萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> SKETCH秒殺PS CC 2015新功能的7個地方
SKETCH秒殺PS CC 2015新功能的7個地方
相信同學們都想知道新版Photoshop的使用體驗,@JingDesign 同學在上手感受了Photoshop CC 2015之後,發現這次比較搶眼的幾個新功能都很捉急,單從UI設計方面說,Sketch壓倒性完勝。特別認真的一篇評測文,強烈推薦 >>>
如果要問大家,這些日子哪件事在設計圈裡最火,那你會想到什麼?是各種讓人炫目的動效設計,還是一個能說會道的“奇才”逆襲騰訊的故事?
不不不,都不是,他們比起這個來,簡直是小巫見大巫。6月中旬,設計軟件界的大拿Adobe發布了最新款的設計套件Creative Cloud 2015。這樣的重磅炸彈無疑讓每個還在辛苦P圖的設計師猶如經歷一場狂歡。所以這就是狂歡的原因?當然不是。Adobe的當家花旦Photoshop已然成為大家討論的焦點。在加入了多畫板支持,圖層導出及設計空間等等的新功能後,使用Photoshop設計界面的設計師們終於看到了希望,一時間“Sketch去死吧”,“不支持Windows還搞個毛線”,“PS絞殺Sketch”這樣的言論如洪水般遍布社交網絡與各大設計網站的文章與評論區中。
那麼對於作為一直在使用Sketch做界面設計的靜電來說,Photoshop推出這樣的新功能,到底對於我以及和我一樣使用Sketch作為主要工具的設計師有什麼影響呢?也許有,也許沒有。但是本著眼見為實的原則,靜電第一時間下載了Photoshop及其它Creative Cloud 2015套件中的軟件,進行了粗略的試用,看看Photoshop到底為這些喜愛PS操作流的設計師來說,究竟帶來了什麼?
