萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作卡通人物眨眼動畫的方法
Flash制作卡通人物眨眼動畫的方法
動畫分析:
1.眉毛不動,單獨占一層;
2.眼睛睜開和閉合的時間間隔:本實例中,共20幀,閉眼占10幀,睜眼占5幀,由睜到閉的動畫過程占5幀。
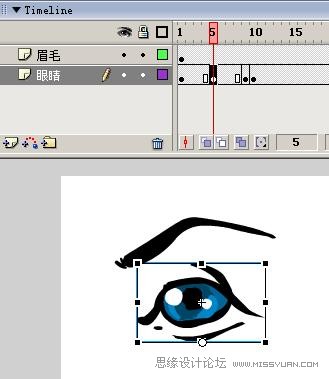
3.注意幾個關鍵幀中眼睛所在的位置,要對齊眼角,動畫的關鍵只有一處:將兩個動畫關鍵幀上的Symbol(元件)的中心點移至底部。
制作過程:
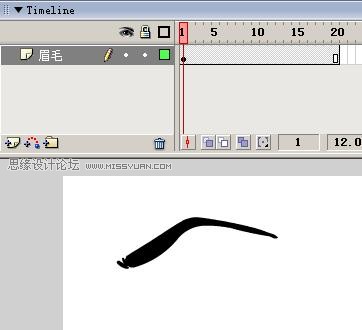
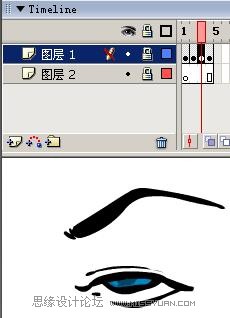
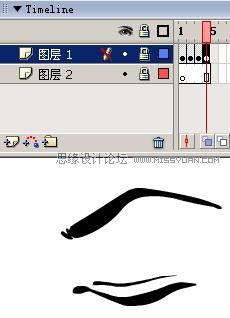
第一步:Flash中繪制眉毛。在“眉毛”圖層的第一幀繪制眉毛(可手繪,可導入已經處理好的眉毛的圖片),並在20幀處按F5鍵,將幀數延長至20幀。

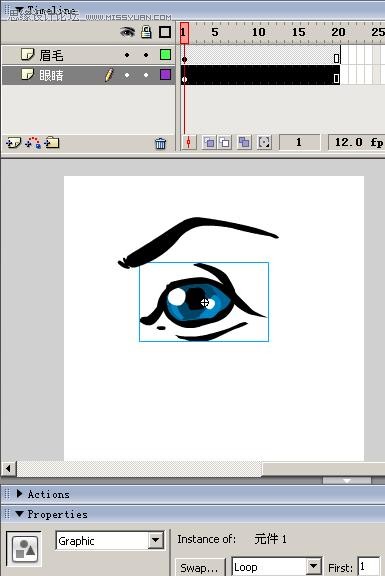
第二步:制作睜開的眼睛。新建一層,命名為“眼睛”。在該層的第1幀繪制睜開的眼睛(也可導入處理過的眼睛圖片),並轉換為Symbol(元件),Graphic(圖形元件)或Move Clip(影片剪輯)均可。 注意眼睛和眉毛的位置。

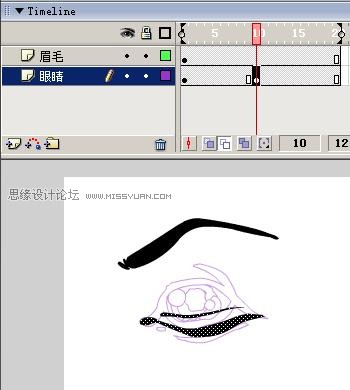
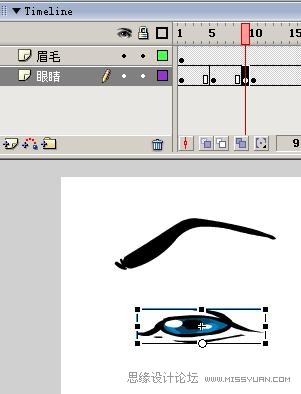
第三步:制作閉上的眼睛。在第10幀處按F7,增加一空白關鍵幀,繪制一個閉著的眼睛。注意使用時間軸上的“洋蔥皮”,來確定好兩個關鍵幀上眼睛的位置(眼角對齊)。

第4步:制作閉眼的動畫。分別在第5幀和第9幀上按F6增加關鍵幀,把第9幀上的眼睛用
工具適當壓扁,並調節元件的中心點至底部,同樣的,調節第5幀上的眼睛元件中心點至底部。


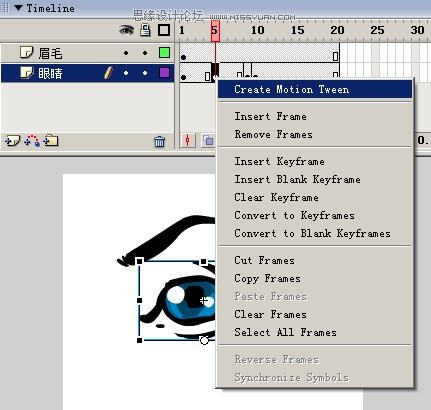
動畫設置:在第5幀上右擊,選擇Create Motion Tween,創建移動動畫

現在眨眼睛的動畫到此就制作完畢了,趕緊Ctrl+Enter預覽效果吧!
如果發現眨眼的速度好像有些慢,怎麼辦?很簡單,將幀頻設置成24fps,重新預覽,這樣是不是更逼真?可以看出,該動畫沒有任何復雜的技巧,如果你有好的畫功,也可用逐幀動畫,共4幀即可。




Flash教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved