萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> Fireworks制作GIF動畫效果的BANNER教程
Fireworks制作GIF動畫效果的BANNER教程
Fireworks不僅在網頁制圖、切圖、與Dreamweaver結合上有其獨到的優勢,制作GIF動畫也是它的強項,本文我們一起學習如何使用Fireworks MX制作一個平滑變色效果的Banner,相信這樣的Banner一定會讓您的網站增色不少!
通過本教程學習我們可以掌握符號(symbol)的定義、修改、使用等問題,調節色相/對比度(hue/saturation),補間實例動畫(tween instance),層(Layers)和幀(Frames)的基本用法,還可以學習幾個特效。

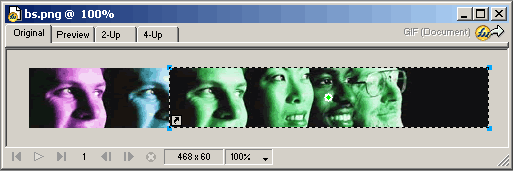
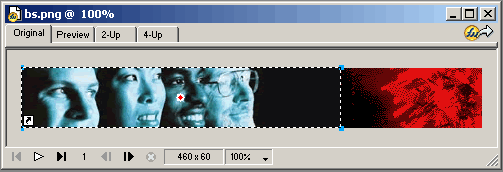
1.新建畫布,大小為468*60(Banner標准尺寸)。選擇素材圖片,當然也可以手繪,調整到適當大小,如圖:

2.將圖片克隆(原地復制,當然用復制、粘貼也可)幾個,這主要取決於你希望所變顏色的多少。例中有三種顏色變化,故克隆三個,可以理解為 Flash裡的關鍵幀,選中克隆的圖片,選擇菜單項濾鏡(Filters)->顏色(adjust color)->調節色相對比度(hue/saturation),對關鍵圖片進行變色處理,需要注意的是,在調節過程中,不要調節亮度,否則整個圖片都發生了變化,首先調節為綠色!色相值:120,如圖所示是綠色圖片的參數設置。

其他的圖片顏色調節和該例類似,hue值藍色為180,紫色為-80,圖片不同調節的參數也不同,這裡不贅述,請讀者在制作中仔細調整,還要特別注意在制作前要想好顏色的變化過程,最好是同一色系逐漸變化,如先由藍變綠,再由綠變紫……,本例就是要實現這種變化!調整好顏色,將他們按順序擺放,看看色彩過渡的跨度是不是太大,如果太大,再做調整,直到滿意為止!如圖:

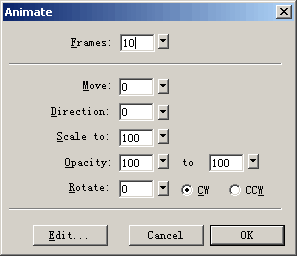
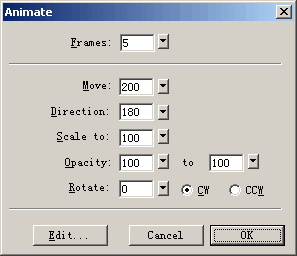
3.選中一個圖片(例中為綠色)按快捷鍵F8,或者右鍵convert to symbol,在彈出的對話框內選擇動畫符號(Animation),點擊確定,這時會彈出一個要求進行動畫設置的對話框,我們暫時對它不做設置,保持為一幀,移動為0就可以了,如圖

單擊確定,將該圖片轉化為動畫符號,在畫布上會看到帶箭頭的虛線邊框的實例,我們將它刪除~!(不要怕,符號已經定義到庫中了,然後將其他的圖片按此方法都轉化為符號!

4.這個時候畫布一片空白,好象我們辛苦了半天,都白做了?!不要著急,真正的動畫還沒有開始做呢,看著畫布是不是有點單調啊,我們給她美化一下吧,因為我們的素材背景是黑色的,我們把畫布的背景改為黑色,菜單修改(Modify)->畫布(Canvas)->畫布顏色 (Canvas Colors...),再在角上加個不動的圖片吧,使Banner更加生動,如圖

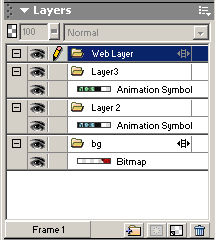
5.好了,前期工作基本就緒,開始真正的動畫了,現在看看你的幾個主要面板都打開了嗎?庫面板 (Window->Library F11)、幀面板(Window->frames Shift+F2)、層面板(Window->layers F2)。如果沒有打開,按括號中的打開吧。首先點擊層面板,雙擊我們的背景所在層,在彈出的小窗口裡的方框裡打上勾,(在輸入欄裡可以給圖層起個好記的名字,看你的愛好了~!),即共享這個圖層,也就是說,在以後的動畫中,這一層是始終不變的。完成後圖層右面出現個膠片的圖標,對,就是那個小梯子,呵呵,如圖