一、Sketch與Photoshop兩種圖層選擇方式操作流的區別
在本文開始之前,靜電先描述一下在設計軟件中存在的兩種操作流派。
第一類,是以Photoshop為代表的圖層操作流。第二類,是以Fireworks,Illustrator,Sketch等軟件為主的所選即所得的操作流。
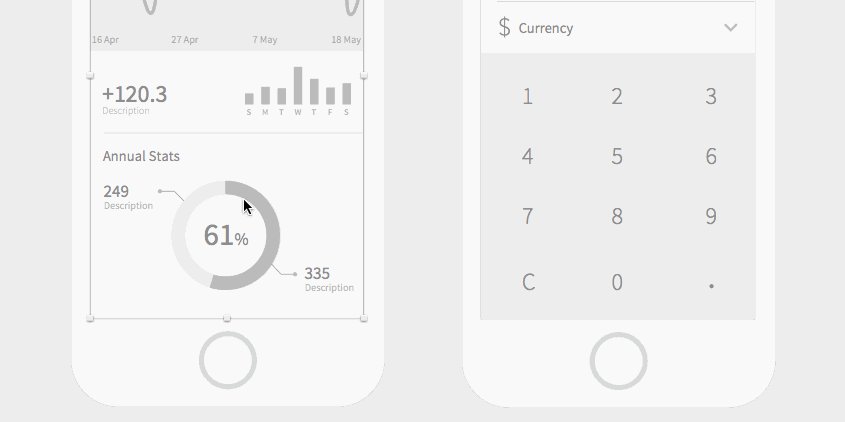
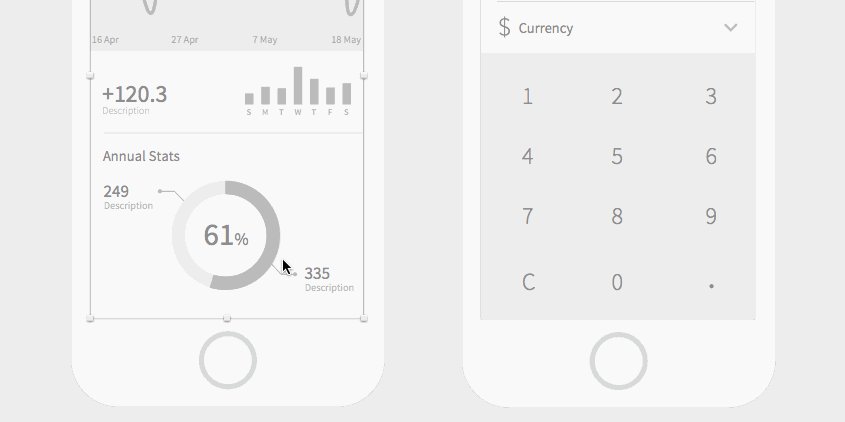
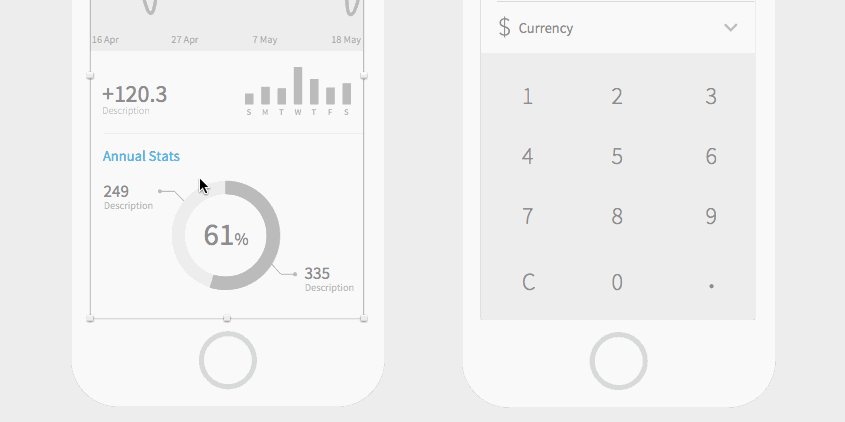
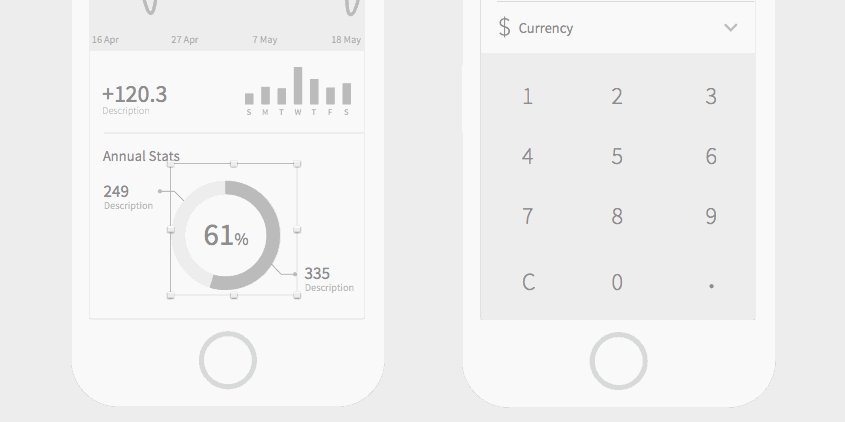
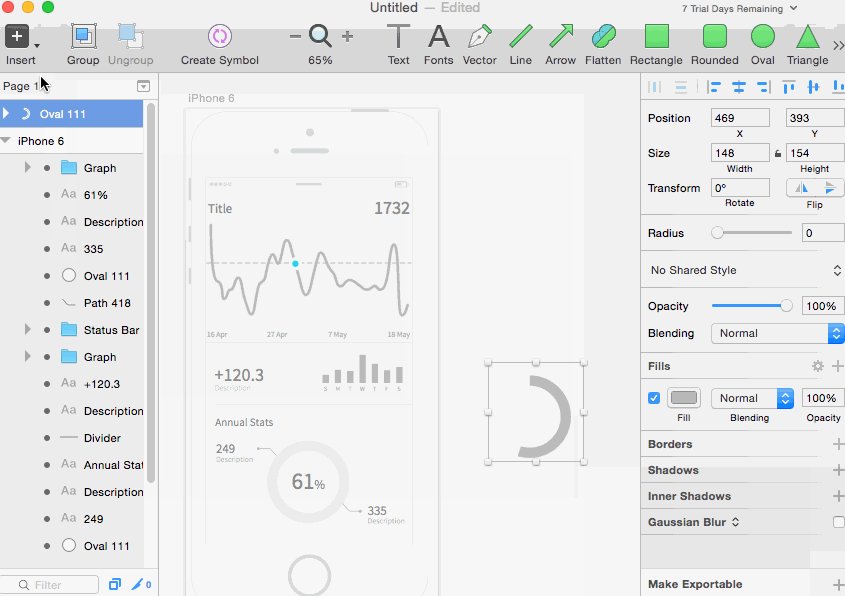
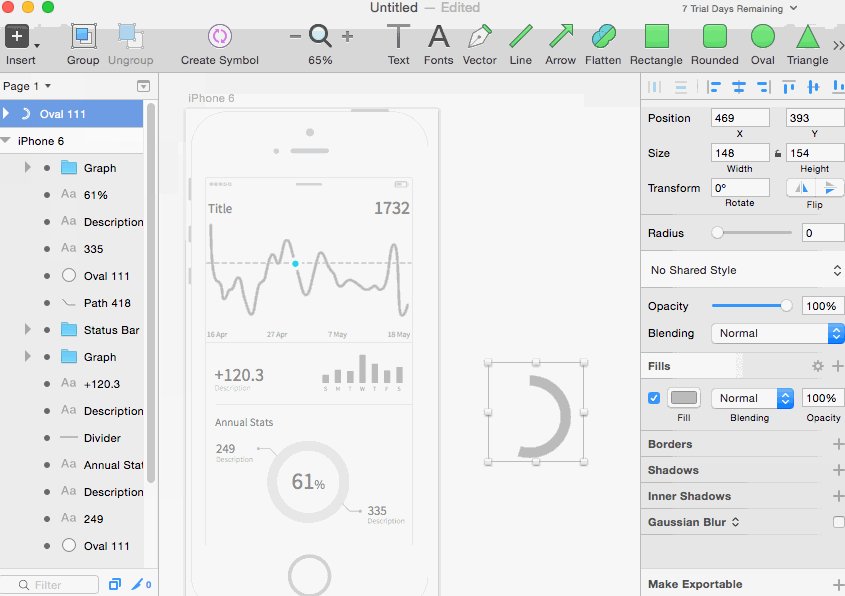
大家知道,前者的操作過程中,圖層操作在設計過程中所占比例極大,也就是說,當你需要選擇一個圖層的時候,需要首先轉到圖層面板,在圖層列表中選擇你要處理的圖層,然後再對這個圖形進行相關的操作。鼠標在畫布元素上移動的時候,並不進行圖層懸停提示框選的操作,當然Photoshop也為使用者加入了點擊即可選擇相應圖層的操作,但是圖層外框並不進行提示(即所謂的藍色選取框的顯示)。在第二類軟件,也就是Fireworks,Illustrator及Sketch這樣的軟件中,鼠標懸停在某個元素上,此元素外圍即出現藍色選取框,再次點擊即可選中此圖層。如下圖,左側為Photoshop類操作流,右邊為Sketch,Fireworks及Illustrator圖層操作效果。

