萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash實例教程:漫天流星耀夜空
Flash實例教程:漫天流星耀夜空
新建影片,寬為300,高為300,背景色為黑色。新建元件“流星”,使用rectangle tool設置stroke color為無,fill color為白色,畫一個矩形,再利用arrow tool調整矩形邊框使其如圖所示。新建元件“流星動畫”,從library中拖拽“流星”元件到layer 1,在effect面板中設置其alpha=0%,分別在第20,45幀建立關鍵幀,單擊第20幀,將元件alpha 值調整為100%,分別調整第20與45幀上元件的位置。在第1幀到20幀之間和第20到45幀之間建立motion動畫。

圖1
新建元件“flash",使用text tool輸入文字flash,在character面板上設置好文字的字體,大小與顏色(顏色設置為深紅)。再新建“flash動畫”元件,從library面板上拖拽"flash" 元件到layer 1,在第10幀與第25幀建立關鍵幀,在effect面板上將第1,25幀上的“flash”元件的alpha屬性設置為0%,並且縮小50%。分別在第1幀到第10幀,第10幀到第25幀之間建立motion動畫,這樣就做出一個文字從無到有,再逐漸消失的動畫效果。同樣的方法制作出“fireworks動畫”和“dreamweaver動畫”元件(其中“fireworks"元件的文字為藍色,“dreamweaver”元件文字為綠色)。
接下來是背景的制作,先建立元件“背景”,使用rectangle tool繪制一個矩形,在info面板中設置其長,寬皆為300,再建立“背景動畫”元件,從library面板中拖拽“背景”元件到layer 1,分別在第1,25,26,45幀建立關鍵幀。在第1,26幀輸入stop();利用effect面板將第1,26幀的元件alpha值設置為0%。在第1幀到第25幀,第25幀到第40幀之間建立motion動畫。最後,我們分別制作藍,黃,綠三種顏色的按鈕各一個,分別命名為“fireworks”,“flash”,“dreamweaver”。
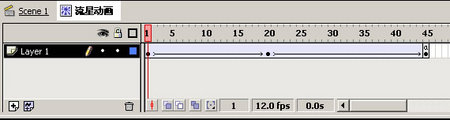
回到scene 1,從library中將“背景動畫”元件拖拽到layer 1,在instance面板上將其命名為:yy。新建一層layer 2,從library中 將“流星動畫“元件拖拽到layer 2,在instance面板將其命名為:xx,將其它元件依次拖拽到scene 1,並按圖排列。分別將在各層的第2幀insert frame,新建一層,在第2幀建立關鍵幀,如圖2

圖2
雙擊此幀,輸入如下as:
if (Number(i)>50) {
i = 0;
} //當I>50的時候,I=0
duplicateMovieClip ("/xx", "xx" add i, i);
setProperty ("xx" add i, _x, random (300));
setProperty ("xx" add i, _y, random ( 300));
//復制名稱為xx 的mc,並利用random函數隨機設置其坐標值
col = Random(0xafafaf)+0x999999;
//獲得隨機產生的顏色
xzcol = new Color(_root["xx" add i]);
xzcol.setRGB( col );
//將顏色值賦予mc
i = Number (i)+1;
gotoAndPlay (1);
語法知識:
random()函數:random在actionscript 中是一個應用相當廣的函數,它的作用是獲取0到指定整數之間的任意整數。利用它,我們可以解決隨機顯示,隨機移動等一系列的效果。是復雜動畫的基礎,對random函數的靈活應用,是我們解決很多實際問題,創造奇妙效果的前提。我們來看看它的語法:
random(value);
參數
value:所生成隨機整數的上限
實例
random(4)所返回值可能為0,1,2,3
new color()函數:new color()是一個面向對象color的函數,在使用color對象前必需使用構造器new color()來創建一個color對象
實例。new color()的語法:
new color(target)
參數
target是使用這個顏色方案的電影剪輯
setRGB()函數:setRGB()也是一個面向對象color的函數,它可以為一個顏色對象指定一個RGB值。語法:
xxx.setRGB(0xRRGGBB)
參數0xRRGGBB設置一個16進制的RGB值,RR,GG,BB各為16進制數,用來指定顏色,0x表示此數是16進制數。
實例
xxx.setRGB(0x006699)
為什麼要在第2幀上添加as呢?因為我們知道每一顆流星都是要相隔一段時間才出現的,而不是一次全部出現在天空,因此我們在制作時也應當考慮這一點。先讓我們看看動畫的流程,當播放到第2幀時,復制出一個流星元件,接著播放第一幀,當再次播放第2幀時又復制一個流星元件。也就是說每次復制之間有一幀的間隔,這樣就實現了流星逐個出現的效果。通過以上的操作,我們完成了流星雨的制作。如圖3

