萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash教你制作掃光字動畫效果
Flash教你制作掃光字動畫效果
本系列Flash教程由中國教程網Flash互助課堂專為Flash新手制作
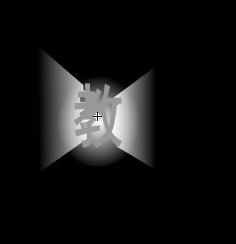
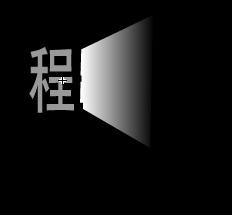
效果演示:

現在開始制作:
1、首先,需要用文本工具輸入一個文本,然後用,Ctrl+B將文本打散,將每個文字轉換成影片剪輯。
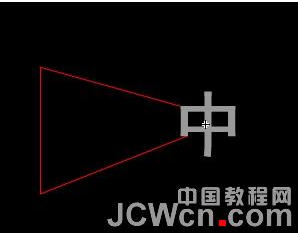
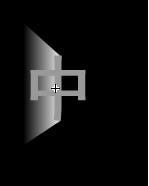
2、在庫中雙擊最左的那個文字的影片剪輯,進入其編輯狀態,用線條工具畫一個向左邊的光線,如圖:

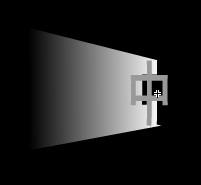
現在打開顏色面板,點擊填充色,選擇線性漸變,左右色標均為白色,左色標透明度為0%,右色標透明度為100%。然後這個填充色去填充光線,如圖:

將光線的輪廓線刪掉,將光線轉換為影片剪輯,比如我取名為:中_light,然後刪掉光線。
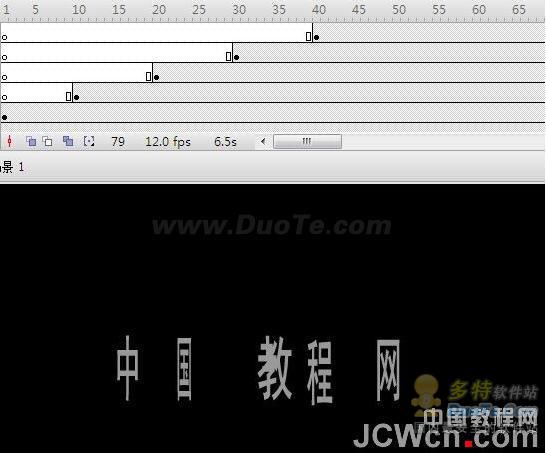
新插入一層,將中_light從庫中拖到舞台上,放到中字的左邊對齊。在第20幀插入關鍵幀,用自由變形工具將光線寬度縮小:

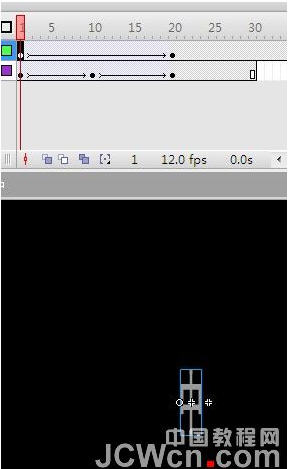
在第10幀插入關鍵幀,然後點擊第1幀,將元件的透明度調為0%,點擊最後一幀,將元件的透明度調為0%。在第1幀到第10幀,第10,幀到第20幀間創建補間動畫。
回到文字層,用自由變形工具將文字的注冊點拖到左邊中間,在第20幀插入關鍵幀,點擊第1幀,將文字的寬度變小,創建補間動畫。

然後在 文字的字數*10+50幀處,插入幀。比如我的文本是:中國教程網,5個字*10+50,那麼我第100幀處插入幀。

3、用與第2步相同的方法做第2個字的光線,所不同的是:光線要比第1個字的光線短些。文字層的幀要比第1個字的少10幀,比如我這裡就應該是90幀。
接下來是第3個字,也一樣,要更短些,幀數再少10幀,直到最中間那個字。
4、現在文本左邊的字已做完了,那麼來做最中間這個字,我這裡應該是“教”。
首先用與第2步相同的方法做文字左邊的光線,光線要比它上一個字更短一些。然後新建一層,在文字的右邊做相同的光線,只是光線是從左向右擴展變大。插入第 3層,將這一層拖到最下面,用橢圓工具在字的中心畫一個橢園,用放射填充,左右色標均為白色,左色標透明度100%,右色標透明度0%。在第20幀插入光鍵幀,用自由變形工具將橢圓變小,創建補間動畫。加到文字層,用與第2步相同的方法處理文字,在與上一文字幀數少10幀處,插入幀。

5、下面做下一個文字,方法同第2步,只是光線是從左向右擴展變大。幀數繼續比上一字少10幀。後面的字做相同處理,光線則更長一些,直到所有字處理完。

6、回到主場景,刪除舞台上的文字,將左邊第一個字從庫中拖到舞台上,放好。新插入一層,在第10幀處,插入關鍵幀,將第2個字拖入,以此類推將所有字全部拖到舞台上,依次放好。

測試影片,OK。