萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash跟隨鼠標的圈圈動畫
Flash跟隨鼠標的圈圈動畫
本例介紹使用Flash制作簡單的光圈動畫效果,主要講解鼠標跟隨效果的制作,適合新手朋友學習。效果演示:
剛開始學的朋友不要以為這個要很難喔,這個是特效裡最簡單的一種啦~利用按鈕元件來做的,也不需要很多代碼,好了~看教程吧,練習下~
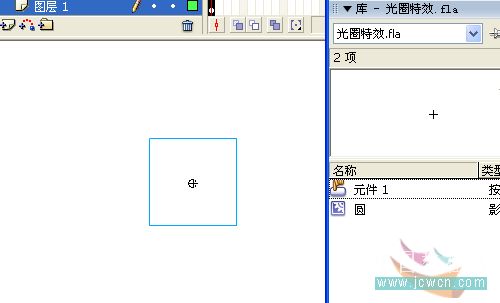
新建一個空白的Flash文檔,按Ctrl F8新建一個按鈕元件

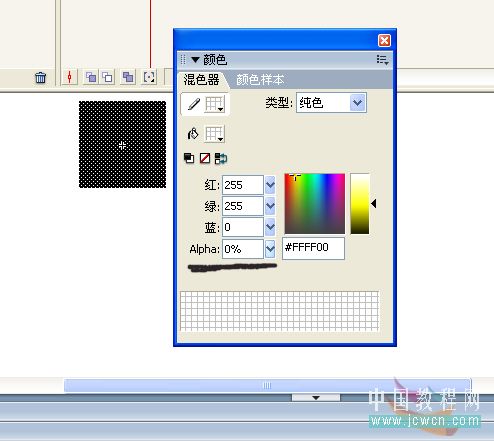
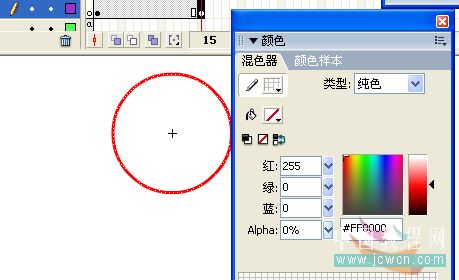
在元件場景中畫一個大一點的無邊框的四方形,但也不要太大,適中就行了,這個一會要放到場景中的,場景裡要放好多個的,自己適當的畫個就行了,要有填充色的,然後,把透明度調整為0(這裡要特別注意,不是畫一個沒有顏色的方框,是要有顏色的,然後在混色器裡把Alpha調整為0,這樣就透明了,如圖)

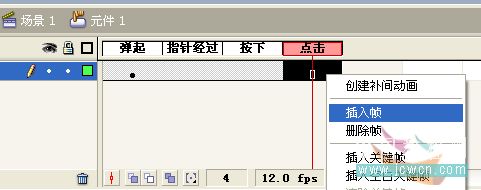
畫好第一幀的透明四方形後,後面幾幀都一樣的,就不需要去插入關鍵幀了,直接在第四幀右擊插入幀,或是按F5就行了~

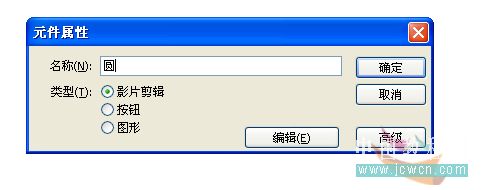
做好按鈕了,下面也是最重要的一步了,新建一個名為圓的影片剪輯元件

按Ctrl L打開庫面板,把按鈕元件拉到影片剪輯的場景中,最好是放在場景中心那裡

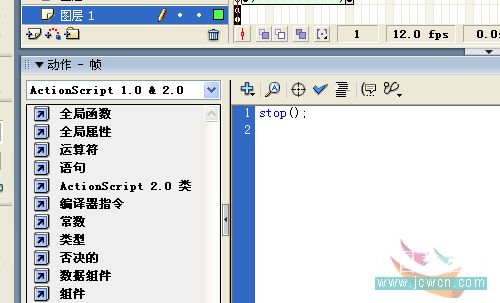
點擊圖層1第一幀,按F9打開動作面板,打上代碼stop();

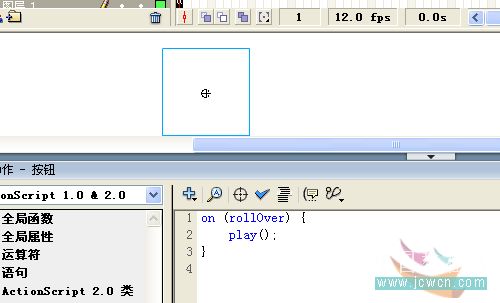
點擊下場景中的按鈕元件,再按F9打開動作面板,寫上代碼
on (rollOver) {
play();
}
意思是當鼠標經過時播放動畫

