萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS中創建一個精致的音頻播放器界面
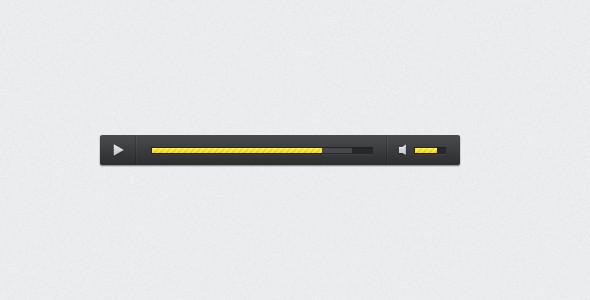
PS中創建一個精致的音頻播放器界面

在PremiumPixels上看到N多可供下載的網頁設計PSD文件,都非常精美。但它只提供了現成的文件,並沒有提供教程,那麼我就通過源文件自己摸索,向Orman Clark學習一下如何做出如此漂亮的作品。

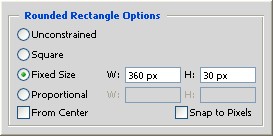
二、新建一個圖層,選擇圓角矩形工具(U),在工具屬性欄中填入寬度360像素、高度30像素,半徑為2個像素,畫一個圓角矩形。將圖層命名為”base”。雙擊圖層面板中的形狀圖層圖層縮略圖,將矩形的顏色更改為#3a3c3d。

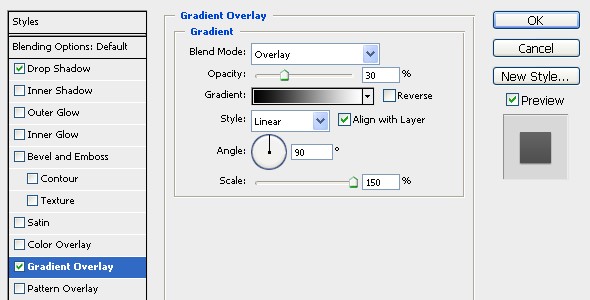
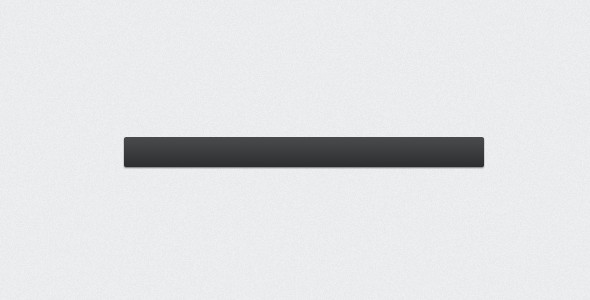
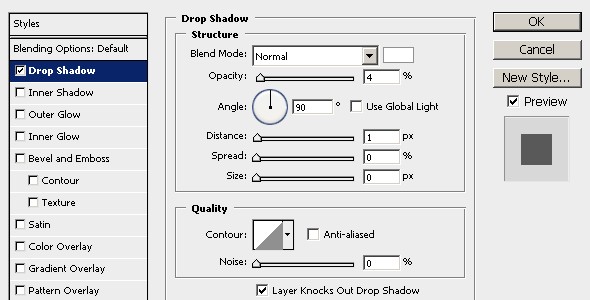
在圖層面板中雙擊此圖層,這樣會打開圖層樣式窗口,給圖層應用如下圖所示的圖層樣式。這裡需要說明的是,投影效果在網頁設計中一般應用一點點就可以了,就像這裡作者所應用的那樣,距離和大小都只有1個像素而已,透明度只有50%,而效果太誇張的話會顯得不夠精致。而添加圖層混合模式為”疊加”(overlay)的漸變疊加會讓本來只是單一顏色的矩形有了顏色上的細微變化,增加了設計上的趣味性。


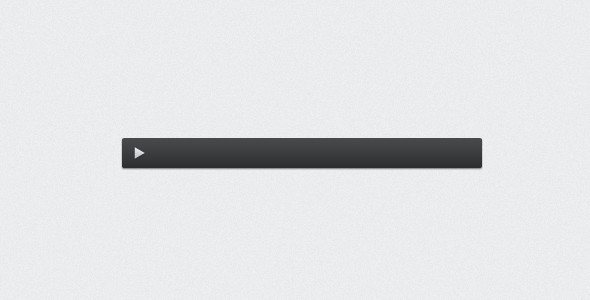
最終效果如下圖:

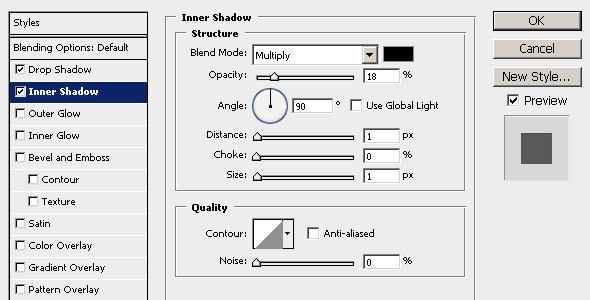
三、新建一個圖層,選擇多邊形工具(U),在工具屬性欄,邊數中填入3,畫出一個大小合適的正三角形,放到合適的位置,雙擊圖層縮略圖將顏色更改為#d2d6db,命名圖層為”player”。接下來,給圖層應用如下圖所示的圖層樣式。需要說明的是,其中,投影添加的是陰影效果,內陰影添加的是高光效果,而漸變疊加添加的是表面質感。這麼一個小小的三角形,就應用了三種圖層樣式,並且都是非常微妙的效果,可見作者處理細節的要求是很高的,這也就是為什麼這個播放器看上去如此精致的原因所在了。



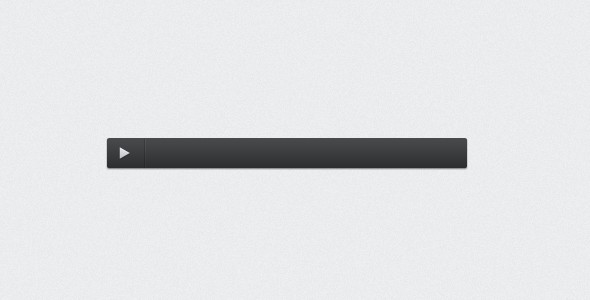
最終效果如下:

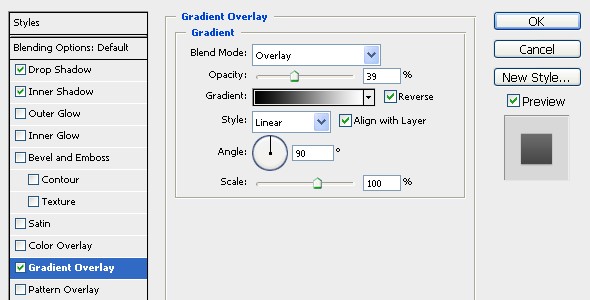
四、選擇線條工具(U),在播放按鈕右側畫一條1個像素寬的線條,命名為”left”,應用漸變疊加(Gradient Overlay),顏色從#252727到#3c3e40。將此線條復制一遍(Ctrl+J),命名為”right”,向右側移動1個像素,應用漸變疊加,顏色從#333535到#515356,這樣就做好一條有凹陷效果的分隔線。按住Ctrl鍵,在圖層面板中同時選擇這兩個圖層,按下Ctrl+G,將兩圖層放入一個文件夾中,命名為”sep”。最終效果如下圖:

五、新建一個圖層,命名為”track”,選擇矩形工具(U),畫一個寬222像素,高7個像素的矩形框。顏色選擇#262929。按住Ctrl鍵,在圖層面板中同時選取”base”和”track”圖層,選擇移動工具(V),在工具欄屬性中,點擊垂直居中按鈕,將矩形垂直放置於播放器的中間。如下圖:
之後給”track”圖層應用如下圖層樣式,其中投影添加的實際上是高光效果,而內陰影添加的是凹陷效果。


