萬盛學電腦網 >> 圖文處理 >> Painter教程 >> Painter繪制少女漫畫插圖
Painter繪制少女漫畫插圖
這個教程會簡單介紹ComicStudio配合Painter繪制少女漫畫插圖的方法和流程。希望會對大家有些幫助。
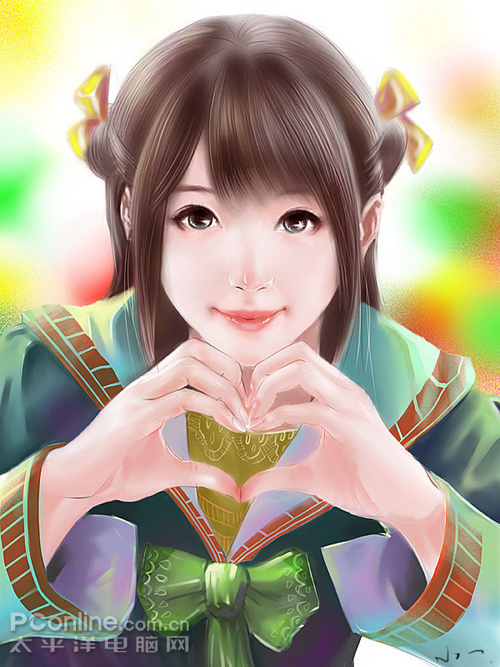
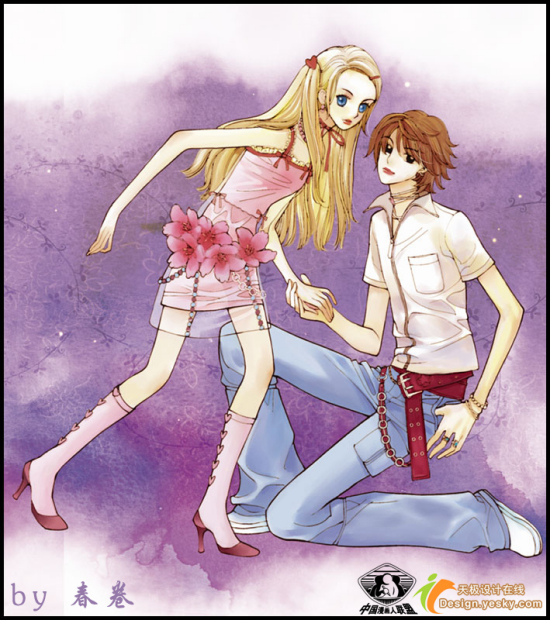
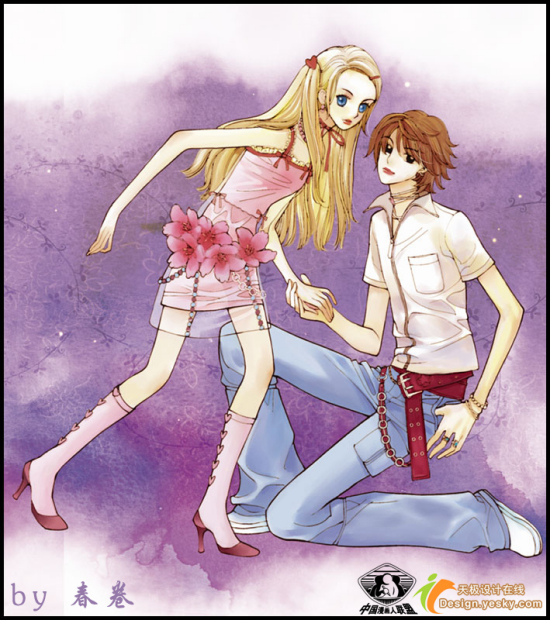
首先看一下完成後的效果。 接下來將會為大家講解具體的步驟。

這裡將使用的是ComicStudio中文版(以下簡稱CS),畢竟日文版的蝌蚪文字還是很難理解的。
特別推薦:《ComicStudio Pro繪制卡通漫畫流程及方法》、《ComicStudio界面圖解與創作流程》
STEP 1 繪制草圖
打開CS,菜單中 新建 》頁面,按照默認設置就可以,得到一張600DPI,A4尺寸的空白畫布。
在工具面板中選擇鉛筆工具(圖2),很輕松地畫草稿。

圖2
一開始細節並不需要畫得很精確,但是人物的框架一定要搭好,不然在後來的描線中會遇到不少麻煩。在繪制過程中可以使用工具條中水平翻轉工具(圖3)將畫布翻轉進行觀察,以便更輕松找出一些結構上的缺陷,避免長時間作畫帶來的視覺慣性。

