萬盛學電腦網 >> 圖文處理 >> Flash教程 >> Flash游戲開發實例系列:打小狗
Flash游戲開發實例系列:打小狗
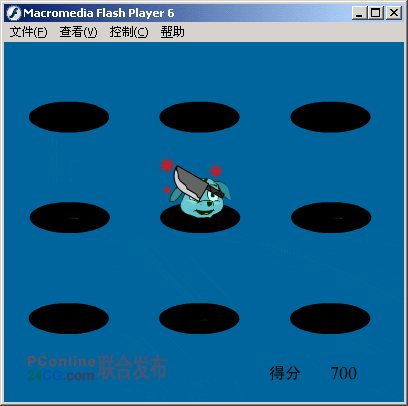
游戲界面:

圖1
游戲概述:
在Flash游戲中,打小狗(老鼠等)游戲是比較基礎的游戲了。如果對Flash游戲設計有興趣的朋友,想學習如何用Flash來制作游戲的朋友,可要好好學習這個游戲的制作哦。因為該游戲中使用的都是一些比較基礎的、基本的和常用的ActionScript腳本語言。另外,我們也可以從中學到Flash游戲策劃、設計到制作完成的一些概念、方法和技巧等知識。
游戲原理:
首先,游戲通過startdrag()、Mouse.hide()來改變隱藏原來的鼠標,把原先的鼠標換成菜刀,這樣砍起來才過瘾嘛:)。使用Math.ramdon()並配合遮罩技術使小狗能隨機得出現在洞口。最後的總分會在一個輸入文本框中顯示出來,見圖1所示。
游戲玩法:
游戲的玩法很簡單,相信大部分讀者都應該知道。就是先移動鼠標到小狗的頭上,然後安下鼠標左鍵,擊中小狗就得分,否則得分為0。玩這個游戲的意義就在於,看誰能在一定的時間限制內,得到最多的分數,以測驗誰頭腦反應的最塊,誰操作鼠標最靈活。
游戲定義:
在設計游戲前,總需要考慮這樣幾個問題,游戲環境的形成、規則的創建以及如何編寫游戲的代碼。但幸運的的是,這個打小狗(老鼠等)的游戲定義起來並不復雜。
1.游戲環境。首先要考慮的是游戲在怎樣的一個環境中進行。這是實現一個簡單的順序游戲最關鍵的部分。該游戲中,通過隨機的方法來讓小狗出現,這一點確保了游戲的可玩性。對游戲而言,可玩性是很重要的,沒有可玩性的游戲是不會有玩家去玩第二次的。
2.控制方法。玩家如何控制游戲中的角色,操作是否方便有決定了游戲的可玩性。我們可以設定許多行為方法來控制游戲主角的運動。在該游戲中,主要是讓玩家能夠自由的控制鼠標。
3.游戲結束。游戲中最困難的事情之一就是判定游戲是否結束。當游戲運行一段時間後,游戲將會停止,並在動態文本中顯示出玩家的最後得分。
游戲制作:
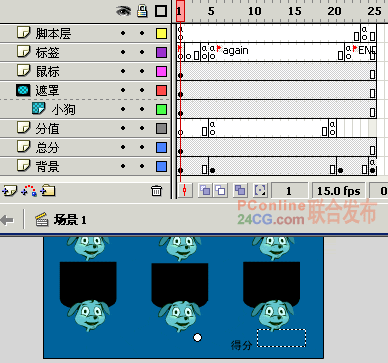
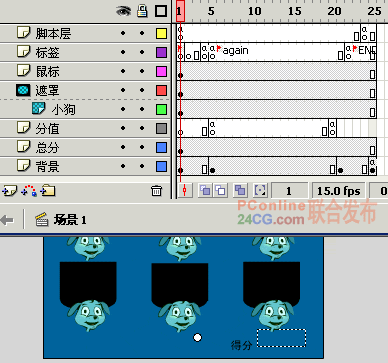
打開Flash MX,設置場景大小為400px×360px,背景色為#006699,幀頻為15fps。在游戲制作之前,為了讓大家有一個整體的感覺,並在以後的設計中做到心中有數,所以筆者在游戲設計制作前先讓大家看看游戲主場景中層與幀的結構關系。如圖2所示。

圖2
戲界面:

