萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作非常酷的時鐘動畫
Flash制作非常酷的時鐘動畫
最終預覽
讓我們看一下最終預覽效果
第一步:二進制是什麼意思?
每個人都知道如何計數,但不是每個人都知道有多少種不同的方法。我們現在要用一種很特別的方法,叫做十進制法。我們也可以用十六進制法,八進制法,二進制法或其他的。
在十進制法中,我們用10來代表我們進位基數,以此來進行加減。但是在二進制中,10和十進制中的2是相等的,11和十進制中的3相等,100和十進制中的4相等,等等。所以我們常見的10也可以表示不同的數。

二進制法是以2為基數的,這就是為什麼它叫二進制,和以10為基數的十進制不同。計算機用二進制來工作。
有了這些知識,你能看明白上面SWF中的表麼?
第二步:創建Flash文檔
創建一個新的AS3Flash文檔,命名為”Binary_Clock.fla”

第三步:設置舞台
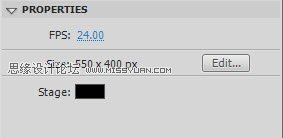
進入屬性面板,將舞台大小設為550*400,背景色為#222222.


第四步:獲取TweenMax
到http://www.greensock.com/tweenmax/網站下載AS3所需的庫

第五步:提取TweenMax
將文件解壓並將名為”com”的文件夾復制到你存放Binary_Clock.fla的目錄中。

第六步:創建一個方塊(Bit)
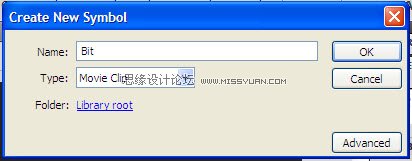
現在執行插入>新建元件,建一個名為Bit的影片剪輯元件。

這個”Bit”將代表一個數的一個單位。它有兩種狀態,分別用兩種顏色表示:一個代表0一個代表1。
第七步:畫一個方塊
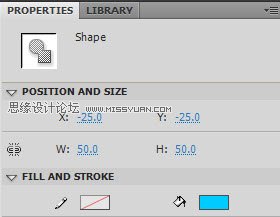
下一步,在你新創建的元件中畫一個50*50的正方形。

第八步:修改方塊
將方塊的顏色改為#00CBFF,並將其放置到中間。

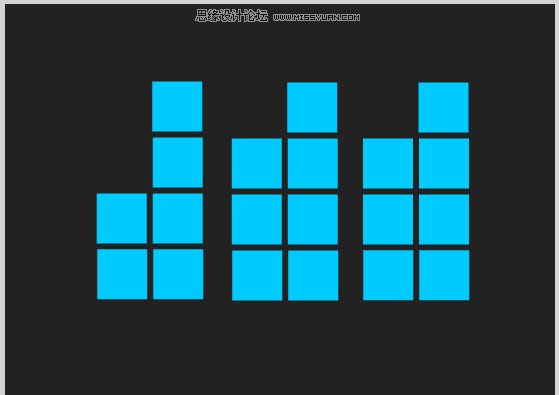
第九步:創建數列柱
回到舞台,從庫中選取些方塊,並將它們擺成我們要用的樣子。可以按下面的樣子擺放。

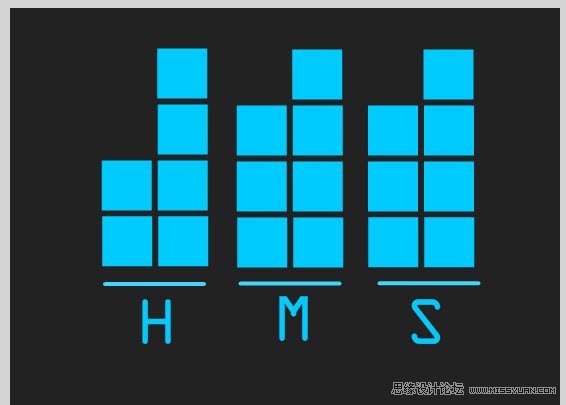
第十步:添加些元素
可以按你所需添加些文本標簽和線條,使它們更易於理解。

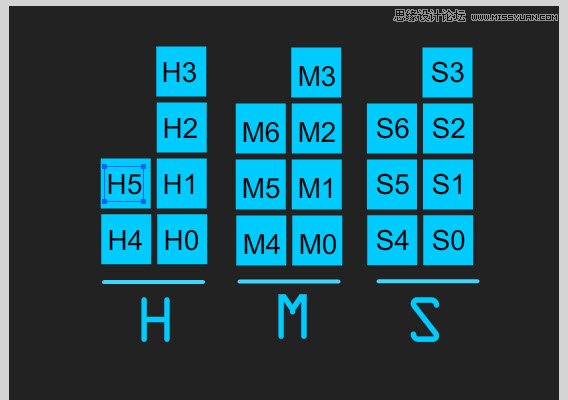
第十一步:設實例名稱
在屬性面板中為每一個方塊設實例名稱,它們的名字如下所示:

第十二步:將FLA連接到一個文檔類
進入屬性面板,將類名設為”Main”,這個是下一步中我們要創建的類。

第十三步:創建文檔類
完成了舞台部分後,我們現在可以開始寫代碼了。首先創建一個新的ActionScript3.0文件,保存為”Main.as”

將下面的代碼添加到文件中:
package {
import flash.display.MovieClip;
public class Main extends MovieClip
{
public function Main()
{
}
}
}
第十四步:添加需要導入的類
我們開始要先導入一些必要的類,將下面的添加到包聲名後面。
import flash.display.MovieClip;
import flash.utils.Timer;
import flash.events.TimerEvent;
import com.greensock.*;
import com.greensock.easing.*;
第十五步:定義變量
下面我們將定義些公有變量,將下面的添加到類聲名後:
public var clock:Timer=new Timer(1000);
public var date:Date=new Date();
public var hr:int;
public var min:int;
public var sec:int;
public var bits:Array;
這時會自動創建一個新Date對象將其設為當前時間。
第十六步:為變量賦值
好了現在來添加讓時鐘啟動的代碼。這些是在Main函數裡面的。
//通過這些來為每個變量賦初值
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
clock.start();
clock.addEventListener(TimerEvent.TIMER, setTime);
第十七步:創建setTime()函數
每一秒都會調用這個函數
private function setTime(e:TimerEvent):void
{
date=new Date();
sec=date.getSeconds();
min=date.getMinutes();
hr=date.getHours();
}
第十八步:將十進制數轉化為二進制數。
這個函數將把十進制數轉化為二進制數,這些數過會會用到。
private function dec2bin(dec:int, length:int):Array
{
var bin:Array = new Array();
while((dec/2)>0) //注意這兒和 “while((dec/2)>=1)”的效果一樣
{
bin.push(dec%2); //dec%2是dec除以2後的余數。 3%2=1; 4%2=0; 5%2=1; 6%2=0; 等等
//也就是看這個數是偶數還是奇數
dec=dec/2; //由於dec是整形數,所以會得到一個近似數
}
while(bin.length
return bin;
}
所以,調用 函數dec2bin(13, 4)得到的是 [1,1,0,1].
第十九步:創建converter()函數
這個函數將傳一個十進制數並用dec2bin()函數將其轉化為我們將要用的二維數組
private function converter(num:int):Array
{
var st:String=String(num);
if (st.length==1) st=’0′+st;
var fDigit:int=int(st.charAt(1));
var sDigit:int=int(st.charAt(0));
var fColumn:Array=dec2bin(fDigit,4);
var sColumn:Array=dec2bin(sDigit,3);
var result:Array=fColumn.concat(sColumn);
return result;
}
- 上一頁:Flash開發移動設備技巧
- 下一頁:Flash制作有趣的親嘴豬動畫教程