萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> Fireworks制作筆觸特效
Fireworks制作筆觸特效
最終效果圖如下:

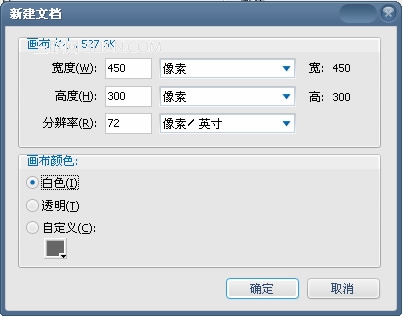
1、打開FW,新建一個空白文檔,寬度450,高度300,分辨率72,畫布顏色選擇白色,如下圖:

2、在工具面板中選擇“文本”工具

,輸入“ASD”(隨便什麼都可以啦^^)。

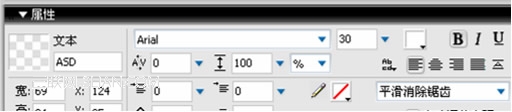
3、在屬性面板中更改文字字型、顏色和字體大小,字體為Arial,顏色選擇白色,字體大小為30如圖:

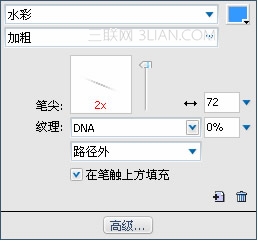
4、最關鍵的一步^o^(其實是很多步- -|||),在屬性面板中為文字添加描邊效果,顏色為#3399FF,點選“在筆角上方填充”,單擊下方的“筆觸選項…”按鈕。選擇“水彩“,”筆尖“拉到最頂端,”尖羰大小“設為72,紋理為0%,如下兩圖:


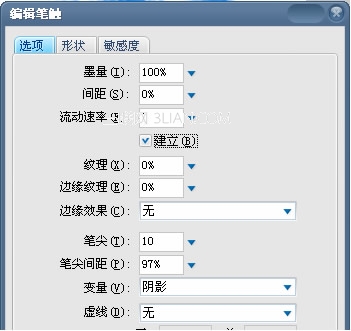
再點擊“高級…”按鈕,出現“編輯筆觸”對話框,在“選項”卡中,墨量100%,間距0%,流動速率0,勾選“建立”項,紋理和邊緣紋理全為0,邊緣效果也為無。筆尖10,筆尖間距97%,變量為陰影,虛線選無。

在“形狀”卡中,大小設為72,邊緣100,方向2,角度為336,如下圖:

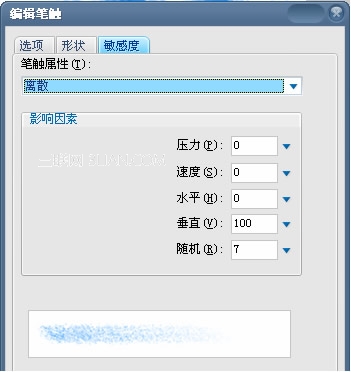
在“敏感度”卡中,在“筆觸屬性”中選擇“角度”,再在”影響因素“項目中,把 “速度”改為100。同理,再把“離散”中的“垂直“為100”,“隨機”改為7,其他都為0即可,如下兩圖:


效果:

偶長話短說,本教程只針對非常熟悉FW8的用戶,所以細節偶就不多說了,如果有初學者想要了解細節問題,在論壇跟帖發問,待以後偶慢慢回答。
1、 建立一個新文檔,450*300,黑色背景。
2、 輸入“BAD”,字體:Luciad Sans,字號:83,字色:白色,描邊色#3399FF,強力消除鋸齒,設它為base層。
重點筆記,描邊效果:
在筆觸上方填充;描邊種類:水彩;筆尖緣柔化最大;尖端大小72;紋理:草,透明度75%
編輯筆觸對話框:“選項”標簽中墨量100%,間距0%,流動速率:0,勾選“建立”,紋理75%,邊緣效果無,筆尖10,筆尖間距97%,變量為陰影,虛線為無。“形狀”標簽中大小72,邊緣100,方向2,角度336。“敏感度”標簽中大小:水平46;角度:速度100,垂直100,隨機100;離散:垂直100,隨機7,其余全為0。
3、 現在的字體還比較平面,偶們來讓它有些層次感,使用FW的濾鏡,先來發光:距離1,不透明度9%,顏色#6600FF,柔化1,偏移0。接來著加個投影:距離1,不透明度65%,顏色#00FFFF,柔化化13,角度315,混合模式改為差異。
4、 復制三份base層,一個改名為base burn,放在base層上方,改層的混合模式為發光。把另一份base層改名為base light,放在base burn層的上方,並去掉描邊和投影,把發光改成:光暈偏移15,不透明度57%,顏色#66FFFF,柔化30,偏移0,混合模式為正常。第三個改名為base relight,放在base light層的上方,偏移原字的位置,混合模式改為紅,並把層不透明度改為35。
5、 另外再復制一份base層,把此層縮小放在base層之下,移動到左下角,改層名為little base,在濾鏡裡增加“反轉”。復制little base,改名為little base burn,把層混合模式改為發光。
6、 做到這裡總感覺少了什麼,那就是背景,完全黑色太單調了。現在先在最底層畫一個與畫布差不多大的矩形,填充效果改為漸變——條狀,不要描邊,要求漸變為白色與透明相間,不需要很整齊。接著在濾鏡中添加“鈍化蒙版”銳化量500,像素半徑250,阈值0,將層的混合模式改為藍,不透明度15,並把這個背景圖放到最底層,OK完成!



