萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash實例教程之打造鼠標觸發火焰特效
Flash實例教程之打造鼠標觸發火焰特效
本教程為大家介紹使用Flash CS5制作鼠標觸發的焰火飄落互動特效,主要是用計算鼠標跟隨對象來產生具有一定規律的星火特效。
用鼠標在畫面上劃過,即可看到絢麗的互動特效

一、 制作焰火飄落特效
(1)新建一個大小為500×300像素,幀頻為30fps的空白文檔。按Ctrl+R組合鍵導入西湖夜景.jpg”文件,然後設置其坐標為(0,0),如圖1所示,再采用前面的方法在“屬性”面板中添加Main文檔類。

圖1 導入背景
(2)按Ctrl+F8組合鍵新建一個影片剪輯(名稱為Star_mc),進入該影片剪輯的編輯區域,然後按住Shift+Alt組合鍵的同時使用“橢圓工具”在該影片剪輯的中心點繪制一個圓形。

圖2 繪制圓形
技巧與提示:圖形的填充色類型為“放射狀”,第1個色標顏色為(R:255,G:0,B:0),第2個色標顏色為(R:153,G:0,B:0),第3個色標顏色為(R:153,G:0,B:0),Alpha為0%。
(3)新建一個star圖層,再單擊“工具箱”中的“多角星形工具”按鈕 ,並在“屬性”面板中設置好該工具的參數,然後按住Shift+Alt組合鍵的同時在影片剪輯的中心點繪制一個如圖3所示的星形。

圖3 繪制多角星形
(4)使用“選擇工具”調整好星形的頂點位置,如圖4所示。

圖4 調整頂點
(5)選擇調整好的多角星形,然後原位復制出一份,按Ctrl+Alt+S組合鍵打開“縮放和旋轉”對話框,設置縮放為40%,再設置其顏色為白色,如圖5所示。

圖5 拷貝並縮放圖形
(6)返回到“場景1”,按Ctrl+F8組合鍵新建一個影片剪輯(名稱為Magic_mc),再設置填充類型為“放射狀”,第1個色標顏色為 (R:255,G:255,B:255), 第2個色標顏色為(R:255,G:255,B:204),第3個色標顏色為(R:255,G:204,B:0),第4個色標顏色為 (R:255,G:102,B:0),第5個色標顏色為(R:153,G:0,B:0),Alpha為0%,然後按住Alt鍵的同時使用“矩形工具”以該 影片剪輯中心點為起點繪制一個如圖6所示的矩形。

圖6 繪制矩形
(7)使用“任意變形工具”選擇矩形,然後按Ctrl+T組合鍵打開“變形”面板,設置旋轉為45°,再單擊“重制選區和變形”按鈕 ,復制出3份圖形,如圖7所示。

圖7 復制圖形
(8)復制出5個圖形,然後將其調整成如圖8所示的顏色,再將復制出的圖形轉換為影片剪輯,並將其分別命名為01、02、03、04和05 。

圖8 復制圖形
(9)將01、02、03、04和05 影片剪輯分別放置在Magic_mc圖層的5個關鍵幀上,然後分別為其添加不同的“發光”濾鏡,再新建一個AS圖層,最後在“動作-幀”面板中輸入stop():程序,如圖9所示。

圖9 應用濾鏡效果
二、 創建元件類 添加控制代碼
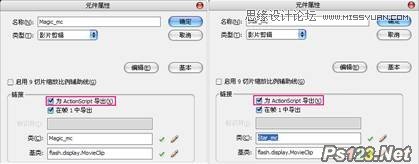
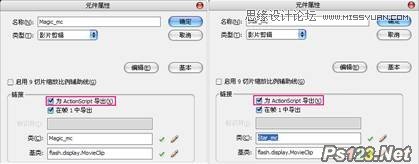
(1)采用前面的方法分別為Magic_mc和Star_mc影片剪輯添加元件類,如圖10所示。

圖10 添加元件類
(2)新建一個ActionScript文件,將其命名為Main,然後將其保存在該實例的文件夾中,再輸入控制代碼。
* 該類為擴展元件類* @author lbynet
* @version 0.1
*/
package {
import flash.display.MovieClip;
import flash.events.Event;
public class Magic_mc extends MovieClip {
private var dis:Number;
public function Magic_mc() {
init();
}
private function init() {
var Random = 1 + Math.round(Math.random()*4);
this.gotoAndStop(Random);
this.scaleX = this.scaleY = Math.random();
//產生隨機數-5到5之間的隨機數
dis = Math.round((Math.random()-.5)*10);
this.addEventListener(Event.ENTER_FRAME,enterFrameHandler);
}
private function enterFrameHandler(event:Event) {
this.y += 5;
this.x += dis;



