萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作形狀補間制作搖曳燭光
Flash制作形狀補間制作搖曳燭光
下面先讓我們來看效果吧:
最終效果
形狀補間動畫關鍵幀上元素的要求:一是必須是矢量圖,二是必須是形狀狀態。選中關鍵幀上的物體時顯麻點狀態,在屬面板裡顯示"形狀"。

圖1
如果使用圖形元件、按鈕、文字、對象繪制等,則必先"打散"再變形。形狀補間動畫可以實現兩個圖形之間顏色、形狀、大小、位置的相互變化。下面通過制作搖曳的燭光進行形狀補間動畫的練習。看效果演示:
動畫效果預覽
新建文檔,背景色黑色,其他默認。
一、制作光圈元件
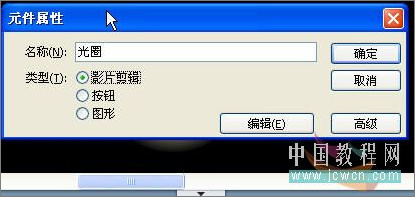
1、點插入—新建元件,影片剪輯,名"光圈"。

圖2
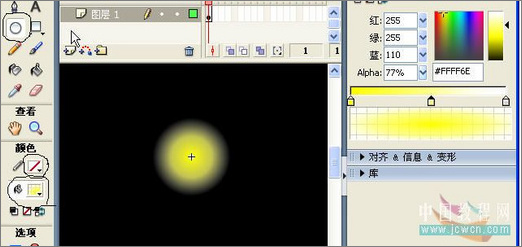
2、筆觸色禁止,填充色放射狀,三個色標:左FFFF00 Alpha100%,中FFFF6E Alpha77%,右FFFFCC Alpha0%,用橢圓工具畫個圓,全居中。

圖3
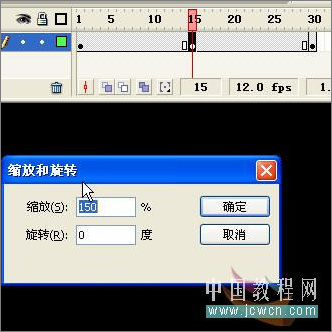
3、第15、第30幀加上關鍵幀,點中第15幀,再點修改—變形—縮放和旋轉,縮放150。

圖4
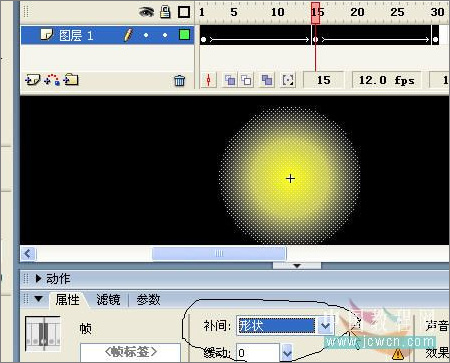
4、在圖層一上點一下,這樣整個圖層都被選中了(時間軸為黑色了),再在屬性面板裡"補間",選擇"形狀"。

圖5
釋放下鼠標,時間幀面板的背景色變為淡綠色,在起始幀和結束幀之間有一個長長的實線箭頭,表示形狀補間動畫創建好了。

圖6
二、蠟燭元件制作
新建元件,影片剪輯,名"蠟燭" 。
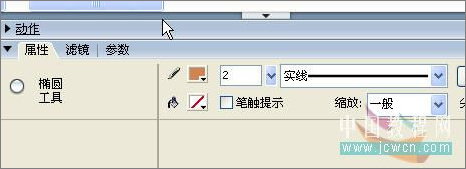
1、第1層,畫燭身。禁止填充色, 筆觸色CF8453,點橢圓工具,在屬性面板裡設置實線,大小2。

圖7
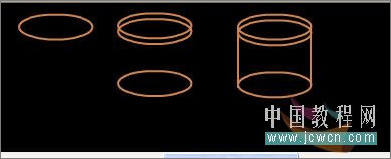
畫一個橢圓,選中圓按住ALT或者 CTRL拖出兩個擺放好,再用直線畫上兩條線。