圖3
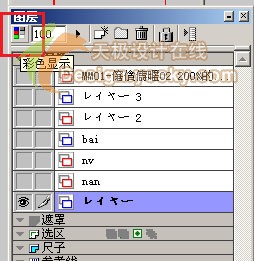
最終將草稿完成,然後點擊圖層面板中的彩色顯示按鈕並適當降低透明度,這時,線稿將顯示為淡藍色,更方便和接下來正稿區分開來。


2ComicStudio繪制線稿 STEP 2 繪制線稿
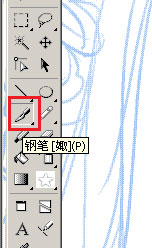
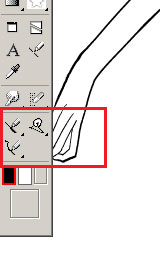
新建一光柵圖層,開始上線稿。選擇鋼筆工具(圖6)繪制。

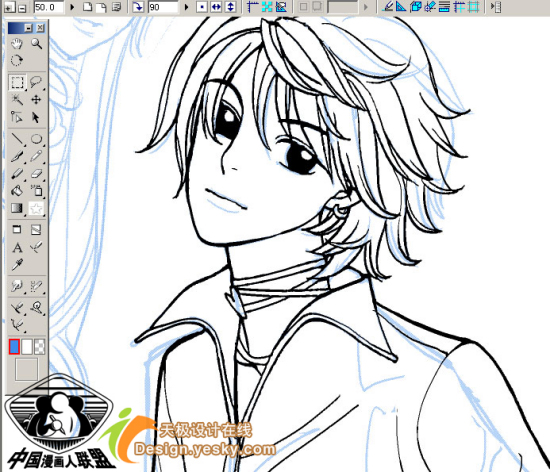
如果你有使用蘸水筆的經驗,這個步驟會相對輕松一些。 沒有經驗也不要緊,CS獨有的模擬筆鋒也可以畫出很漂亮的線條哦~~(圖7)

點擊看大圖
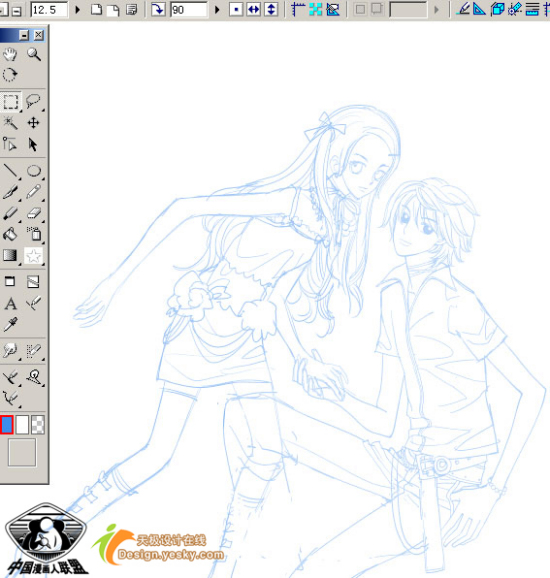
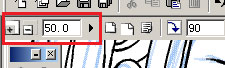
繪畫時可以使用工具條上的放大縮小工具(圖8)迅速地切換視圖大小,相當方便。一般25%是最適合繪畫的比例,放大到50%和100%時可以描繪細節。縮小到12.5%可以觀察結構是否出現偏差。33.3%和66.7%是不推薦的比例,此時畫面會出現比較嚴重的鋸齒,不方便查看線條質量。

繪制完成後,線條可能會有一些比較毛糙的感覺。不要緊,選中線稿層,右鍵 》轉換圖層,將光柵圖層轉換成矢量圖層。(圖9)

然後用圖10所示的工具稍微做一下整理,可以實現線條的變粗,變細,平滑,去雜點等諸多功能,非常方便。最終線稿效果如圖11所示,是不是十分干淨漂亮呢?


點擊看大圖
這裡可能有人會問,為什麼不開始就使用矢量圖層繪畫呢?
這可能是個人習慣問題。不過矢量圖層的線條由於是矢量的,在繪畫時候不會象光柵圖層那樣精確(用Flash畫過線的朋友應該有感受,CS中沒那麼明顯而已);而且矢量圖層不支持筆尖取透明色,春卷認為這是很不人性化的設計,想擦除線條還需要選取橡皮工具,實在太麻煩了。而光柵層中只需要直接在空白處按住ALT鍵取色,鋼筆工具瞬間就可以轉變為橡皮工具,想轉換回去也只需要在黑色處取色便可以了,相當的方便。
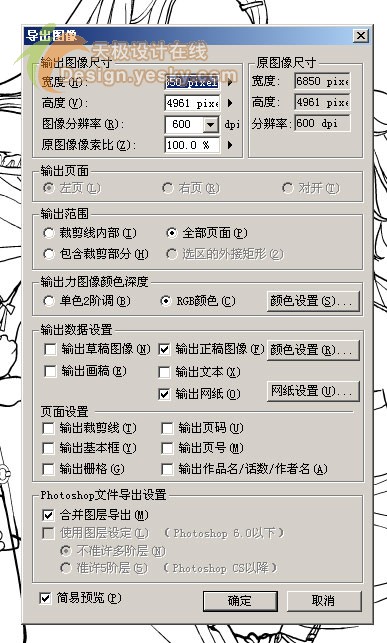
然後就是選擇菜單中 導出 》指定像素圖象數據,設置如圖12所示。

