萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash教程:澆築效果的制作
Flash教程:澆築效果的制作
效果演示:
一、新建一個空白的FLASH文檔,把背景色設為黑色,其它默認。
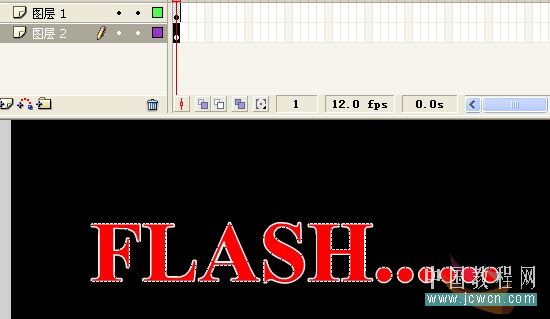
二、點選文本工具,選擇好字體,字號,把填充色設為紅色,然後在舞台打上“FLASH”,調整好位置。
圖1

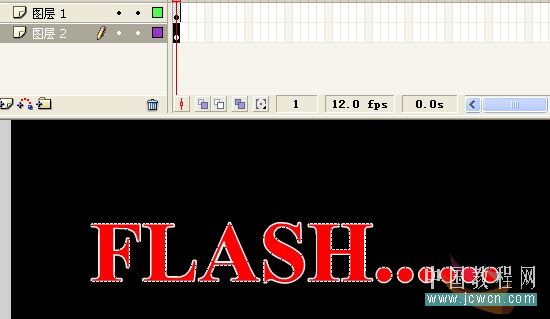
三、單擊下舞台上的字,然後按兩次Ctrl+B取消字體組合,記住,要連按兩次喔
圖2

四、選擇墨水瓶工具,然後選擇線條的填充顏色為白色,然後在字周圍填充上白色的線條
圖3

五、填充好白色線條後,按Shift不放,把字周圍的線條都選取出來,然後按Ctrl+X剪切,新建一個圖層2,點擊圖層2第一幀,然後按Ctrl+Shift+V把剛剪切的線條粘帖到原處。最後把圖層2移到圖層1下面
圖4

四、選擇墨水瓶工具,然後選擇線條的填充顏色為白色,然後在字周圍填充上白色的線條
圖3

五、填充好白色線條後,按Shift不放,把字周圍的線條都選取出來,然後按Ctrl+X剪切,新建一個圖層2,點擊圖層2第一幀,然後按Ctrl+Shift+V把剛剪切的線條粘帖到原處。最後把圖層2移到圖層1下面
圖4

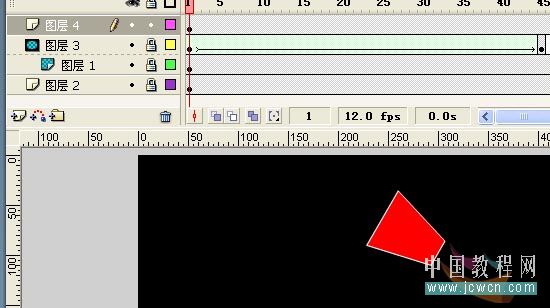
八、新建圖層4,選擇白色的線條,紅色的填充色,繪制如圖的小桶
圖8

九、繪制好小桶後,把小桶的邊緣線條選取起來,然後按Ctrl+X剪切,新建一個圖層5,點擊圖層5第一幀,然後按Ctrl+Shift+V把剛剪切的線條粘帖到原處。最後點選圖層4中的小桶按F8把它們轉為圖形元件,按圖層5中的小桶邊緣按F8把它們轉為圖形元件
圖9

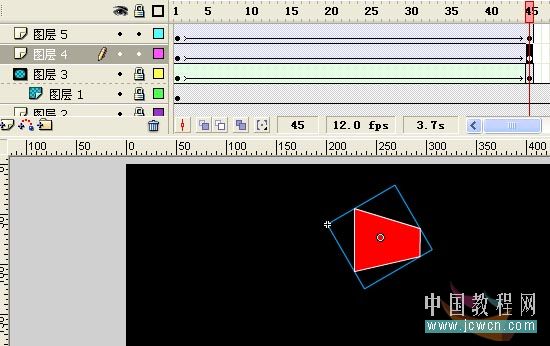
十、分別在圖層4和圖層5第45幀插入關鍵幀,然後同時選中這兩幀,也就是圖層4和5的第45幀,在這一幀中把小桶的位置用變形工具調整好,然後分別在圖層4和圖層5的1到45幀中任意一幀右擊插入補間動畫
圖10

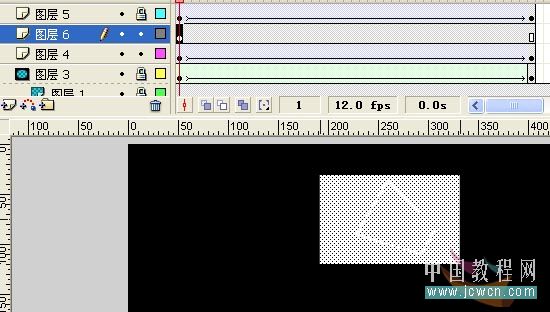
十一、在圖層4上新建一個圖層6,然後在圖層6第一幀中繪制一個小矩形,這個小矩形要比小桶大一點,把小矩形放在小桶上
圖11