對於兩種操作流的利弊,靜電認為各有各的好,但從Fireworks時代轉過來的我來說,這種所指即所得的圖層選擇模式,可能是我使用後者這些軟件的最主要的原因之一。畢竟,在這個效率為王的時代,頻繁操作圖層對於設計師來說可能很大程度上是一種負擔,特別是對於移動端界面設計師而言,這樣的方式無疑效率更高,也更容易上手。
如果Photoshop想要在這方面趕上Sketch或者同類型的軟件,它對於圖層的操作和選擇方式,也許應該成為一個首先要考慮的因素。對於後者的操作方式而已,在很大程度上,我們甚至不會過多的將注意點放在如何操作圖層上邊,這個可以最大限度的避免設計師在設計流程中的分心,從而更專注於設計本身。我們只需要在需要的時候點擊圖層進行操作,而不是每個步驟中都要點擊選中圖層,這節省了用戶大量的選擇和查找時間。對於此種模式,Mac中的Keynote軟件同樣可以參考,不同的是,Keynote在鼠標未選中時並不會出現提示框,但是在選擇後會對選擇圖形進行標識。相關的操作流如今被越來越多的軟件所采用,除了上文提到的使用此種選擇交互方式的軟件,我們也可以在諸如Axure,以及Xmind等等的工作軟件中找到它的影子。下圖為此種交互方式的動畫展示效果。從所指即所得的邏輯來說,此種方式更符合用戶的預期,也可以大幅提升設計效率(對於UI界面設計來說),是未來圖層選擇模式的更優方案。

二、畫板(Artboard)誠可貴,邏輯在哪裡?
