萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS繪制金屬質感的游戲登錄框
PS繪制金屬質感的游戲登錄框
本例教程源於一個國外客戶的真實案例,非常酷炫,重點是幫同學們學會繪制這類效果時的思路,想學習具體操作的同學可直接右戳 >>>

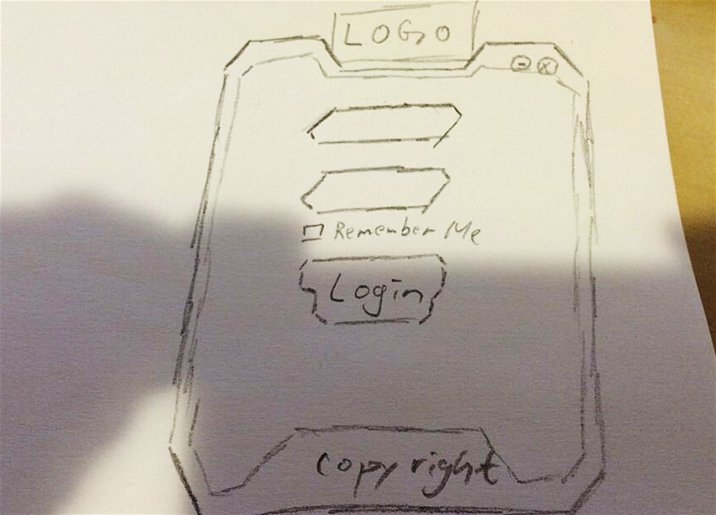
一、構建草圖
首先我們把登錄框的草圖畫出來,下圖是對方已經畫好的,客戶說了想要這種形狀的。如果客戶沒有指定的話那就要自己動手畫了。

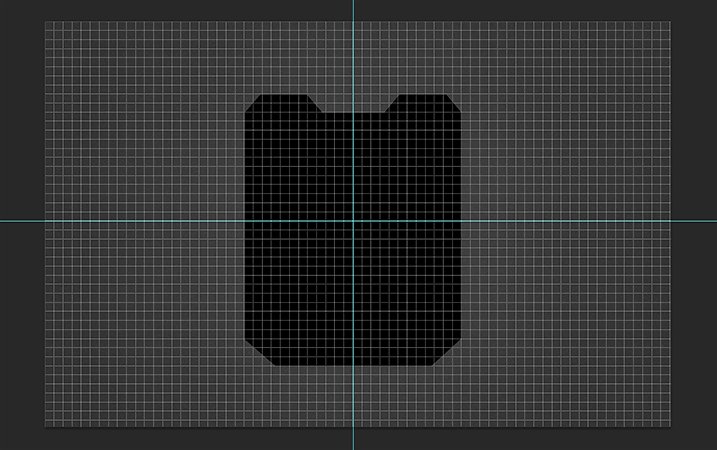
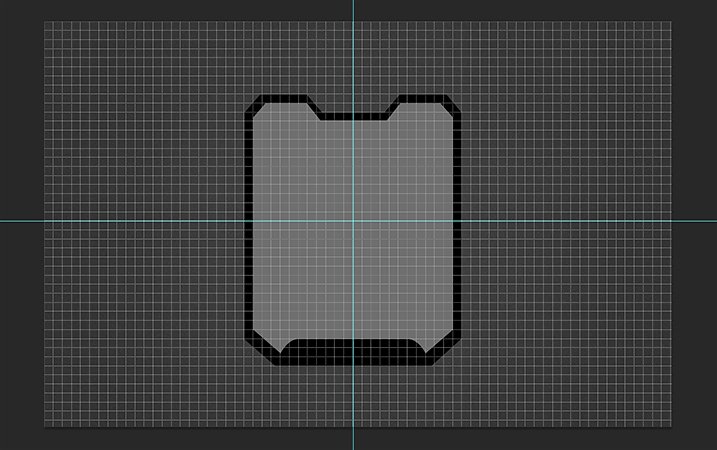
二、純色填充
草圖完成後,接下來我的操作是使用鋼筆工具勾勒出登錄框各個部分的外形,然後再用純色塊填充。在這裡網格工具可以很好的幫助你,網格線的間隔可以在首選項(ctrl+k)中設置,下面是過程圖