圖8
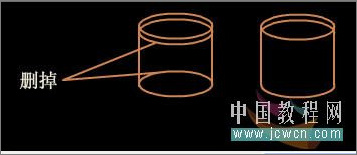
刪掉多余的線條。

圖9
放射狀填充: F5B778、 F29437、 D74D1F、 923107。色標的擺放如圖,用顏色桶填充後,再用填充變形工具調整顏色的位置。

圖10
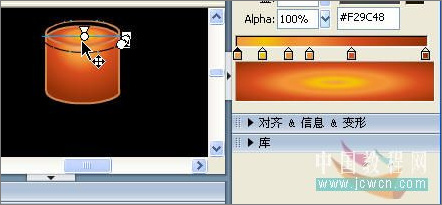
放射狀填充:F29C48、F4C402、F2912F、F29437、D74D1F、923107。填充後,再用填充變形工具如果調整顏色的位置。

圖11
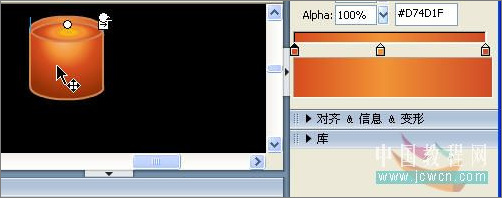
線性填充:D74D1F、F29437、D14B26。

圖12
刪除多余的線條,用筆刷工具,顏色8C4F26,刷燭芯。

圖13
延長到30幀,圖層上鎖。
2、新建圖層
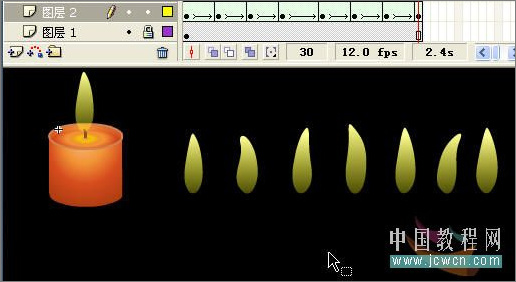
畫火苗。筆觸色禁止,填充色線性:左FFFF99 Alpha100%,右FFFF1B Alpha30%,畫橢圓,整調形狀。第30幀插入關鍵幀,創建形狀補間動畫。第5幀插入關鍵幀,用選擇工具(黑箭頭工具)調整形狀,注意不能調整太過,以免變形不規則,第9幀插入關鍵幀,繼續調整。以此類推,第 13,17,22,26幀都插入關鍵幀做調整,可以根據自己的感覺去調整,覺得怎麼自然就怎麼去調,可以只做火苗伸長和壓縮,做成上下竄動,也可以再加上左右擺動。
我做的僅供參考,相信大家做的更好。

圖15
3、新建圖層
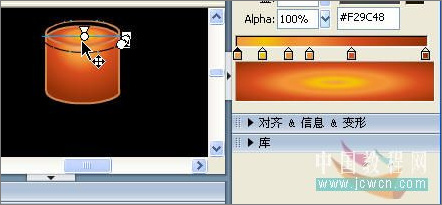
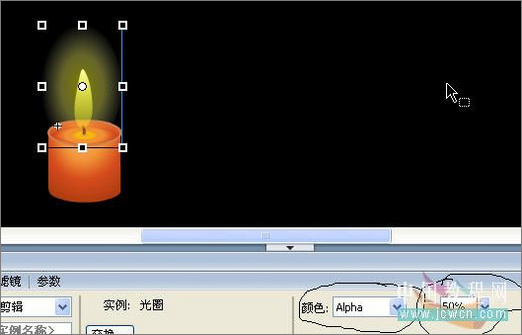
點第1幀,從庫中把光圈拖入擺放好,用變形工具適當壓扁,在屬性面板裡”顏色”裡Alpha設置為50%。

圖16
現在回到場景中,從庫裡把蠟燭元件拖到場景中,擺放好, Ctrl+Enter 測試,另存為*.fla,導出影片*.swf。
【擴展練習】
簡單提示下:新建一個影片剪輯元件,用上面做好的蠟燭元件做心形運動。再新建一個影片剪輯元件,把上面心形運動的元件拖入場景中,增加圖層2寫代碼:
第1幀上:
var i = 0;
第2幀上:
if (i <=60)
{
duplicateMovieClip(mc, "mc" + i, i);
this["mc" + i]._alpha = 100 - 2 * i;
++i;
}
else
{
gotoAndStop(4);
} // end else if
第3幀上:
gotoAndPlay(2);
更多相關Flash教程:
Flash制作閃閃發光動畫教程
Flash CS3制作飛舞的蝴蝶Flash制作流動水波動畫效果
Flash制作可愛的“小兔子跷跷板”動畫- 上一頁:Flash制作“笑掉大牙”搞笑表情
- 下一頁:Flash打造窈窕淑女