為了盡快趕上Sketch的腳步,Photoshop CC 2015中新加入了畫板(也叫做藝術板)設計模式。對於畫板的溯源,可能追究起來,要算是Illustrator的原創。相比較Sketch的畫板,Adobe的產品經理可是為了artboard操碎了心。這個功能的加入更被PS的粉絲們稱之為逆襲Sketch之舉,可是這個畫板究竟怎麼樣呢?我們來對比一下Photoshop CC 2015和Sketch中的畫板。
大家知道,一般的繪圖軟件,在新建文件時會提示我們輸入畫布的大小,分辨率及顏色模式等等參數。這也是Photoshop等Adobe系軟件的常規操作,但加入畫板後,Photoshop如何處理畫板(Artboard),畫布,圖層分組這些層級的邏輯呢?首先我們在Photoshop CC 2015中新建一個文件,輸入畫布尺寸。靜電在這裡新建一個800-600的畫布。

接著,靜電費勁千辛萬苦,終於找到了如何在這其中添加藝術板,首先它在標准模式下,是沒有可以添加的入口的,我也找不到它的按鈕所在,後來才發現他被藏到了選擇指針的二級菜單中。
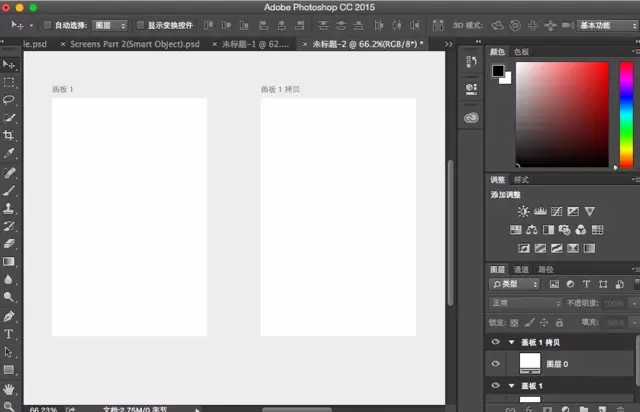
那麼接下來,選擇畫板工具,看看會有什麼情況發生吧。拖拽了一個畫板後,畫布消失了(如下圖所示)。這個時候整個工作區變為灰色,我們剛才建立的畫布就再也找不到,也回不去畫布狀態了。原來如此,Adobe硬生生的添加了一個畫板模式進來,無比粗暴,同時右側圖層列表中新加了一個名為畫板的類似於組的圖層,此時的灰色區域,靜電理解為工作區,這個區域是可以無限延展的,跟之前新建立的畫布尺寸似乎沒有任何關系。
靜電研究了很久,感到非常的疑惑,藝術板和畫布的關系到底是什麼呢?難道我們不是在畫布上增加的藝術板,而是Adobe把我們帶進了一個無比奇妙的區域?這個區域可以理解為繪圖板模式?在這個模式中,畫布消失了,並且我們再也回不去畫布了嗎?這幾個元素的邏輯,或者叫做包含關系,到底是什麼樣的呢?不知道,也許只有Adobe家的產品經理能說明白吧。

畫布跟畫板的關系,傻傻地說不明白?畫板模式是來自外太空的神秘空間嗎?
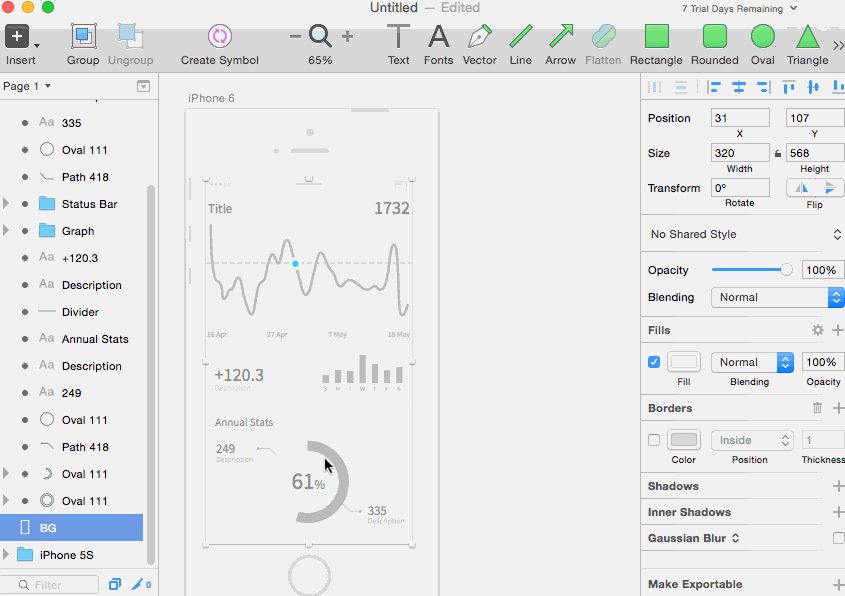
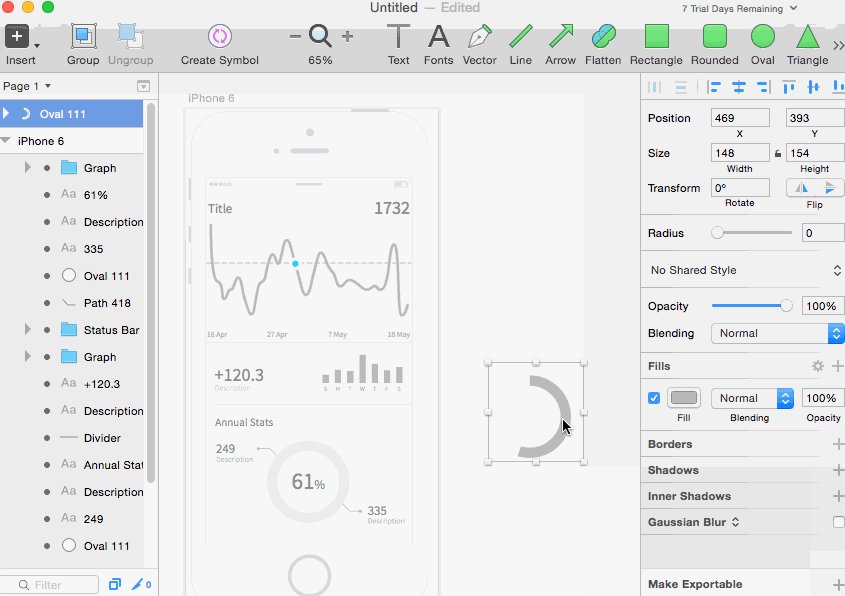
接著看看Sketch對畫布的處理方式。在Sketch中,軟件默認是沒有畫布這個概念的,工作區域是無限大的,這是藝術板模式的基礎 。當然,最差的情況,我們可以在畫布上擺放畫板,但Sketch顯然沒有這麼做,因為有了畫板的存在,我們的工作區域就變成無限伸展狀態了。
因此,Sketch中的邏輯更為簡單直接容易理解,工作區>畫板>文件夾>圖層,或者工作區>文件夾>圖層(未建立畫板或者圖層位於畫板外的情況)。所以Sketch可以在畫板外做你任何想做或者畫你任何想畫的圖形,同樣它會被顯示在界面中。但是對於操作流不同的Photoshop,當我們要在畫板外放置某些元素的時候,必須回到圖層面板,操作圖層從屬關系將它拖動到畫板之外,如果從屬關系不改變,屬於畫板圖層內的圖層在畫板外將不顯示。Sketch則比較討巧,如果將從屬於畫板中的元素拖動到圖層外後,它們的圖層從屬關系也會發生變化。

對於Photoshop來說,我認為加入畫板的功能固然值得大家興奮一陣子,但是在加入這個功能時,請先將圖層的邏輯關系搞清楚,然後再做處理會更好。否則這麼簡單粗暴的方式,只能讓原本清晰的圖層從屬關系變的無比混亂。
三、畫板(Artboard)向下兼容成為奢望
畫板功能作為Photoshop創新的第一步,牽一發而動全身。在未搞清楚畫板與圖層從屬關系的邏輯的情況下,匆忙作出改變,其後果必然是畫板功能無法兼容老版本的Photoshop。當我們使用具備畫板功能的Photoshop在畫板模式下完成設計後,對不起,其他人的電腦必須也同樣安裝此版本的軟件,否則畫板兼容就會成為問題。
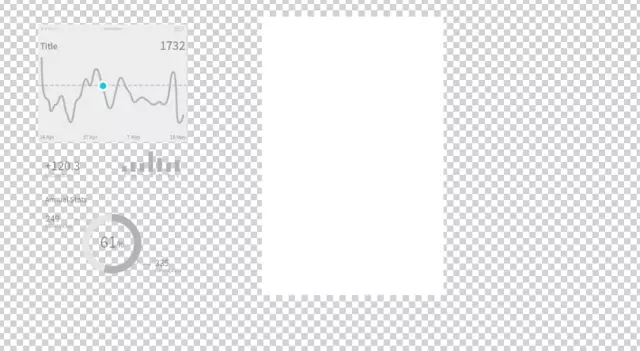
如下圖所示,在Photoshop CC 2014中打開2015版本創建的具有畫板的文件時,情況是這樣的。看起來很好,是的,因為圖層被合並了,要想不合並圖層打開,抱歉,你的設計稿可能並不是那麼的漂亮了,如果人品不好,你可能只會得到一張大白板畫布。在此時,畫板被作為圖層文件夾存在其中,同時在最初我們新建立的畫布尺寸好像不怎麼起效了,Adobe你這麼任性好麼。


四、擺脫臃腫,你真的需要矯枉過正的“ 設計空間 ”嗎?
對於越來越臃腫龐大的Photoshop而言,當CC 2015推出這個“設計空間”功能的時候,外界的反饋一致的



