萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop結合AI設計時尚的低多邊形頭像
Photoshop結合AI設計時尚的低多邊形頭像
最近一款叫臉萌的APP突然火了起來,小編朋友圈都被臉萌刷屏了,憤怒之下看到了這個教程——教你利用PS和AI創建個性的多邊形頭像,效果太帥了,當即大喜,趕緊分享出來。小編看到很多外國朋友學習後立刻換了頭像,喜歡這種效果的小伙伴們也趕緊練下手。
在這裡,巴西設計師布雷諾Bitencourt將為你介紹如何在Illustrator和Photoshop中一步一步的制作時尚的低多邊形肖像。
這種風格的作品的秘密在於有一張高質量的原始照片。首先,布雷諾演示了如何來繪制這些三角形。然後他演示了如何在Photoshop中完成這些工作,然後在Illustrator創建矢量版本。
布雷諾說,學習本教程並不需要你是一個Illustrator或Photoshop的高手,只需要有好的眼睛和耐心。

第一步
首先你需要一個好的底片。在本教程中,我決定制作一個自畫像,所以我需要我朋友的幫助來拍攝一些照片。
重要提示:這裡是用透視法來表現深度,即底片要有良好的高光和陰影的變化,並盡量保證您的底片裡有一些有硬邊緣配件,這將與軟的皮膚和衣物形成對比(例如像眼鏡,珠寶或筆挺的衣領)。
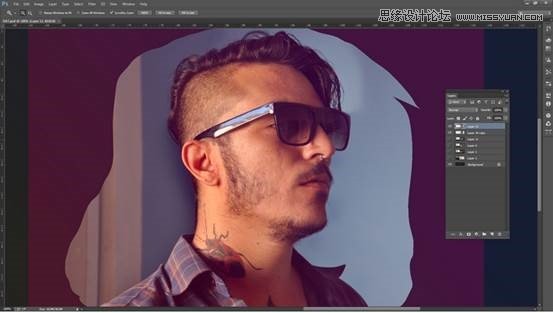
你需要從這些照片中找出最好的部分來合成你所需要的底片。正如你在這張截圖上看到的,我首先從一張照片中選定臉,再從其他照片中選中眼鏡和其他細節。在這個階段挑剔一些是非常重要的。
對於每一部分,大致裁剪出需要的部分。然後在Photoshop中新建一個黑色背景的文檔,然後將每部分照片放到不同圖層上。

第二步
現在,你需要將它們結合起來創建完美的底片。刪除不必要的部分,將你所選擇的部分拼貼 ——使用遮罩和混合模式把它們放在一起。
你不必完全按照原始照片來拼,你只是想制作一個像我一樣英俊潇灑的底片。舉例來說,我不喜歡眼鏡腿放在我耳朵上的樣子,所以我延長了。
我也改變了我的部分頭發,是不是很有趣。

第三步
在你合成的圖像的基礎上,調整對比度,色彩平衡,色階之類的來創建一個更有活力的形象。
我真的不應該這樣說,但我經常使用Photoshop的自動對比度,自動顏色和自動色階功能(在圖像菜單),如果你不想手動調整的話,使用這些自動功能是非常實用的。

第四步
我希望我最後作品的色調比剛才的底片更暖一些,為了把它變得接近我想要的,我加了紫色的圖層與濾色混合模式。

第五步
現在我們就來做耗時部分:三角網格。這個沒有秘招,你需要手工去做。為什麼呢?因為你的大腦在繪制臉部輪廓時比任何腳本或自動化的軟件更好。
不過這裡有一些建議。小的部分需要小三角形。永遠不要四邊形—他們只是被看錯了,堅持三角形。如果你的照片已經有和我一樣挺直的鼻梁就比較好做了,圓潤的鼻子是很繁瑣的。
用小的筆刷在一個空的圖像上創建你的網格。使用一種與圖片相比來說較淺的顏色。我喜歡藍色或綠色,因為這兩種顏色都是底片上沒有的顏色(除非脖子上有螳螂紋身)。

第六步
如果你已經走到這一步,拍拍自己的胸,你已經做了很多艱苦的工作。現在是時候改進任何有錯誤的三角形了。你需要把心思放在網格上,所以隱藏底片吧。查找你忘記創建三角形的地方。一旦你已經完善了它,三角形網格,把它的顏色改為白色,以便與黑色背景對比,並將其保存為JPG格式。
現在啟動Illustrator。
第七步
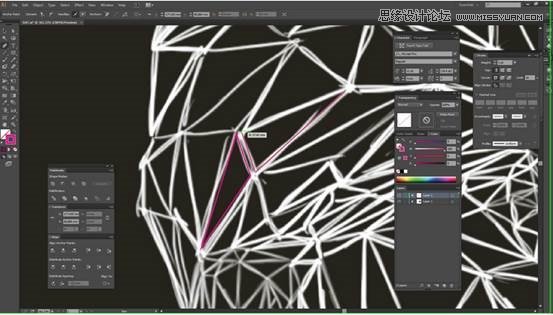
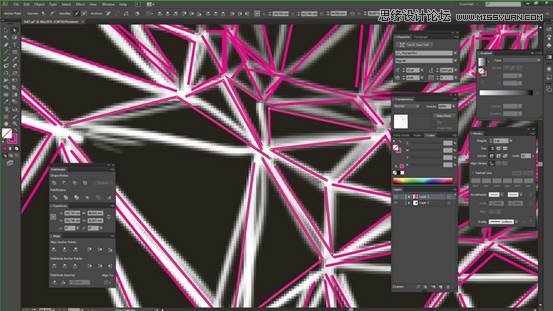
將你的網格拖進你的畫板,鎖定它。現在開始用鋼筆工具來繪制矢量網格了,記得使用一種有對比的顏色(我用的亮紫色)。同樣,這步將需要一些時間,所以換上一個美妙的音樂播放列表和來杯最好的咖啡,讓我們開始這漫長的工作。
這裡有一些建議,可以加快這一進程。你並不需要繪制閉合的三角形,只要用鋼筆工具標出三點。這可能聽起來很傻,但它會為你節省大量的時間,特別是你要去創建數百個三角形。

第八步
你也不需要多麼精確的,在接下來的幾個步驟可以用一個非常好的竅門把他們完美的連接在一起。

第九步
工作量是很大,但我相信你可以做好的。你可以休息一段時間,但是要記得保存噢。

第十步
現在,我將教你技巧,使所有的點完全對齊在正確的位置上。這是一個簡單的工序,不過當然你需要重復它的次數和你圖片上三角形數量一樣多。
使用直接選擇工具,選擇本應是同一個地方上的一組點。
譯者的話:可以使用索套工具(Q),在三角形的聯結點處圈一下,就可以該位置選中全部的點。

第十一步
打開對齊面板,點擊水平居中對齊錨點。

第十二步
然後單擊垂直居中對齊,之後所有的錨點就在完全相同的地方了。哦耶!

第十三步
現在移動點來糾正到需要的位置。
然後為所有的點重復步驟10-12。

第十四步
隱藏你在Photoshop中創建的網格。再次檢查過你的網是否有任何遺漏的三角形(每次我總是忘記至少十幾個角形)。要做到這一點,最好的辦法是選擇所有網格(命令/ Ctrl + A鍵),然後切換到填充色(按shift + x)。
如果你發現有一個三角形失蹤,就再次切換到描邊色(按shift + x再次),添加三角形,並再次檢查。當你已經有了一個完整的網格後就可以到下一個步驟了。

第十五步
將您的底片放在一個獨立的圖層,並放在矢量網格下方,將它們完美對齊。這樣你能清楚的從底片上選出正確的顏色。記得鎖定的底片圖層。…

第十六步
現在到了最有趣的部分—讓我們來上色。依次選擇每個三角形,選擇吸管工具(I),在每個三角形的中間選擇顏色來填充它。

作者介紹:
布雷諾Bitencourt是個住在Bauru的巴西設計師,為全球的客戶工作。他主要是一個標志設計師,但喜歡嘗試low poly插圖,3D作品,毛刺藝術等更個性化的工作。

編者翻到原網址,發現好多同學學完教程都放上了自己的多邊形頭像,非常漂釀,同學們也可以試下手。
同學們的作品:




.
- 上一頁:教你用PS修出心中的彩虹
- 下一頁:Photoshop制作轉動的人像風車動畫