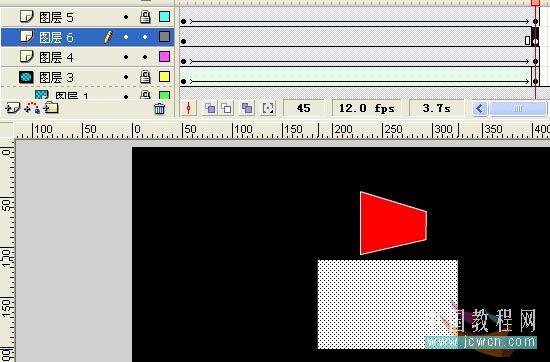
十二、在圖層6第45幀插入關鍵幀,在這一幀中把小矩形向下移,移到小桶下邊
圖12

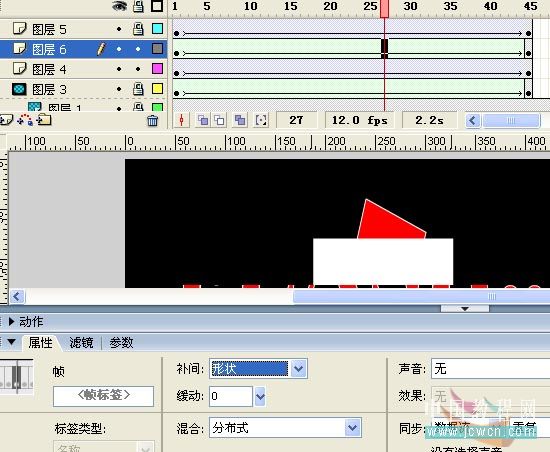
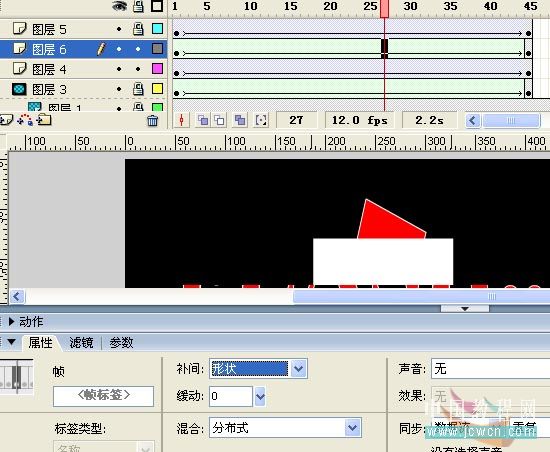
十三、點擊圖層6第1幀到45幀任意一幀,插入形狀補間動畫
圖13

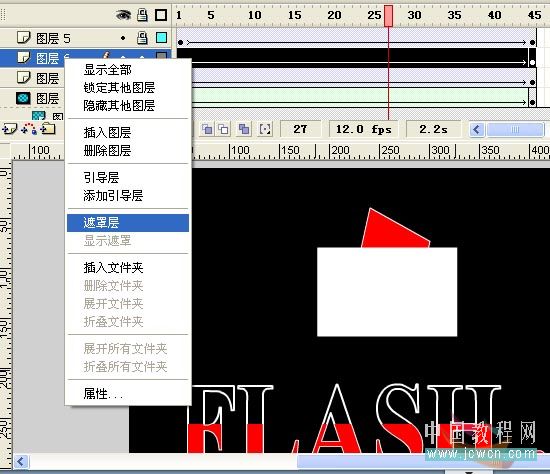
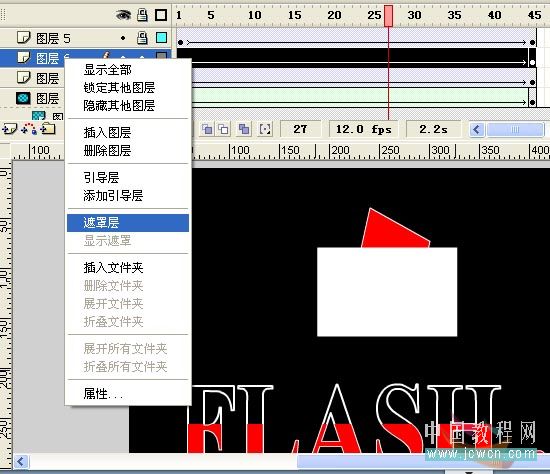
十四、右擊圖層6,選擇遮罩層
圖14

十三、點擊圖層6第1幀到45幀任意一幀,插入形狀補間動畫
圖13

十四、右擊圖層6,選擇遮罩層
圖14

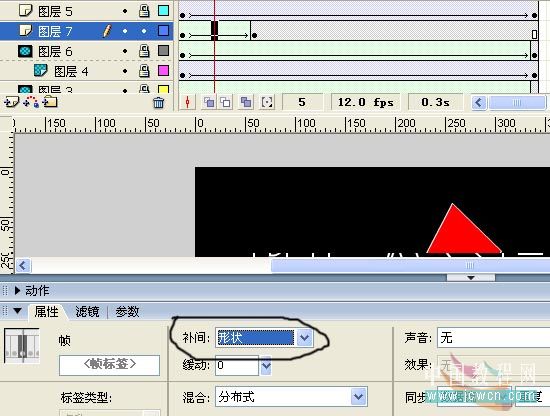
十七、點擊圖層7第1幀到第10幀中任意一幀,插入形狀補間動畫,在第45幀插入幀
圖17

好了,按Ctrl+Enter測試下吧。