將導出的PSD文件拖入Phtoshop中處理。由於600DPI的分辨率足夠高,所以在黑白印刷的時候,線稿是不會存在鋸齒的。不過如果是畫成彩色插圖,尤其是在PC機上觀看,縮小後的效果便會很糟糕(鋸齒很嚴重)所以這裡我們對線條進行一些小處理,讓它看起來圓滑一些,更接近手繪的效果。
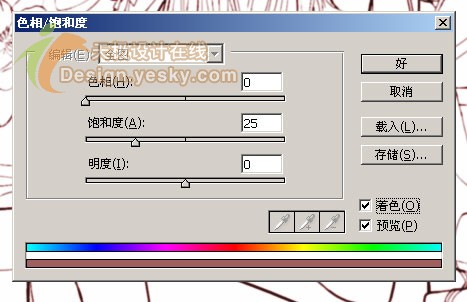
首先 濾鏡 》模糊 》高斯模糊,半徑設置成2~3之間。然後CTRL+M進行色彩曲線調節,提高亮部。接著CTRL+U,調整色相(如圖13,記得把著色勾上),將線條轉為深紅色,可以避免黑色線條帶來的生硬感。

以上步驟完成後,記得把圖象分辨率降為300DPI來縮減一些尺寸。如果閣下的機器的確是十分之強勁,當然也可以在600DPI下作畫,不過到時文件尺寸可會有1XXM之巨哦。
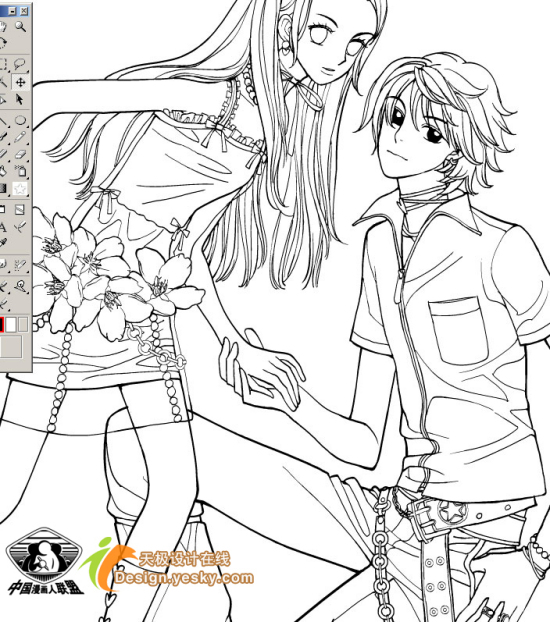
線稿最終效果如下(25%)

點擊看大圖
3Painter上色 STEP 3 Painter上色
由於本篇主要目的不是探討Painter的用法,所以春卷只在這裡簡單的講兩句。
打開Painter,將線稿層剪切粘貼至新圖層,然後將圖層屬性改為正片疊底,即可保證線稿不被色彩所蓋住。
在線稿層下新建一個圖層上色。選一張帶紋理的紙張,用OILPASTEL工具加上JUST ADD WATER工具就可以很輕松地表現出這種柔和的色調,十分簡單。人物上色完成後用橡皮將塗出界的色彩清除,在畫布層上加上水彩紋理(網上應該有下載) OK,完工!
特別推薦:《Painter為卡通漫畫紙描線稿上色》

Painter教程排行
軟件知識推薦
相關文章
- 電腦打開PS6閃屏解決方法 win10win8打開ps6閃屏怎麼辦
- win10電腦紅屏解決方法 win10電腦屏幕紅屏是怎麼辦
- win10的build14376修復bug大全 build14376修復了什麼內…
- win8.1Hiberfil.sys文件刪除 win8.1怎麼刪除Hiberfi…
- win7打開網頁死機解決方法 win7電腦開網頁死機怎麼辦
- win7任務管理器不見找回方法 win7任務管理器標題欄不見了怎麼辦
- 電腦一次性永久刪除文件方法 win8怎麼一次性刪除永久文件
- 電腦浏覽器屏蔽彈窗廣告的方法 win7怎麼屏蔽網頁右下角彈窗廣告
- win8內置英文輸入法刪除方法 win8內置英文輸入法怎麼刪除
- 聊聊INSTAGRAM 到底為什麼要改圖標
- 快速將圖片轉換成水彩/油畫風格的TOPAZ IMPRESSION