萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash表單制作實例:搜尋關鍵字
Flash表單制作實例:搜尋關鍵字
第3節 搜尋關鍵字
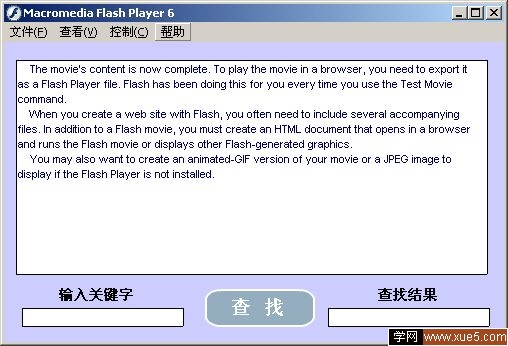
此表單是一個關鍵字搜索器,使用者輸入關鍵字然後按下查找按鈕,馬上就可以從上方的待查文本中找出所符合的關鍵字的數量,並顯示在查找結果框裡,表單界面如圖3.1所示:

圖3.1 表單界面
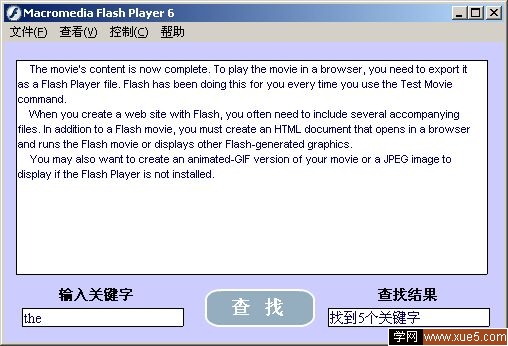
例如在左邊的關鍵字文本框中輸入要查找的關鍵字"the",則在右邊的查找結果文本框中會顯示文本中次關鍵字數目,如圖3.2所示;

圖3.2 查找結果
1.啟動Flash,新建一個影片,設置影片舞台大小為500px*300px(單位為象素),影片背景色為淺綠色,顏色代碼為#CCCCFF.
2.首先制作表單中的查找按鈕,新建一個按鈕元件,命名為search,進入按鈕的編輯區後,使用矩形工具繪制一個圓角矩形,然後在上面輸入文本:查找,同時設置好按鈕的填充色和輪廓顏色,如圖3.3所示;

圖3.3 制作查找按鈕
3.回到主場景中,使用文本工具依次在舞台上如圖3.4所示繪制三個輸入文本框:

圖3.4 繪制3個輸入文本框
4. 在屬性面板中設置上面的文本框變量為text,用來輸入待查文本,左下方的文本變量為keyword,用來輸入要查找的關鍵字,右下方的文本變量為result,用來顯示查找結果,最後給文本框添加上提示信息,再將查找按鈕放置到舞台的合適位置,如圖3.5所示;

圖3.5 添加提示信息和按鈕
5.在主場景中新增一個圖層,命名為Action,給第1幀添加Action:stop();,給第2幀添加如下
Action;
total = 0;
n = length(text);
m = length(keyword);
while (Number(n)>0 and Number(m)>0) {
search = substring(text, n, m);
if (search eq keyword) {
total = Number(total)+1;
}
n = n-1;
}
if (Number(total)>0) {
result = "找到" add total add "個關鍵字";
} else {
result = "抱歉,找不到任何關鍵字";
}
此場景始終停留在第1個幀,並不會播放第2個幀,第2個影幀中的Actions由按鈕來調用(用Call語句)。變量n是實體名為"text"的Text Field的字符數,變量m是實體名為"keyword"的Text Field的字符數,若兩者都大於0,則執行Loop 語句。Loop語句的Actions表示為:從實體名稱為"text "的大Text Field的最後一個字符開始取出m個字符來和keyword比較,若相同就將計數值"total"累加1。直到實體名稱為"text"的Text Field的第1個字符才跳出Loop。最後判斷計數值"total"的大小,如果變量"total"大於0,則在變量名為"result"的Text Field中顯示"找到'total'個關鍵字",否則顯示"抱歉,找不到任何關鍵字"
最後給查找按鈕添加如下Action:
on (press) {
call("2");
}
//按下按鈕後會調用第2個幀的Actions來執行