圖3
接下來我們將在前面的基礎上學習控制背景顏色變化的方法和其它一些技巧。
首先來到scene1,新建元件命名為“綜合”,將你需要的文字放置在第一幀,我在這裡放的是“藍色理想2周年”,你可以自己隨意的寫些文字替換它,在frame面板中設置第一幀的frame lable 為:first,雙擊這一幀,輸入as如下:
stop ();
j = 61;
h = 74;
k = 83;
在第2幀建立關鍵幀,在frame面板中設置這一幀的frame lable 為:fw,從library中拖拽“fireworks動畫”元件到這一幀,並在instance面板上設置其name屬性為“fireworks”。在第7幀insert blank keyframe,並輸入as:stop()。
在第8幀建立關鍵幀,在frame面板中設置這一幀的frame lable 為:dw,從library中拖拽“dreamweaver動畫”元件到這一幀,並在instance面板上設置其name屬性為“dw”。在第14幀insert blankkeyframe,並輸入as:stop()。
在第15幀建立關鍵幀,在frame面板中設置這一幀的frame lable 為:fl,從library中拖拽“flash動畫”元件到這一幀,並在instance面板上設置其name屬性為“fl”。在第23幀insert blank keyframe,並輸入as:stop()。
新建一層,在第6幀建立關鍵幀。輸入as如下: if (Number(j)>66) {
j = 61;
}
duplicateMovieClip ("fireworks", "fireworks" add j, j);
setProperty ("fireworks" add j, _x, random (500)-300);
setProperty ("fireworks" add j, _y, random ( 500)-300);
setProperty ("fireworks" add j, _xscale, random (40)+100);
setProperty ("fireworks" add j, _yscale, random (40)+100);
j = Number (j)+1;
gotoAndPlay ("fw");
在第13幀建立關鍵幀。輸入as如下:
if (Number(h)>80) {
h = 74;
}
duplicateMovieClip ("dw", "dw" add h, h);
setProperty ("dw" add h, _x, random (500)-300);
setProperty ("dw" add h, _y, random ( 500)-300);
setProperty ("dw" add h, _xscale, random (40)+100);
setProperty ("dw" add h, _yscale, random (40)+100);
h = Number (h)+1;
gotoAndPlay ("dw");
在第22幀建立關鍵幀。輸入as如下:
if (Number(k)>89) {
k = 83;
}
duplicateMovieClip ("fl", "fl" add k, k);
setProperty ("fl" add k, _x, random (500)-300);
setProperty ("fl" add k, _y, random ( 500)-300);
setProperty ("fl" add k, _xscale, random (40)+100);
setProperty ("fl" add k, _yscale, random (40)+100);
k = Number (k)+1;
gotoAndPlay ("fl");
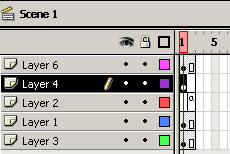
通過前面的學習,以上每一段的as大家應該不難看懂,並沒有新的語法出現,因此我重點講述一下這樣做的含義。首先,影片會靜止在第一幀,在第一幀的後面中我們一共設置了3個frame lable,並且每一個frame lable之前都有一個stop()命令停止mc的播放。其實這樣做的目的是把mc分為3段,每一段都是不同的內容。至於到底是播放哪一段的內容就由觸發事件來決定。這個mc的時間軸應當如圖所示。下面我們就來看看如何設置觸發事件。
回到scene1,新建一層,從library中拖拽“綜合”元件到舞台,並在instance面板中設置其name屬性為:zz。還記得我們在上一節中制作的“背景動畫”元件吧,在scene中你應當確保“背景動畫”元件所在的層是最下層,“綜合”元件所在層在“背景動畫”所在層的上方。你可以通過