三、添加質感
接下來為登錄框添加質感。
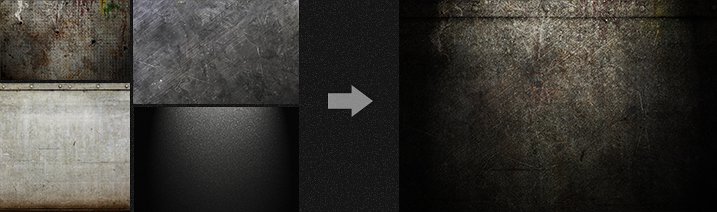
我通常的做法是材質圖結合圖層樣式實現效果,下面拿登錄框的底框為例講解具體操作,其他部分大同小異就不做詳細講解了。首先背景我找了多張質感劃痕素材進行融合然後對底框添加了簡單的立體效果圖層樣式,最後在為其疊加材質,具體操作如下

背景融合:

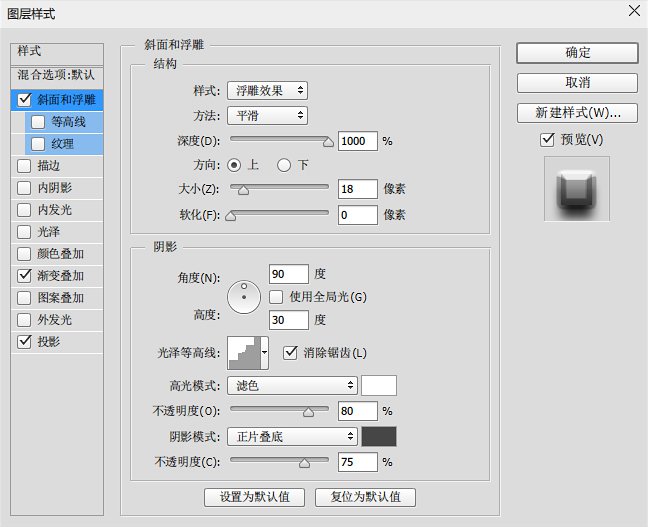
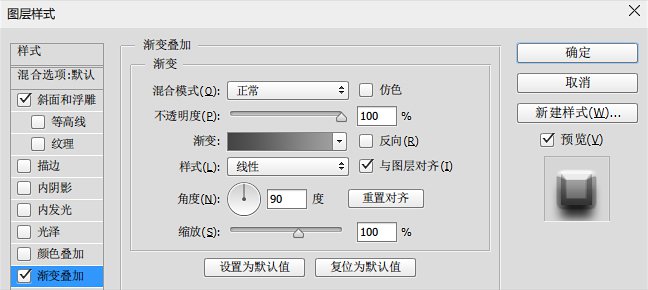
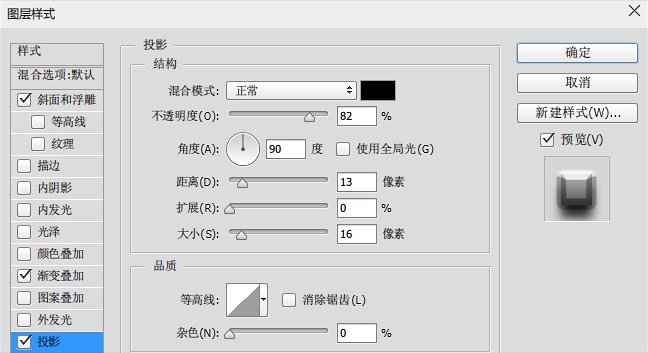
圖層樣式:



