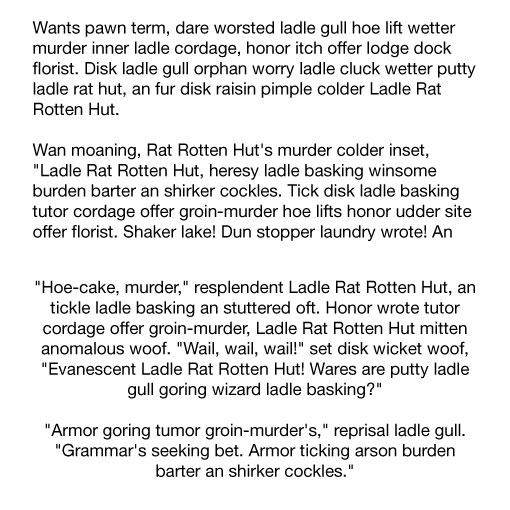
對齊是字體中一個極其重要的概念。出於某種原因,非設計師往往本能地用中心對齊來解決一切事情。在生活中,我們了解到,如果有些事情是對中的,然後讓它保持平衡,因此這樣會更好。在現實中,居中對齊閱讀起來是最弱的,最難的,應該用非常有選擇性的對齊方式。

上面圖片中的前兩段是左對齊。這種方式是我們習慣用來閱讀的,因為它通常是我們在書籍或者雜志中看到的排版方式。中心對齊的段落閱讀起來更困難,由於它缺乏輪廓鮮明的邊緣。每一行都沒有一致的起點或者是終點,所以你的眼睛需要花一些時間來適應每一個新行。在實踐中,也許這兩種不同做法是微妙的,但在原則上確是巨大的。
這並不是意味著你在任何時候你只能使用左對齊。你在試圖實現的時候,只是一定要不斷的問自己可讀性與獨特的審美哪個重要。理想情況是這些原則總在一起工作,但事實上,他們往往對立,需要妥協一方或另一方。
另一件事需要注意的是混合對齊模式。無論你選哪種對齊模式,盡量在你的設計中保持一致。它通常(但並不總是)適合於把標題中心對齊,正文左對齊。但如果嘗試混合排版可能導致視覺混亂和頁面雜亂。
有關字體排版的更多信息,請查看文章下面。
為網頁選擇字體排版的對齊方式

#5選擇一個好的輔助字體
在你選擇好一個主要的字型後,接下來就是選擇另一種字體來強調它。這是一個和主字截然相反相沖突選擇。看下圖。

上述圖像中的第一個例子中有幾個問題。首先,所選字體的類型是非常差的。該輔助字體比主字體更加華麗(和難以閱讀)!這有損於主字體,應該避免。另外,即使在第一個問題不是一個問題,這兩個字體被一起使用,簡單的說在粗細上就太相似了。即使它們是在風格上截然不同,它們具有相似的筆劃重量在兩者之間不能提供足夠的視覺對比。
第二個圖像使用更恰當對比的字體,並且利用了更細,更簡單的字體做副標題。你在設計時,你的字體肯定沒有這麼大的反差(例子中的字體作用是故意誇大了的),只要確保他們足夠的不同,以避免視覺上的混亂,和更多的重點是放在主要的字體上。
#6尺寸問題
我成為一個設計師有六年了,在六年中我設計創造了大量的印刷廣告。其中一件事就是在早期工作中你就知道宣傳資料的標題應該立即抓住讀者的眼球。在印刷的世界中,你只有一兩秒鐘的時間引起別人的注意。如果你錯過了這個機會,那麼你就失去了你的潛在客戶。
這實際上意味著,當你創建一個標題時,不要簡單地把它打印輸出出來:要去設計它。考慮以下兩個例子:

第一個標題需要你閱讀每一個單詞,才會得到一個大致的消息。一切都是相同的尺寸,寬度和顏色,這沒有強調任