6.單擊帶加號的文件夾
圖標新建圖層2,將庫面板中的藍色符號拖到畫布中,記住縱橫坐標(例中為x:-1,y:-1)選擇菜單修改(Modify)->動畫 (Animation)->設置(Settings... ),在彈出的對話框內設置幀數為10,單擊確定,這時系統會提示是否要自動添加幀,回答是ok。

然後再新建一個圖層3,將綠色的符號拖到場景中,設置動畫,也是10幀,不同的是將透明度由0變到100

為了能夠跟前面的圖形保持一致,在properties面板裡設置坐標信息,例中所有的坐標都是x:-1,y:-1。完成後,第一幀層面板如圖

畫布的效果如圖。

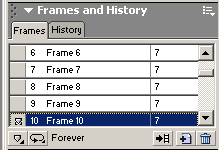
7.這樣,一種漸變效果應該說是搞定了,接下來是要讓它由綠色變為紫色,在幀面板裡選擇最後一幀,即第10幀

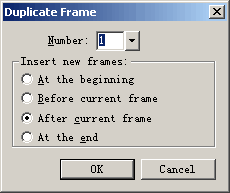
如果步驟沒有錯誤的話,畫布中的人物應該成了綠色了。單擊幀面板右上角的小箭頭,選擇填加幀Duplicate frame...,在彈出的對話框內選擇填加一幀,在原來幀後面,如圖(一般默認,直接點確定就可以)。

這時畫布又變為背景了,在層面板中選中圖層2,將紫色的符號拖到畫布中,在properties面板中設置X,Y坐標,如步驟7進行動畫設置,怎麼設置呢,對了,紫色在這一次變化中是不變的,只設置幀數為10便可以了~!選中圖層3,將綠色的符號拖到畫布中,設置坐標,設置動畫。這次,綠色符號的透明度應該由100變到0,讓它淡去,紫色就出現了,實現由藍變綠,由綠變紫的效果。
8.現在該由紫變回藍色去了,不用我說,你也該會了吧。同上,在幀面板中選中20幀,再添加一幀,選中層3,將藍色符號拖到畫布中,設置透明由 0到100,選中圖層2,拖入紫色符號,透明度不變,幀數也是10幀。(其實這一步可以在第7步中一次搞定,因為紫色符號一直沒有變化,所以,第7步中直接讓它20幀就可以了!為了說明思路,這裡我們分開來做)。
9.現在,大功告成了,點擊播放按鈕浏覽一下吧,是不是速度太快了,沒關系,按住Shift鍵,選中所有的幀,雙擊,將幀速調整為10,現在速度可以了吧! 10.變色是實現了,可沒有文字的Banner是沒有用的。加文字動畫可以根據自己的需要設置,這裡我羅嗦一下例子中的幾個文字動畫效果,大家也可以進一步熟悉動畫制作的一些技巧。
接上面步驟,選中第1幀,然後選中圖層3,填加圖層4,這一層應該在最上面。選擇文字工具,在這一層輸入制作動畫的文字,如例中輸入“風雲設計眼”,然後按快捷鍵F8,將其轉化為動畫符號,因為我要它保持靜止狀態5幀,所以在設置動畫時和前面不變色的圖片符號一樣,只輸入幀數就可以了,其他的設置不變。如圖

如果要達到自己想要的效果,可以自行設置,這個不會影響我們設置的顏色漸變動畫,可以根據需要自己調整。然後輸入網址(就是下面移動的小字)同樣按F8轉化為動畫符號,在彈出的設置窗口中做如下設置:如圖

調整動畫控制柄,如下圖,綠色點為動畫起始位置,將它移到圖片外面,紅色點為終止位置,將它移到文字的下放,然後在幀面板中選中第5幀,雙擊後面的數字,將幀速設為200。

選中第6幀,這時我們所做的前5幀動畫看不到了,看看層面板,始終保持在第4層,我們來實現例中的那個“動感模糊”,好多網友不知道用Fireworks怎麼很好的實現!
11.繪制和要模糊的文字差不多大小的一個矩形,然後選擇填充下面的Fill Options...,如圖對矩形進行Folds填充

成為如下圖的效果!