然後創建剪貼蒙版,導入素材圖,為底框添加紋理效果,在此過程中可以多多嘗試圖層模式,並適當降低不透明度。

內框采用同樣的方法,這時的圖層樣式就要添加內陰影的效果了,耐心調整素材與圖層的效果。

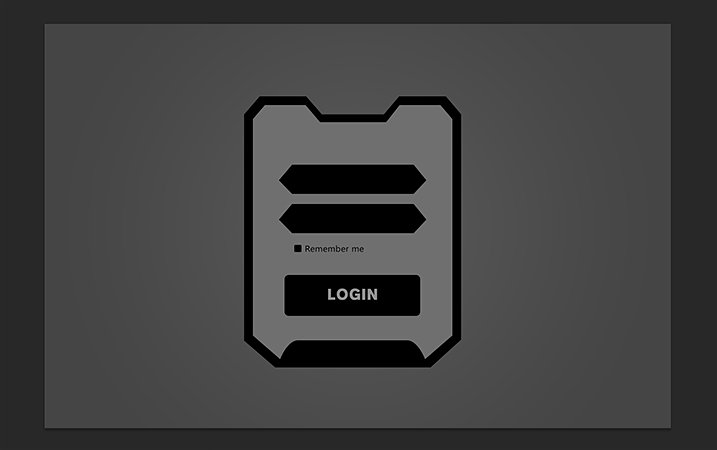
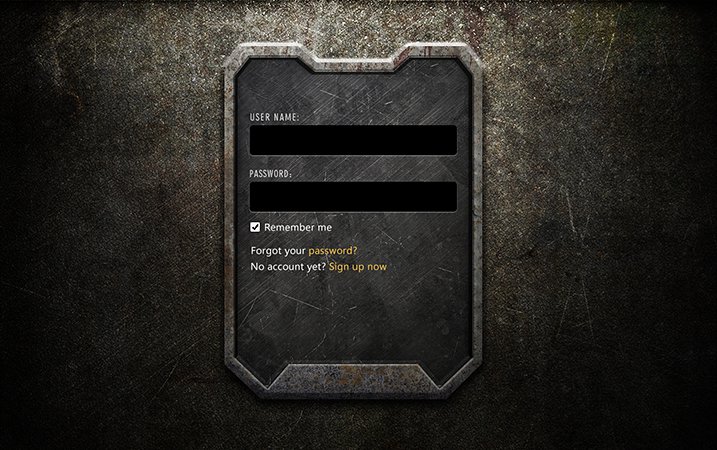
添加輸入框以及一些文字提示,輸入框的效果可以在圖層樣式設置中將陰影模式改為正常,顏色改為白色,然後適當調整位置與大小即可。

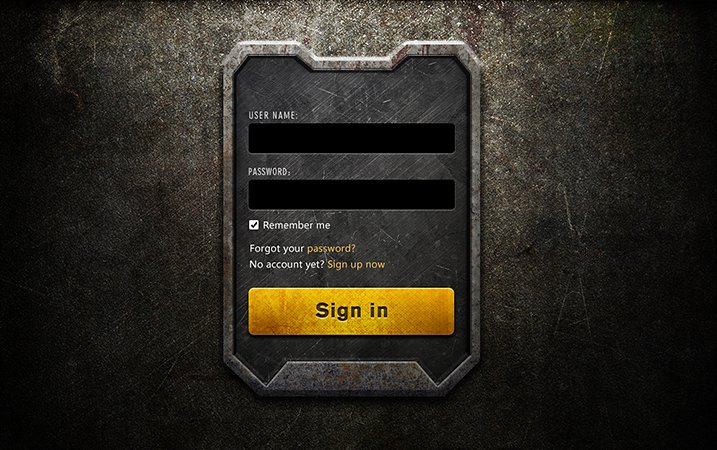
制作登錄按鈕,跟底框制作道理是一樣的。

按鈕制作分解圖

四、整體裝飾
大體效果已經完成,最後我們在做一些收尾工作。比如說我在登錄框上部加了幾個小螺絲,頁面的上下加了邊框效果,當然這只是我的做法,你也可以添加其他的效果。

注:更多精彩教程請關注三聯三聯教程 頻道
- 上一頁:PS教你繪制潑墨效果的美女海報
- 下一頁:巧用PS制作寶貝圖片水印
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



