萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作藍色調水晶效果導航
Photoshop制作藍色調水晶效果導航
本教程主要用Photoshop來制作一款水晶導航條,現在的網站越來越注重界面設計,當然導航條也不例外,喜歡的朋友讓我們一起來開始吧
先看看效果吧! :)

第1步:新建文件,大小500x 200px ,選擇漸變工具(G),(徑向漸變)從#363636到#252525。 最左邊拖動到右下角。

第2步:新建層, 選擇選區工具(M),固定大小為100 x 40px

第3步:填充線性漸變從 #68ad40和#4c8c2c .

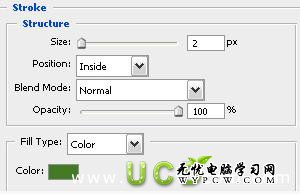
第4步:選著圖層樣式 > 內發光 > 漸變疊加 > 描邊#427a25



現在您的按鈕應該是這樣的.

第5步:新建層,同時選種新層和按鈕層合並(ctrl+E),現在做一些發光效果,加深工具(O),筆頭大小為45px,不透明度為10%,圍繞按鈕四周加深。

第6步:現在,選擇減淡工具(O),使用了一個14像素的軟刷,不透明度為10%。 (小魚提醒:選擇高光)

第7步:復制按鈕如圖:

第8步:新建層,灰色到透明,選擇編輯 >變換 >透視

第9步:降低透明度為10%。

第10步:最後,添加一些文字。

(.
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved