萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash AtionScrip 3.0制作逼真的雪花飄飄的gif動畫效果
Flash AtionScrip 3.0制作逼真的雪花飄飄的gif動畫效果
本例為用Flash AtionScrip 3.0制作逼真的雪花飄飄的gif動畫效果教程,常常從網上的動畫中看到大雪紛飛的場面,看到雪花從天空中拖曳而下,真有一種身臨其境的感覺呢?但主要是用AtionScrip 2.0制作,現在我們用AtionScrip 3.0來制作雪景效果。
效果演示:
一、制作雪花元件
1、打開 Flash9.0,新建Flash文檔選擇AtionScrip 3.0。背景色為深藍,舞台大小為 550×400。然後按下 Ctrl+F8,新建一個影片剪輯元件“雪花”,進入到“雪花”元件編輯狀態後,圖層1改為“雪花層”用橢圓工具在舞台上拖曳出一個大約 2×2 像素無筆觸純白色的圓來,然後放大到 800%,用選擇工具在邊緣處隨便拉動,使其變成不規則的形狀,最後選中這個圖形,打開【修改】-【形狀】-【柔化填充邊緣】,調出“柔化填充邊緣”對話框,在“距離”項中填入 5px,“步驟數”為5,“方向”為“擴展”,完成後尺寸大約為 7.5×7 像素,全選圖形右鍵轉為影片剪輯元件“靜態雪花”。如圖 1(放大為 800%的效果)。

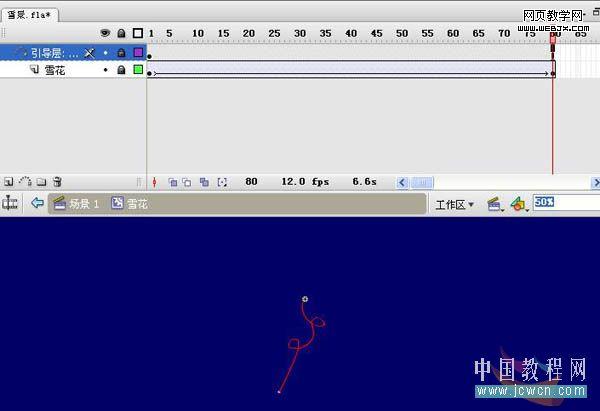
2、在影片剪輯“雪花”元件“雪花層”圖層的第80幀上插入關鍵幀,然後在第二層“添加運動引導層”,舞台縮小到50%,用鉛筆畫從上至下畫一條運動線,第80幀處插入幀,上鎖。選中“雪花”圖層圖第80幀上“靜態雪花”元件拖曳到運動線的下端,選中“雪花”層創建補間動畫。如圖2

然後在庫中用右鍵點擊“雪花”元件,選擇“鏈接”項,給其添加標識符為“xh_mc”。
Webjx核心提示:本例為用Flash AtionScrip 3.0制作雪花飄飄的雪景效果,常常從網上的動畫中看到大雪紛飛的場面,看到雪花從天空中拖曳而下,真有一種身臨其境的感覺呢?但主要是用AtionScrip 2.0制作,現在我們用AtionScrip 3.0來制作雪景效果.
二、制作背景
回到場景 1 中來,選擇【文件】-【導入】-【導入到舞台】,從自己的磁盤中選擇一張雪景圖片,選中圖片,把它設置為550x400,全居中,同時把圖層 1 更名為“背景”。
三、新建一個圖層“AS” ,點中第 1幀,打開“動作”面板,添加下列代碼:
代碼如下:
Var sj:Timer=new Timer(Math.random()*300+100,100);
//聲明一個時間變量,類型Timer,隨機設置時間間隔和控制雪花數量;
sj.addEventListener(TimerEvent.TIMER ,sjcd);
//用sj來偵聽時間事件;
function sjcd(event:TimerEvent) {
//聲明一個sjcd函數
var xh:xh_mc=new xh_mc();
//先聲明一個對象xh,類型xh_mc,等於一種新類型xh_mc;
addChild(xh);
//把新聲明的xh對象顯示到舞台上;
xh.x=Math.random()*550;
//雪花x坐標在550舞台上隨機出現;
xh.y=Math.random()*200;
//雪花y坐標控制在舞台上的0-200處隨機出現;
xh.alpha=Math.random()*1+0.2;
//雪花的隨機透明度;
xh.scaleX=Math.random()*0.5+0.5;
//隨機控制雪花在x的寬度;
xh.scaleY=Math.random()*0.5+0.5;
//隨機控制雪花在y的寬度;
}
sj.start();//時間開始;
雪景代碼:
代碼如下:
var sj:Timer =new Timer(Math.random()*300+100,100);
sj.addEventListener(TimerEvent.TIMER ,sjcd);
function sjcd(event:TimerEvent) {
var xh:xh_mc=new xh_mc();
addChild(xh);
xh.x=Math.random()*550;
xh.y=Math.random()*200;
xh.alpha=Math.random()*1+0.2;
xh.scaleX=Math.random()*0.5+0.5;
xh.scaleY=Math.random()*0.5+0.5;
}
sj.start();
四、關閉動作窗口測試保存。
以上就是Flash AtionScrip 3.0制作逼真的雪花飄飄的gif動畫效果方法,希望能對大家有所幫助!



