萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash打造窗之戀音樂動畫教程
Flash打造窗之戀音樂動畫教程
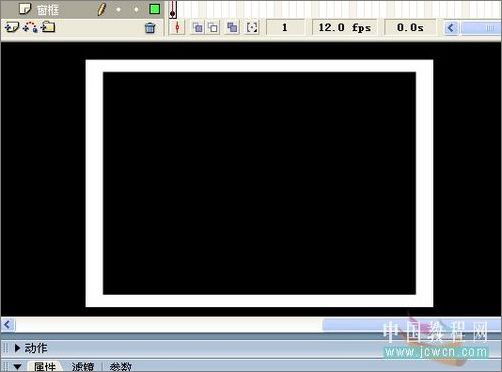
新建一個空白的Flash文檔,把背景設置為黑色。

圖1
在場景中把圖層1改為窗框,然後在這一層中繪制一個矩形邊框。

圖2
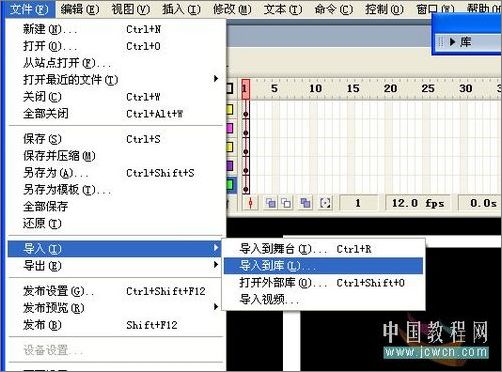
因為這裡要把窗填充成一個木制顏色的窗,所以要先導入一張木紋圖片。選擇文件——導入——導入到庫,導入一張事先准備好的圖片。

圖3
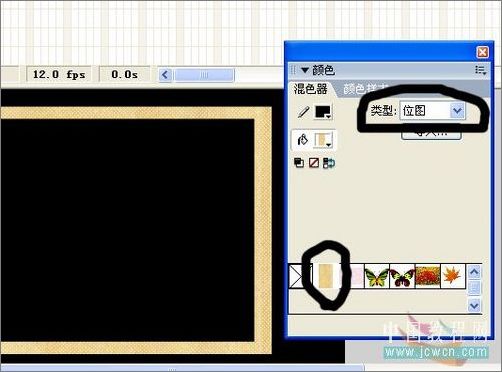
導入後按Shift+F9打開混色器,把填充的類型選擇為“位圖”,然後在選擇剛才導入的圖片填充。

圖4
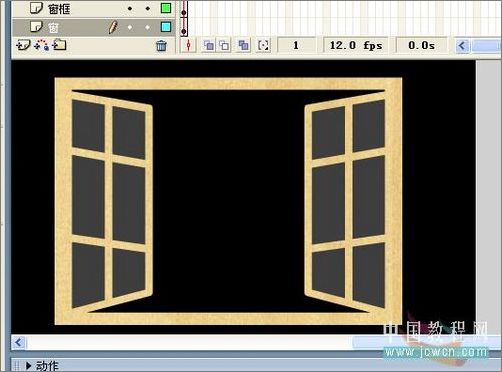
新建一個圖層為“窗”,把這個圖層放到“窗框”下面。然後在這一層中繪制如圖的窗。用剛才的方法把它填充成木色。