圖1
游戲概述:
在Flash游戲中,打小狗(老鼠等)游戲是比較基礎的游戲了。如果對Flash游戲設計有興趣的朋友,想學習如何用Flash來制作游戲的朋友,可要好好學習這個游戲的制作哦。因為該游戲中使用的都是一些比較基礎的、基本的和常用的ActionScript腳本語言。另外,我們也可以從中學到Flash游戲策劃、設計到制作完成的一些概念、方法和技巧等知識。
游戲原理:
首先,游戲通過startdrag()、Mouse.hide()來改變隱藏原來的鼠標,把原先的鼠標換成菜刀,這樣砍起來才過瘾嘛:)。使用Math.ramdon()並配合遮罩技術使小狗能隨機得出現在洞口。最後的總分會在一個輸入文本框中顯示出來,見圖1所示。
游戲玩法:
游戲的玩法很簡單,相信大部分讀者都應該知道。就是先移動鼠標到小狗的頭上,然後安下鼠標左鍵,擊中小狗就得分,否則得分為0。玩這個游戲的意義就在於,看誰能在一定的時間限制內,得到最多的分數,以測驗誰頭腦反應的最塊,誰操作鼠標最靈活。
游戲定義:
在設計游戲前,總需要考慮這樣幾個問題,游戲環境的形成、規則的創建以及如何編寫游戲的代碼。但幸運的的是,這個打小狗(老鼠等)的游戲定義起來並不復雜。
1.游戲環境。首先要考慮的是游戲在怎樣的一個環境中進行。這是實現一個簡單的順序游戲最關鍵的部分。該游戲中,通過隨機的方法來讓小狗出現,這一點確保了游戲的可玩性。對游戲而言,可玩性是很重要的,沒有可玩性的游戲是不會有玩家去玩第二次的。
2.控制方法。玩家如何控制游戲中的角色,操作是否方便有決定了游戲的可玩性。我們可以設定許多行為方法來控制游戲主角的運動。在該游戲中,主要是讓玩家能夠自由的控制鼠標。
3.游戲結束。游戲中最困難的事情之一就是判定游戲是否結束。當游戲運行一段時間後,游戲將會停止,並在動態文本中顯示出玩家的最後得分。
游戲制作:
打開Flash MX,設置場景大小為400px×360px,背景色為#006699,幀頻為15fps。在游戲制作之前,為了讓大家有一個整體的感覺,並在以後的設計中做到心中有數,所以筆者在游戲設計制作前先讓大家看看游戲主場景中層與幀的結構關系。如圖2所示。

圖2
設計元件。
1.設計小狗。按快捷鍵Ctrl+F8打開“創建新元件”面板新建一個名為“小狗”的影片剪輯元件。然後可以手繪或者導入一個小狗頭的圖像,如圖3所示。


圖3,圖4
2.設計黑洞。同上方法新建一個名為“洞”的影片剪輯元件。然後在其場景中使用“橢圓”工具繪制一個黑色的橢圓(不要邊線),如圖4所示。
3.設計菜刀。新建一個名為“菜刀”的影片剪輯元件。
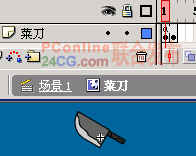
在“菜刀”元件把“圖層 1”改名為“菜刀”層,見圖5(菜刀讀者可以自行導入)。點選第1幀,按F9,在彈出的“動作”面板中輸入如下代碼:
stop();
Mouse.hide();

圖5
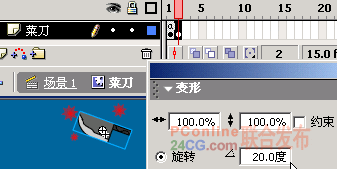
點選第2幀,按F6鍵插入關鍵幀,然後按快捷鍵Ctrl+T打開“變形”面板使菜刀發生20度旋轉,見圖6。

圖6
4.設計小狗運動。
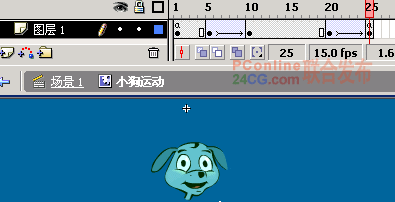
1.按快捷鍵Ctrl+F8新建一個名為“小狗運動”的影片剪輯元件,然後從庫中“小狗”元件到“小狗運動”元件的場景中。
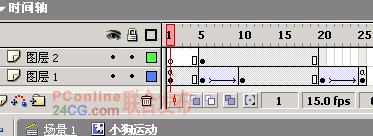
2.在元件“小狗運動”的場景中點選“圖層1”的第5、10、20、25幀分別插入關鍵幀,然後選中第10幀,將此幀上“小狗”對象的位置向上移動大約50px,鼠標右鍵點選第5到10幀間任一幀,選擇“創建補間動畫”命令,建立運動漸變動畫,如圖7所示。在第20到25幀也建立一個運動漸變動畫,見圖7,只是小狗運動是向下的。

圖7
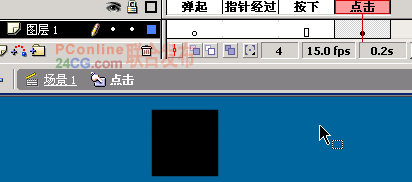
3.新建一個名為“點擊”的按鈕元件。在元件的“點擊”幀上按F6創鍵關鍵幀,然後用“矩形”工具繪制一個矩形,作為隱形按鈕的控制區,如圖8所示。

圖8
4.在“小狗運動”元件的場景中新建一個“圖層 2”。在“圖層 2”的第5幀插入關鍵幀,從庫中拖動“點擊”按鈕元件到“圖層 2”上,刪除該層中第21到25幀之間的所有幀,如圖9所示。

圖9
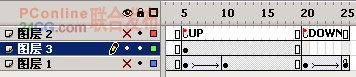
5.再新建一個“圖層 3”,在該層的第1、5、20幀分別建立空白的關鍵幀。點選第1幀,按F9打開“動作”面板輸入代碼“stop();”。點選第5幀,在“屬性”面板中將該幀的標簽名設置為up,如圖10所示。同樣將第20幀的標簽名設為down。

圖10
設計場景1。
1.回場景1,將&l
- 上一頁:用Flash5制作MV全程
- 下一頁:Flash實例教程:漫天流星耀夜空