萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 用photoshop制作眩目背景
用photoshop制作眩目背景
Adobe Photoshop技巧應用,在網頁制作和圖象制作中,我們常會看到一些眩目的光影背景或者類似3D效果和數碼效果的背景圖片,這樣的背景常會帶給大家極強的視覺沖擊和藝術沖擊,這些圖片的合理運用也會給我們的網頁增添超酷的視覺效果,使我們的網頁增色不少。
在這裡,筆者將根據自己的實際經驗,給講解部分眩目圖象特效的制作方法。
首先我們來制作一個漂亮的綠色的視覺效果圖。
1. 運行Photoshop程序,打開Photoshop7.0的主操作界面,在該界面的菜單欄中單擊File菜單項,從彈出的下拉菜單中選擇New命令,就能打開文件的新建對話框了;在 Width、Height設置欄處輸入新建圖象的寬度為600像素、高度為600像素,將圖象的Resolution(分辨率)設置為72pixels/inch;在顏色模式(Mode)設置欄處,將圖象的顯示模式設置為RGB color,並在Content設置欄下,將圖象的背景顏色選擇為White,設置好這些參數後,單擊該對話框中的Ok按鈕,返回到主編輯界面;
2.按下鍵盤上的D鍵,將前景色和背景色分別設置為默認的黑色和白色,然後單擊圖層面板下方的Create a New Layers(建立一個新圖層)按鈕,在背景層上建立一個新圖層Layer1,按下Alt Delete快捷,在新圖層Layer1中填充前景色,即黑色。
3.首先執行filter>noise>add noise(濾鏡>雜點>添加雜點)命令,在彈出的對話框中設置Amount = 400 ,設置完成後,單擊該對話框中的Ok按鈕,得到如圖1所示效果:

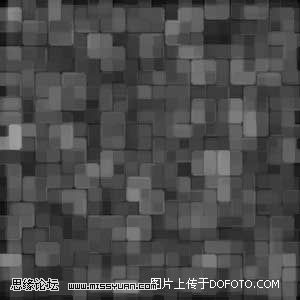
4.然後執行filter>texture>patchwork (濾鏡>紋理>拼綴圖)命令,在彈出的對話框中設置Square Size = 8,Relief = 0 ,設置完成後,單擊該對話框中的Ok按鈕,得到如圖2所示效果:

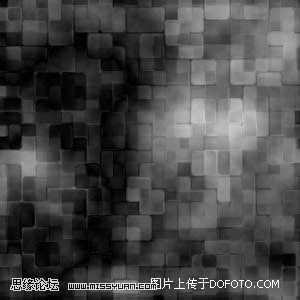
5.再執行filter>stylize>Glowing edges (濾鏡>風格化>照亮邊緣)命令,在彈出的對話框中設置Edge width = 14, Edge Brightness = 5, Smoothness = 5 ,設置完成後,單擊該對話框中的Ok按鈕,得到如圖3所示效果:

6.確定前景色和背景色仍為默認黑色和白色,執行filter>render>difference clouds (濾鏡>渲染>分層雲彩)命令,執行完畢後如果對圖像效果不滿意,可以按下Ctrl F鍵,重復執行上一次的濾鏡命令。多次執行該命令直到圖像效果滿意為止,筆者制作中是執行了兩次該命令,讀者在實際操作中所得到的效果可能與本例略有差別,那是因為分層雲彩是一個隨機化的命令,效果如圖4所示:

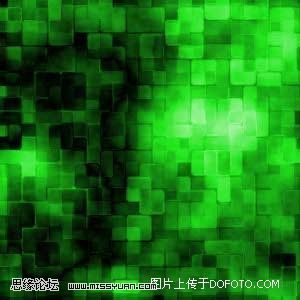
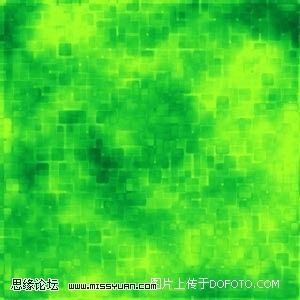
7.執行Image>Adjustments>Hue/Saturation(圖象>調整>色相/飽和度)命令,在彈出的對話框中鉤選Colorize(著色)選項,然後調整色相和飽和度,讀者可以根據自己喜歡的顏色調整,本例調整成綠色,設置完成後,單擊該對話框中的Ok按鈕,最終效果如圖5所示:

這個效果的制作完成了,它只是一些濾鏡的組合使用,只要讀者能多加嘗試,還可以使用更多的濾鏡效果來制作更眩目的圖象,方法也不一定要完全按照本例子,如最後一步中,完全可以不使用調整色相和飽和度而使用漸變映射以便能實現更豐富的顏色變化,執行Image>Adjustments>Gradient Map(圖象>調整>漸變映射)命令,在彈出的對話框中單擊漸變顏色預覽條,在彈出的漸變編輯器中,將漸變顏色設置成從黃綠色到深綠色的漸變,最終效果如圖6所示:

.