萬盛學電腦網 >> 圖文處理 >> Fireworks教程 >> FireWorks--Fireworks4.0教程(一、初識fireworks4.0 )在線閱讀
FireWorks--Fireworks4.0教程(一、初識fireworks4.0 )在線閱讀
fireworks是一個強大的網頁圖形設計工具,你可以使用它創建和編輯位圖 矢量圖形,還可以非常輕松的做出各種網頁設計中常見的效果,比如翻轉圖象,下拉菜單等,設計完成以後,如果你要在網頁設計中使用,你可以將它輸出為html文件,還能輸出為可以在photoshop,illustrator和flash等軟件中編輯的格式。
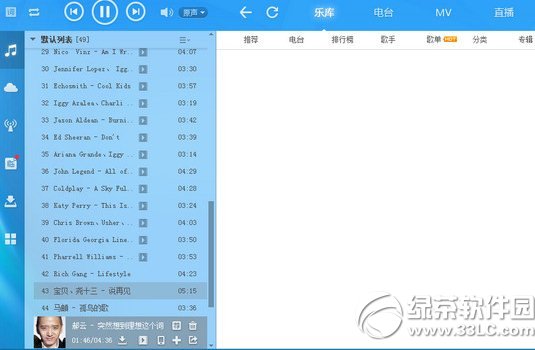
文件窗口
fireworks 的文件窗口上有四個標簽,可以同時編輯和預覽圖象,你可以同時預覽四種不同的優化設定所產生的效果,選擇最理想的一種設定。
工具條
工具條上包括各種選擇 創建 編輯圖象的工具,有的工具按鈕的右下角有一個小三角,說明這個工具包含有幾種不同的形式,按住這個工具不放就能顯示其他的形式。
矢量模式與位圖模式
fireworks 可以進行矢量模式與位圖模式的編輯,在默認狀態下,fireworks 在打開時是處於位圖模式下,你所繪制的圖形是作為矢量對象來處理的。當你在編輯它們時,你會看到你是在修改構成矢量圖形的路徑。
你可以打開或是輸入位圖,可以對構成位圖的像素進行編輯,在處於位圖狀態下時,畫布帶斜紋的框包圍著
浮動面板
fireworks的浮動面板包括有layer(圖層),frames(幀),color mixs(顏色混合),behavor(行為),optimize(優化)和object(對象)等
在工作中你可能會發現有些面板經常會用到,你可以把工作起來最方便的面板排列方式保存起來,使用菜單命令command ->panel layout,如果下次要調出這種排列方式只要command ->panel layout set的子菜單內選擇就行。
在工作區的右下角有一排快速啟動欄,點擊快速啟動按鈕就可以很迅速的調出相應的浮動面板。
庫(Library)
庫(Library)裡儲存了可以被重復使用的元素,稱為symbol(符號),你可以創建一個符號或是將已經存在的對象轉化為符號
符號分為圖象 動畫 和按鈕三種,要調用符號只要把它拖到畫布上就可以了,一個符號可以有多個instance(例圖),如果你編輯了符號,那麼畫布上所有的instance(例圖)都會改變。