萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 平面設計技巧雜談之圖像處理及封面設計
平面設計技巧雜談之圖像處理及封面設計
如何僅僅利用簡單的線條設計一個充滿典雅風格的封面?在版面上如何放置多張圖片?在一張大圖片上加上多個說明文字區域,出來的效果永遠吸引人。如何將你公司枯燥的產品名稱變得更加吸引?如何通過矩形區域元素來制作一個漂亮的網頁?讓我們一起繼續雜談!
原文出處: www.bamagazine.com
圖片:線條構成文件
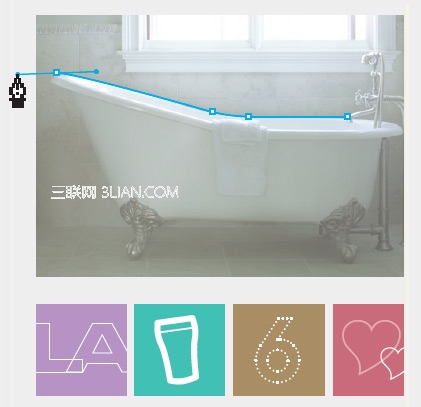
用線條(技術上說,是一條線)描繪的元素可以傳達出非常漂亮或電子信息感的印象,它可以將復雜的圖片簡化,並將本來平淡的元素變得有趣。對於一些原來缺乏沖擊力的圖片,這樣處理是一種非常不錯的補救辦法,如果應用在網頁上,在信息交換上也效率十足。

居中排版:如果說,設計一個典雅的封面有什麼技巧,那就是,用一種溫和的顏色,字體尺寸要小,有大面積的開放空間,並用線條來描繪元素(包括邊框),線條的粗細均相等。

不同的線條:
找一張有清晰輪廓的照片,用鋼筆工具沿邊緣描線。你可以將不同的照片結合在一起也行。如果是對字母、數字及符號進行描邊,那更加容易。線條可以是多種多樣的,可以應用細線,粗線,點線或加上各種顏色的線條(見上圖的幾個例子,從左到右:描邊,粗線條,點線,重疊)。一般來說,線條越細,出來的效果顯得越經典,很有藝術味。
封面:設計一張圖片相框式的封面
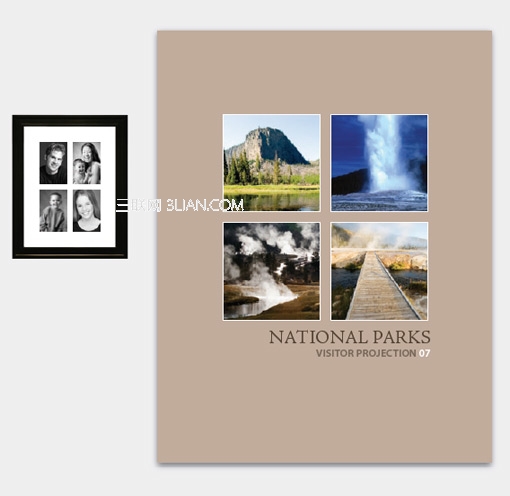
最近你有沒有去過售賣藝術品的商店?用多張相片放在一起組成的相框現在特別熱銷!它們顯得干淨整潔,象網線排列,掛在你家的牆上,蓬荜生輝,當然,應用在頁面上,效果同樣不錯。設計師長期以來都在使用網格線來安排版面,所以借用一下也合情合理。

多張相片整齊放在相框裡,效果當然要比那些在牆上掛滿尺寸參差不齊的相框出來的效果要好很多。應用在設計上,同樣有這種效果。注意上面大圖中這個版面的層次感:背景區域是采用一種中性的顏色,可以同時與圖片中的深色及淺色形成對比,從而使整個版面呈現深、中、淺的層次感。

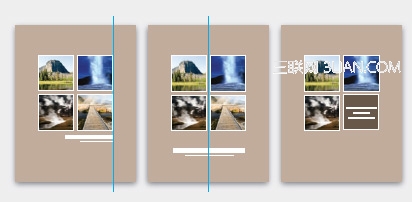
要應用這種方法時,首先要確保在一個版面中所有的圖片尺寸要一樣大。然後再根據圖片的數量來組織成行或列或組,位置可以是向頁面中心對齊(穩定、平靜)或偏向一邊(緊張、興奮)。

字體要小!均中或偏向某一邊,效果一樣不錯。