最終效果如下圖:

六、新建一個圖層,命名為”buffer”,選擇矩形工具(U),畫一個200像素寬,5像素高的矩形,顏色選擇#464849。任然選擇移動工具,將其和”track”圖層垂直居中。這樣緩沖條的創建就完成了。效果如下圖:

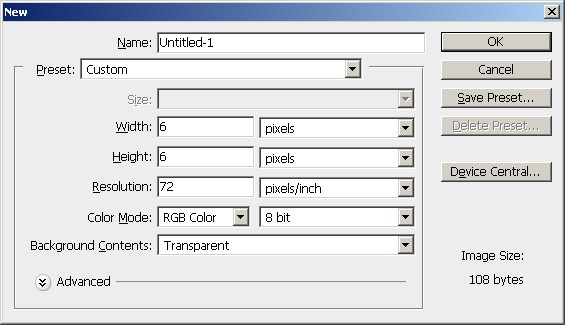
七、接下來是播放進度條。先來創建一個自定義圖案。在Photoshop中新建一個文檔(Ctrl+N),寬度6個像素,高度6個像素,背景設置為透明。如下圖所示:

將創建好的文檔放大到2000%,新建一個圖層,選擇鉛筆工具(B),1個像素大小,畫出如下圖形,然後選擇編輯(Edit)>自定義圖案(Define Pattern)命令,命名為”progress pattern”,保存。

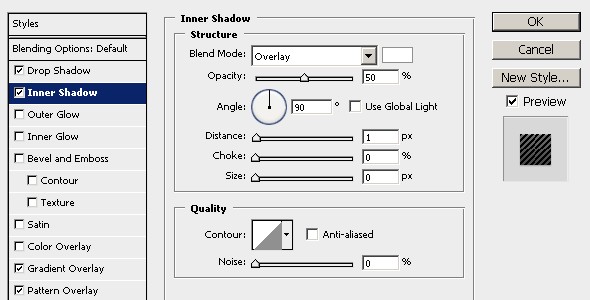
創建好自定義圖案之後,將第六步中的”buffer”圖層復制一遍,放置於”buffer”圖層的上方,命名為”progress”,顏色更改為#feea36。在圖層面板中單擊選擇”progress”圖層的矢量蒙版縮略圖,然後使用直接選擇工具(A),將矩形的寬度調整的短一些,目的是讓下方的緩沖圖層效果顯示出來,之後給”progress”圖層應用如下圖層樣式,這時候在圖案疊加中選擇我們剛才創建好的自定義圖案就可以了。





最終效果如下圖:

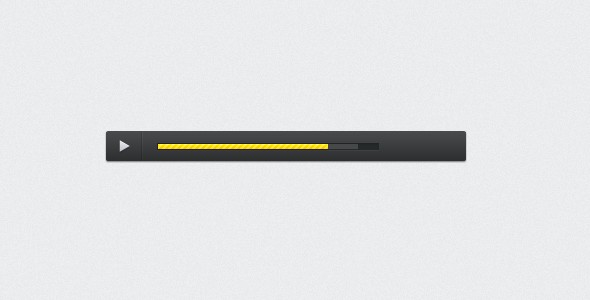
八、最後,我們來創建音量圖標。首先我們新建一個圖層,命名為”sound”,將文檔放大至1000%,選擇矩形工具(U),畫出一個和進度條高度差不多的矩形,這就是音量圖標的喇叭身子部分。在圖層面板中選擇”sound”圖層的矢量蒙版縮略圖,然後選擇鋼筆工具(P),畫出音量圖標的喇叭口部分。這裡可能一次畫不好,所以需要耐心使用直接選取工具(A)配合方向鍵,逐次移動錨點的位置,將音量圖標的形狀調整到滿意為止。完成之後,將顏色調整為#d2d6db,將”player”的圖層樣式拷貝粘貼到”sound”圖層就可以了。至於音量大小讀條和另外的分隔線,使用和上面步驟中一樣的方法來創建。最後完成的效果如下圖: