萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps摳圖教程 >> 標本為例教你通道蒙版精細摳圖
標本為例教你通道蒙版精細摳圖
用Photoshop摳圖,既方便,效果又佳。在這裡我打算寫一個簡明的教程,介紹標本照的摳圖方法一例,同時也希望對有人像發絲摳圖需求的朋友們有所幫助。
1、本例中運用的通道蒙版摳圖方法原用來處理人像纖細的發絲以及動物毛發,效果極其強大。其實摳圖方法還有很多很多(這才是Photoshop靈活、強大的表現),各位看官也可以嘗試運用其他方法來達到更好的效果。
2、本例針對的是鱗翅目標本。其他類群的標本照亦可借鑒本方法。
一、圖像准備
事實上,原圖的質量對於摳圖的效果影響很大,高質量的原圖可以讓摳圖省心不少。因此,大家不要以為摳圖是萬能的,就不注意原圖的質量,而應該在標本照的拍攝過程中就盡量做到完美:
1、不要出現跑焦、抖動等情況。圖像應盡可能清晰。
2、打光均勻,標本下最好不要出現陰影。
3、背景顏色均勻,無紋理,與標本盡可能對比強烈。
二、摳圖過程
好啦,我們現在就正式開始摳圖!先來看看我們要摳的標本照:

原圖:Loxerebia
這個標本照打光不錯,背景也說的過去,就是中間還有兩條細線,等會兒摳圖起來還要花時間把它們抹除。所以,大家以後拍照的時候一定要把背景處理好哦。

通道面板:建立通道副本
接下來,我們打開通道面板,我們會看到已經存在的4個通道:RGB,紅,綠,藍。通過肉眼觀察,選擇一個與背景對比最強烈的的通道(本例中,就是藍通道),單擊這個通道向下拖動到“新建通道”按鈕上,松開鼠標,這時,我們就得到了一個新通道——“藍-副本”:

新通道“藍-副本”
接下來,單擊“藍-副本”,進入該通道。畫布中即顯示出黑白的藍通道圖像。這時,“Ctrl+L”打開色階選項卡。

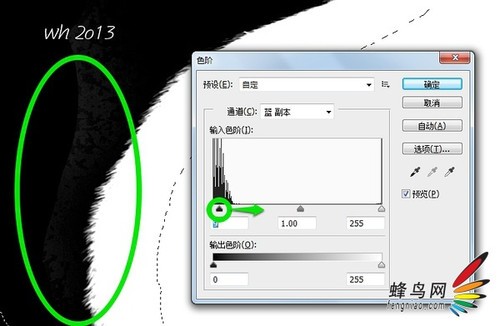
色階選項卡
將左側圓圈中的滑塊緩緩向右側移動,右側圓圈中的滑塊緩緩向左側移動(切記,要慢慢調整哦),並同時觀察圖像——隨著滑塊的移動,標本亮度會變暗,背景亮度會變亮。

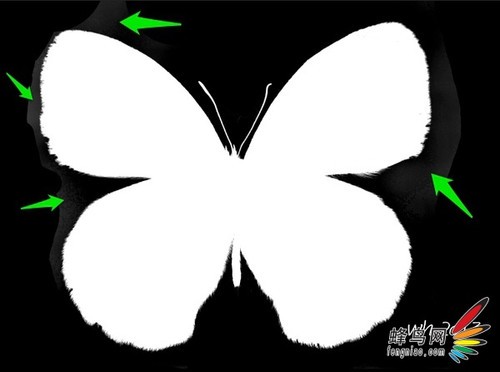
調整的過程注意邊緣:圖中邊緣已達理想狀態,可以停止調整啦
在調整的過程中,還要“Ctrl +”放大查看標本的邊緣,不斷調整,使得標本大部分邊緣內側變得純黑,外側變得純白。

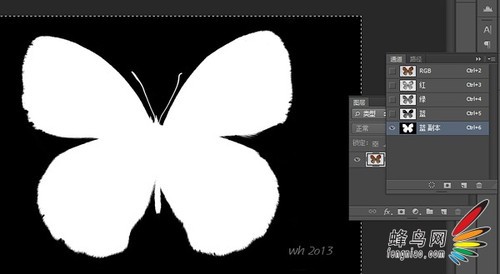
最終效果
這時候,就可以停止調整啦,單擊“確定”按鈕。
下一步,我們要運用橡皮擦和畫筆工具,將背景塗成白色,標本內部塗成黑色,邊緣附近不要處理。

工具欄中的筆刷工具以及橡皮擦工具:單擊即可使用
最終效果如下:

最終效果
這個時候,標本的邊緣還有部分暗色的背景粘連著,先不要急著處理哦。“Ctrl+I”,將圖像“反相”,邊緣粘連的暗色背景就很清晰的顯示出來了。

“反相”後,邊緣粘連著的背景清晰可見
我們運用套索工具,選中邊緣一處連通著的粘連背景,“Ctrl+L”打開色階選項卡。將左側滑塊輕輕向左滑動,並觀察圖像。

選中邊緣粘連背景
當圖像中背景殘存的白色色塊與邊緣分離,中間有黑色色塊隔開時,單擊“確定”按鈕。用畫筆將背景中殘存的白色色塊塗黑即可。這個過程反復重復多次,秉著少量多次的原則,直到處理完所有的邊緣。

調整色階使粘連背景與邊緣分離(不要繼續調整,之後用畫筆塗抹)

最終效果
最終效果如上圖。
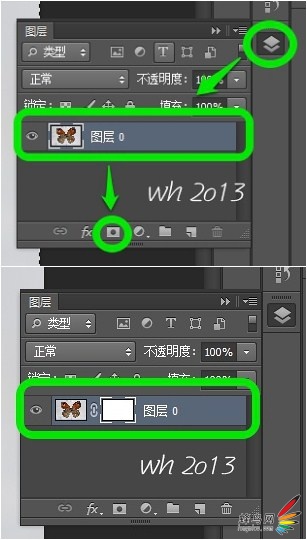
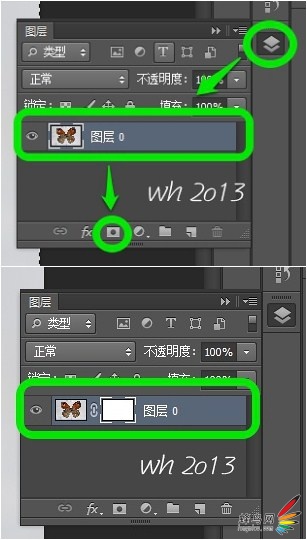
打開圖層面板。單擊“背景圖層”-單擊面板下方“新建圖層蒙版”按鈕:

背景圖層變為“圖層0”,以及新建的圖層蒙版。
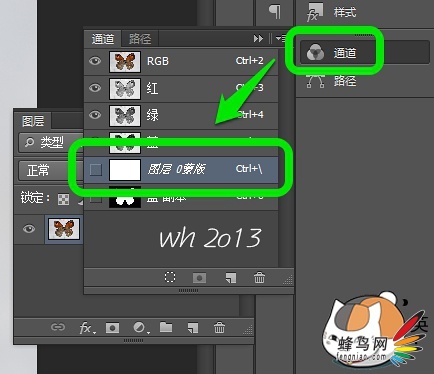
回到通道面板,如下圖:

通道面板中新增的“圖層0-蒙版”
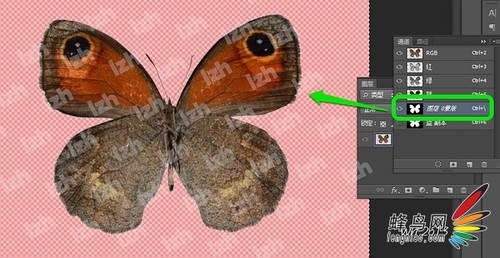
將“藍-副本”通道內處理好的圖像拷貝到“圖層0-蒙版”中,效果如下:

添加圖層蒙版後的效果
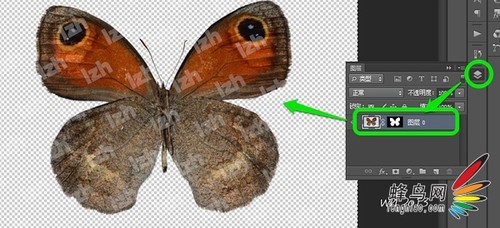
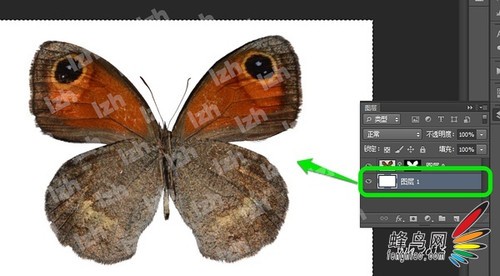
回到圖層蒙版。單擊“圖層0”,摳圖完成,效果如下:

回到圖層的效果
可自由添加白色背景,以及其他顏色背景,效果如下:

添加白色背景後的效果
放大後,邊緣效果還是比較滿意的:

邊緣效果實例

邊緣效果實例
三、後記
通過這個簡單的實例,大家是不是掌握了摳圖的要領呢?
- 上一頁:關於PS簡單摳圖與圖層屬性投影
- 下一頁:ps怎麼摳文字