友情提示:點擊幀和按鈕是不一樣的,加停止的代碼是在幀上,加播放是在按鈕上喔,要注意了~
好了,大功告成一半了,下面就是做圓形動畫了
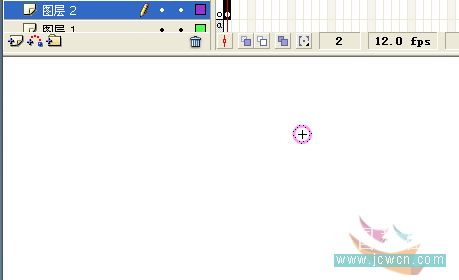
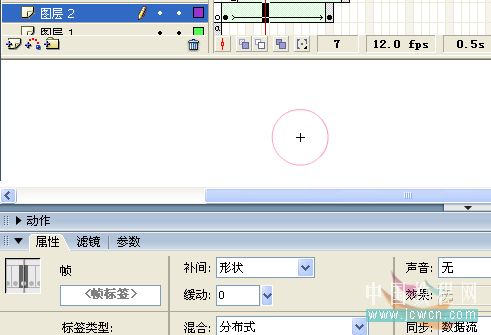
插入新的圖層2,在第2幀插入關鍵幀,畫一個無填充色的小圓,記著,畫的位置是要在按鈕的位置上喔

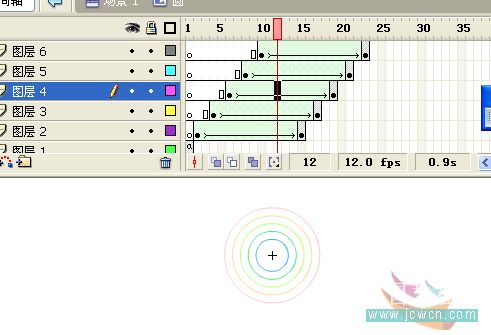
在15幀插入關鍵幀,把圓放大,在放大圓的時候,可以按住Alt Shift再用就形工具放大,這樣中心位置不會變,放大也是按等比例放大的~~把圓放大後,可以改變下顏色,再把透明值改為0

最後,創建形狀補間動畫就可以了,這樣一個由小到大的顏色漸變透明的圓圈就做好啦~

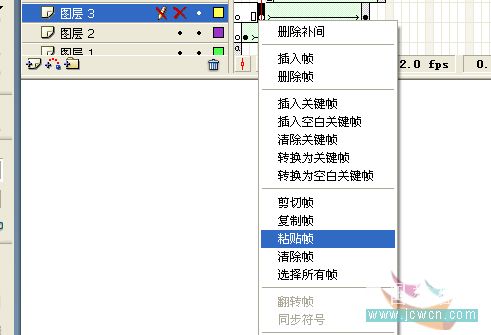
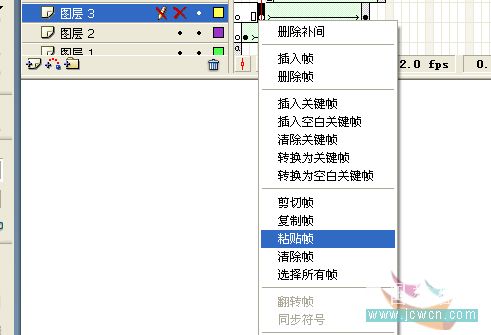
把圖層2第2幀到第15幀全選起來,右擊復制幀

然後新建多個圖層,隔2幀右擊粘貼幀,如果最後粘貼完後有多余的幀,記得刪掉哈~

這樣,一個圓圈就復制完成,可以分別點下漸變的頭一幀後最後一幀,改變顏色,當然,別忘了最後的那一幀要把顏色改成透明的喔~按這樣,多復制幾個圖層,我這裡共弄了五個漸變圖層,每一圖層的顏色都不一樣的,大家隨意~

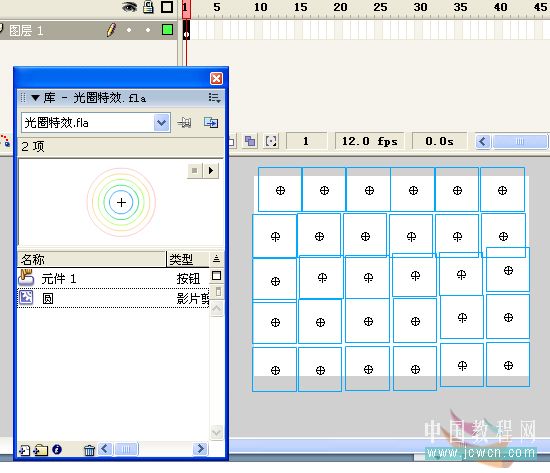
好了,全部弄好了,下面就回到場景中吧,開始擺放元件啦~
打開庫,把圓的元件拖放到場景中來~你要放滿場景也行,不放滿也行,總之,一個元件鼠標經過就會執行圓的效果,所以不同的擺放也會有不同的效果的喔,可以試下哈~我這裡是放滿的~所以有種鼠標跟隨的效果~^0^

好了,收工,測試下吧~