萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> Fireworks 裁切出圓角矩形圖片的方法
Fireworks 裁切出圓角矩形圖片的方法
相信做網站的朋友肯定知道Fireworks,它是一款圖像處理軟件,雖然沒有Photoshop功能那麼強大,但足以滿足網頁設計的需要。好了,進入今天的主題,在網頁中經常看到圓角矩形的圖片,很好看,那是怎麼做出來的呢?所以今天就教大家用Fireworks 8裁切出圓角矩形圖片的方法。
1、用Fireworks 8打開需要進行裁切圓角矩形的圖片
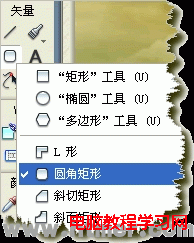
2、點擊左邊工具欄中“矩形”工具右下角的小箭頭,選擇“圓角矩形”,相關截圖如下所示:

3、在圖片中畫一個圓角矩形(此時會在矩形上出現四個黃色的點,這是用來調整圓角大小的),將圓角矩形調整到你所要裁切的大小,並將此圓角矩形移動到你所要裁切畫面的上方,相關截圖如下所示:

4、在圓角矩形上點擊鼠標右鍵,選擇“將路徑轉換為選取框”,相關截圖如下所示:

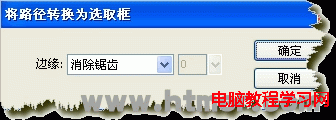
5、此時會彈出一個對話框,選擇“消除鋸齒”後確定,相關截圖如下所示:

6、此時會看到你所要裁切的圖片已經被選取了,相關截圖如下所示:

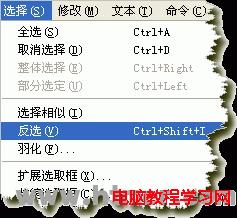
7、點擊“選擇”菜單中的“反選”,相關截圖如下所示:

8、按下“Del”鍵後,你所要裁切的圓角矩形圖片就裁好了,相關截圖如下所示:

Fireworks教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



