萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash制作齒輪旋轉的動畫
Flash制作齒輪旋轉的動畫
特別說明:
①:Transform(變形)面板的使用。
②:調色版的使用
③:符號的中心點
④:Motion(運動)動畫
制作步驟:
1、打開Flash MX並新建一文檔。
2、適當修改文檔屬性。(如尺寸:300×200)
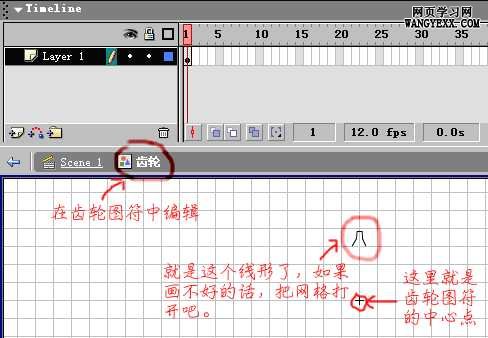
3、新建一符號(Ctrl+F8)圖形符號,命名為“齒輪”。並進入“齒輪”圖符中進行編輯。在此圖符中距中心點有一段距離的地方用直線或鋼筆工具畫一線形。

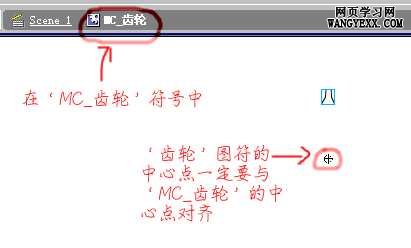
4、新建一電影符號(MC)命名為“MC_齒輪”,打開庫面板(快捷鍵為Ctrl+L)將“齒輪1”拖入到此符號中,並讓“齒輪1”的中心點與此符號的中心點對齊。

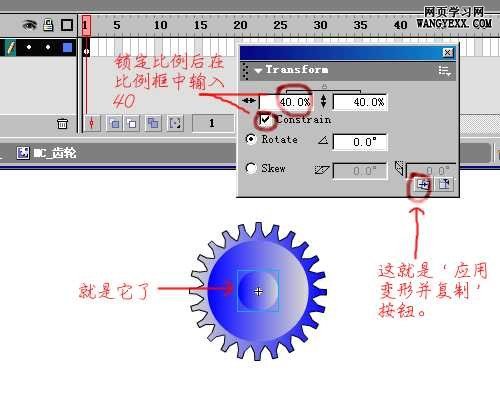
5、打開Transform(變形)面板(快捷鍵為Ctrl+T),在旋轉一項中輸入適當的角度,不斷單擊“應用變形並復制”按鍵。得到一個齒輪形狀。

6、為了給‘齒輪’上色,我們得先把這些組成齒輪的小組件打散(Ctrl+A全選後,再按Ctrl+B)。打開調色板,設置如圖所示的線性漸變,並用油漆桶工具填充齒輪。

7、為了讓齒輪有點立體感,我們在畫一個無線正圓,用同樣的漸變填充,只不過漸變的方向與齒輪相反,尺寸小於‘齒輪’。將其組合(Ctrl+G)後中心對齊。

8、再次打開變形面板,設置如圖所示,並點擊“應用變形並復制”一次。

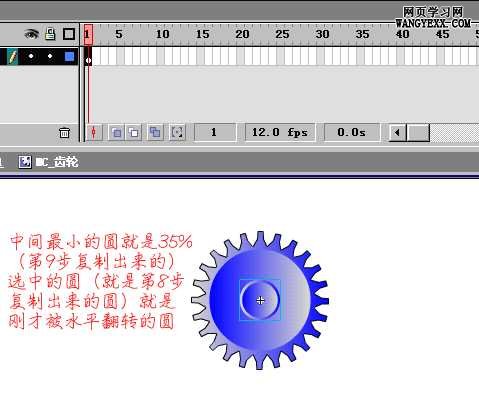
9、再次在變形面板的比例欄中輸入35,再次點擊“應用變形並復制”一次。這時把第8步復制出的圓水平翻轉一下。

10、全選後(Ctrl+A)解組(Ctrl+Shift+G),並將中間最小的圓和齒輪的線框按Del鍵刪除。

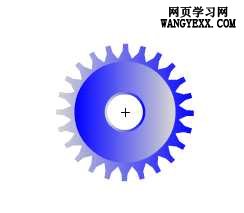
11、怎麼樣,一個“齒輪”符號已經做好了,還可以吧。
12、下面我們來做動畫。回到主場景中,把“MC_齒輪”連續拖入到主場景中兩次,適當調整其位置。選中一個符號後,按Ctrl+Shift+D分布到層。

13、同時在兩層的第60幀處插入關鍵幀。將第一層的運動方式設為順時針旋轉運動,第二層設為逆時針旋轉運動。OK,到這“轉動的齒輪”就做好了,還等什麼呢?Ctrl+回車測試吧!
- 上一頁:Flash制作模擬時空隧道的特效
- 下一頁:Flash制作鋼筆字的簡單