圖5
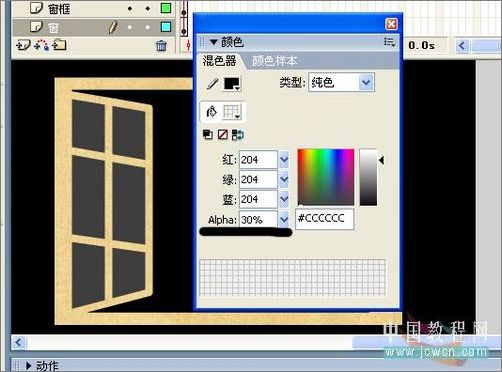
中間的玻璃用透明度為30%的灰色填充。

圖6
窗畫好了,下面開始來畫窗簾了。
按Ctrl+F8新建一個名為“窗簾”的影片剪輯。

圖7
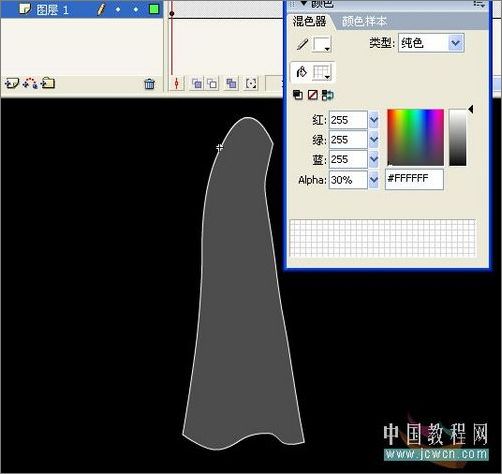
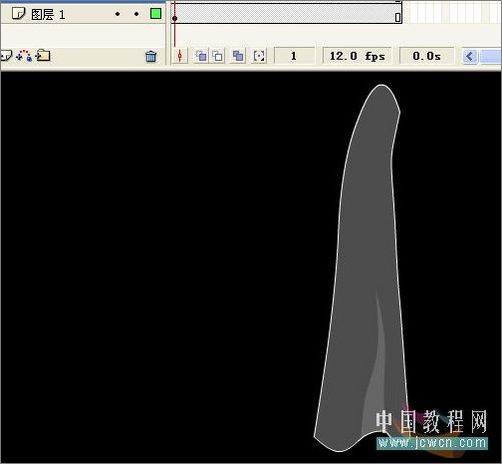
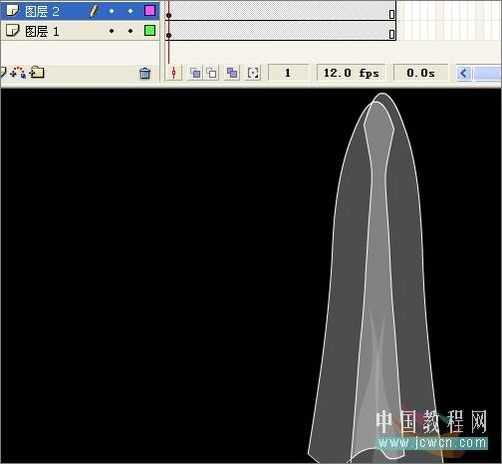
在影片剪輯中繪制如圖的窗簾布(當然,你也可以按照你自己的意思來畫),填充色我選擇了透明度為30%的白色。

圖8
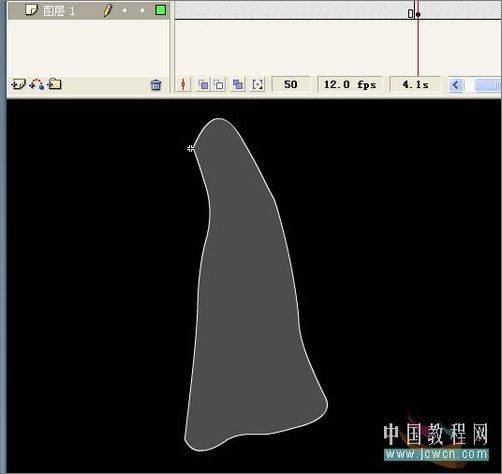
在圖層1第50幀插入關鍵幀,在這一幀中用選擇工具把窗簾布的形狀改變下,如圖。

圖9
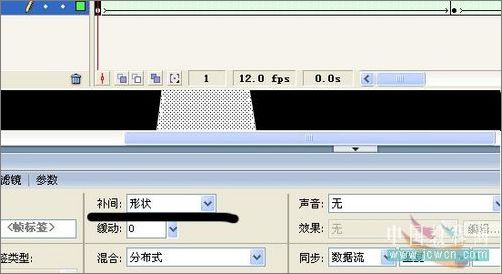
改好形狀後,在第1幀右擊選擇復制幀復制第1幀,然後在100幀右擊粘貼幀。(這是為了使窗簾布來回飄動)最後,分別在第1幀和第50幀插入形狀補間動畫。

圖10
注:形狀補間動畫有時並不能按著自己想的那樣來,就像我這個窗簾吧,剛開始時也並不如意,而且加了標識記號也沒用,怎麼辦呢,還是有辦法解決的:首先,在第50幀插入幀後,別急著改變它的形狀,先在第1幀插入形狀補間動畫,然後再點第50幀,這裡別一下改太大的變化,就一點一點改,改一點就點下前面的幀看下變化的過程是否看,不好看就按Ctrl+Z撒消,重新再改。只要你要耐心,慢慢一點一點弄,最後一點能弄出一個飄得很好看的窗簾的。 ^_^
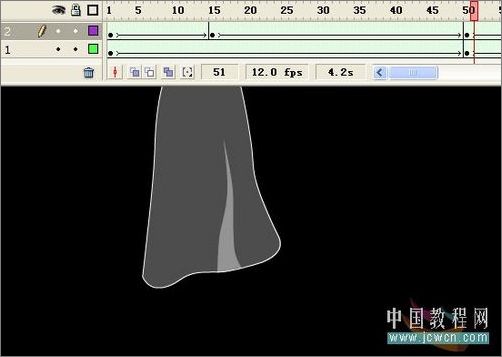
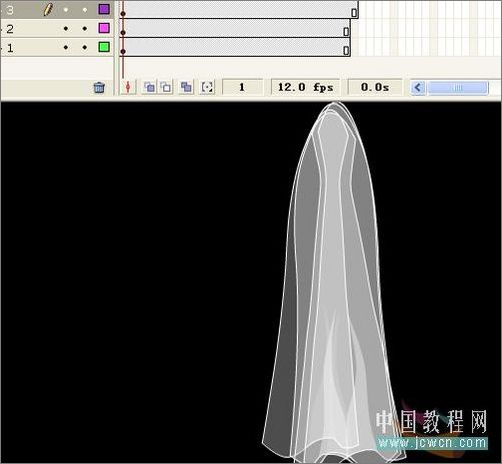
新建一個圖層2,給窗簾繪制多一個疊影,方法和前面繪制窗簾是一樣的,我就不多說了。

圖11
新建一個名為“窗簾1”的影片剪輯,按Ctrl+L打開庫,把剛才做好的窗簾動畫拖到場景中,然後在第29幀插入幀。

圖12

圖13
新建一個圖層2,再拖入一個“窗簾”的影片剪輯,然後選擇修改——變形——水平翻轉把它換下方向,同樣在第29幀插入幀。

圖14
新建一個圖層3,這次插入兩個“窗簾”的影片剪輯,同樣把其中一個的方向改變下,下用變形工具調整下這兩個圖形的大小。只要讓它看起來有層次感就行了。最後在第30幀插入幀。

圖15
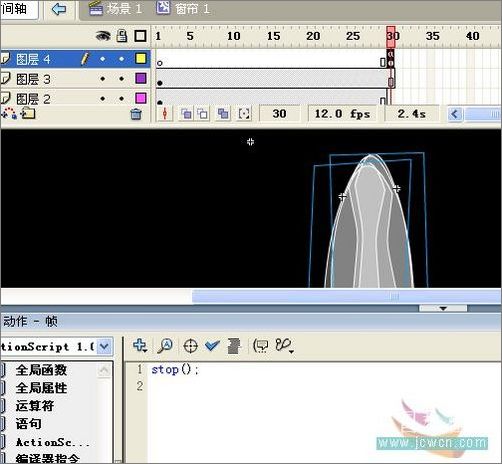
再新建一個圖層4,在圖層4第30幀插入關鍵幀。這次不拖元件了,點下圖層1,然後把圖層1場景中的元件按Ctrl+C復制,再點下圖層4第30幀按Ctrl+Shift+V把它粘貼到原來的位置,同樣的,再點下圖層2,把圖層2的圖形也復制過來粘貼到原來的位置。最後,按F9打開動作面板,輸入stop();

