萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作卷軸展開的動畫
Flash制作卷軸展開的動畫
北京奧運會開幕式上那充滿詩意的卷軸,以及它所呈現給我們的一幅幅無法言喻的美妙畫面,大家一定還記憶猶新吧!今天我們就用Flash來制作一幅詩意的水墨卷軸展開的動畫,主要用到矩形工具和漸變填充工具,操作簡單易懂,適合練習。
先看下效果吧:
效果預覽
制作步驟:
1、新建一個默認大小的Flash文檔,用矩形工具畫一個矩形,輪廓寬度為2,填充色為#BED0BF。

圖1
2、Ctrl+R導入一幅自己喜歡的圖片到舞台。

圖2
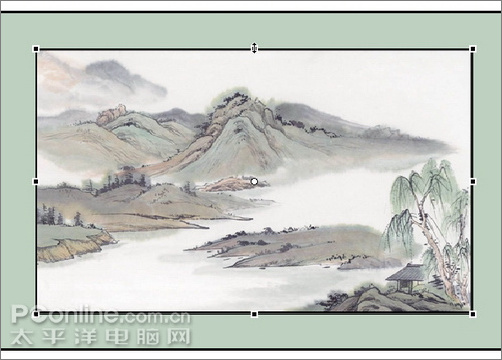
3、用任意變形工具將圖畫調整到合適的大小,放在背景中央位置。

圖3
4、再用矩形工具畫一個黑色的矩形放在圖畫後面。

圖4
5、用任意變形工具將黑色的矩形調整到合適的大小,形成圖畫的黑邊框。

圖5
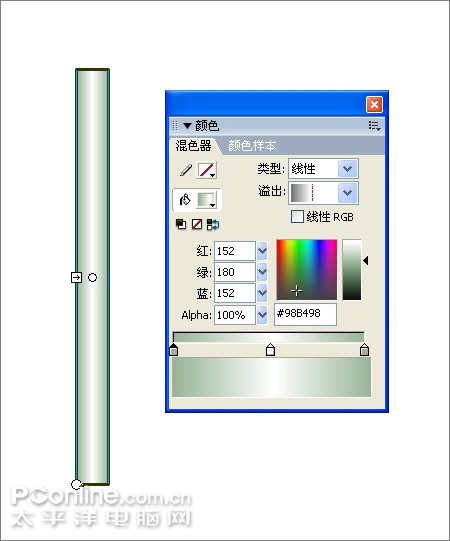
6、畫軸桿。用矩形工具畫一個細長的矩形,在顏色面板中將填充設為如下線性漸變,兩端色塊為#98B498,中間為白色。

圖6
7、再用矩形工具畫一個黑色的細長矩形。

圖7
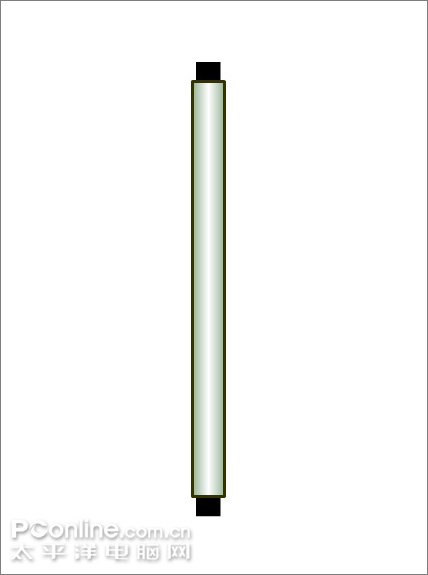
8、將兩個矩形放在一起並居中對齊。

圖8
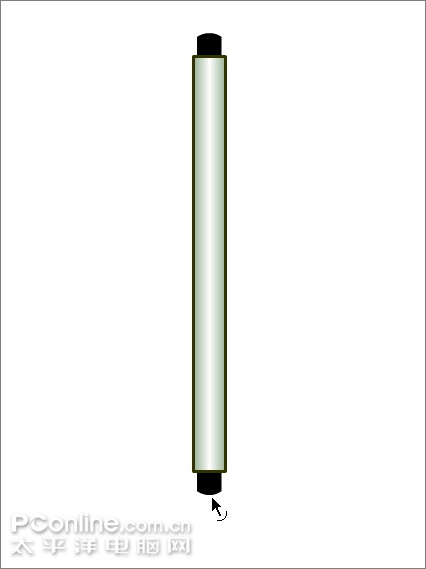
9、用挑選工具將黑色矩形的兩端調整成弧形,然後將兩個卷軸一起選中並Ctrl+G群組。

圖9
10、選中畫好的卷軸,按住Alt鍵水平拖動就能復制出另外一根,將它們並排放在圖畫的一端。

圖10
11、選中右邊的卷軸,Ctrl+Shift+D將它分散到新的圖層並命名為bar2。 用矩形工具畫一個白色的大矩形放在這根卷軸的下面,矩形要大到蓋住下面的圖畫。將這根卷軸和白色矩形Ctrl+G群組。

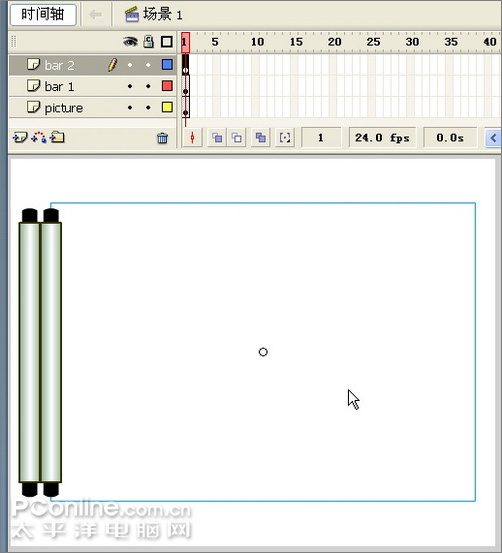
圖11
12、現在有三個圖層,最下面的是圖畫背景,另外兩個圖層是卷軸。在第100幀處按F5給三個圖層都插入幀。

圖12
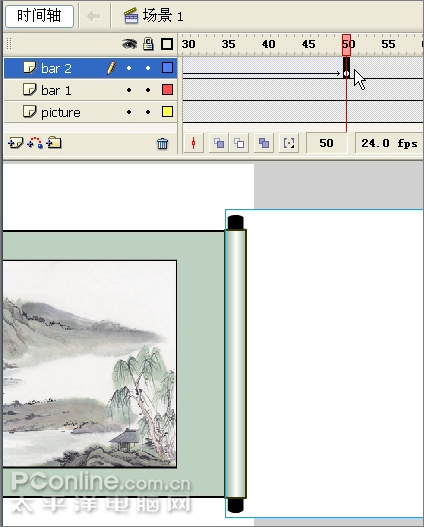
13、在bar2層的第50幀處按F6插入關鍵幀,並添加動畫補間。在第50幀上將本層上的卷軸和白色矩形調整到圖畫背景的右端。完成!

- 上一頁:Flash制作搞笑QQ表情動畫
- 下一頁:Flash制作牛奶搖搖杯