圖16
最後,分別點下圖層1和圖層2中的元件,按Ctrl+B打散。有些人一定會奇怪為什麼要這樣做,其實我這麼做的目的只是為了等下窗簾飄動的時候有層次感,不會同時飄起來,至於把兩個元件放在不同的層,只是為了打散後顏色不會變。
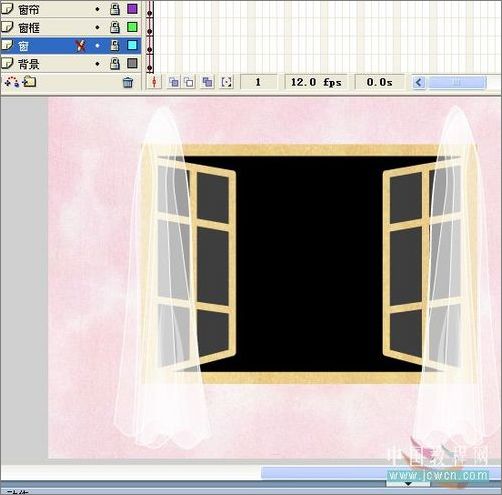
下面返回到場景中,新建一個圖層為“窗簾”,打開庫,把剛做好的“窗簾1”元件拖放到場景中,拖兩個,一個用水平翻轉改變下方向,分別把這兩個元件擺放好。如圖。(可以適當的用變形工具再調整下)

圖17
這窗做得差不多了,不過背景不好看,咱給它換下背景吧。
新建一個圖層為背景,(把它放到窗圖層下面)然後畫一個和場景一樣大小的填充的矩形,然後把填充色設置為無,再畫一個小矩形(這個矩形是無填充色的),把它的大小設置和窗一樣大,畫好後,在場景外點下,取消選擇,然後再雙擊場景中的小矩形,把它選起來後刪掉,這樣,背
景矩形就畫好了,(我這裡又導入了一張圖片來填充,方法跟前面畫窗時填充一樣的。)

圖18
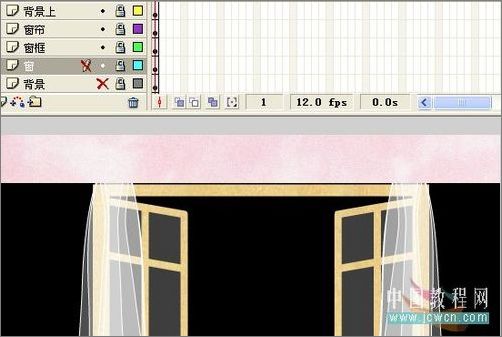
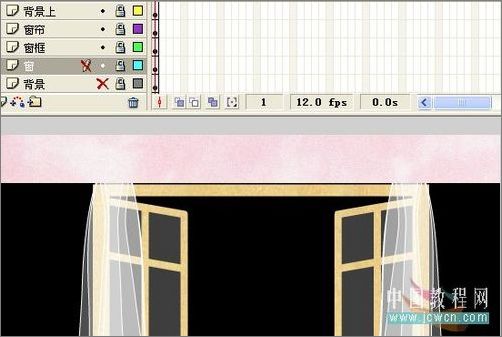
畫好背景後,感覺是不是好多了,可是再看下場景中,發現窗簾上面多出的地方實在不好看,怎麼辦?用選擇工具在背景層裡選出窗上邊的圖形,然後復制,再新建一個“背景上”的圖層,在這一層中把它粘貼到原來的位置,這樣就行了。

圖19
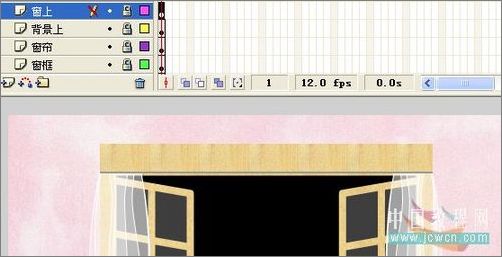
新建一個圖層“窗上”,繪制一個矩形條,把它填充為和窗一樣的顏色,再把它放置在窗上面,然後再用線條工具在它下面畫一條灰色的線條,以增加它的層次感。

圖20
到此,窗和窗簾已經全部完工了,下面就是要給窗後面加點東東,使它看起來更好看點。
在最下面新建一個“背景圖”的圖層,在這個圖層中導入一張事先准備好的圖片做背景,(導入圖片後用變形工具調整下大小)
- 上一頁:Flash制作蝴蝶
- 下一頁:Flash繪制逼真奧迪轎車



