萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PHOTOSHOP打造三角形酷炫像素BANNER教程
PHOTOSHOP打造三角形酷炫像素BANNER教程

使用軟件:Photoshop CS5(當然較舊版本也可以)
第1步
准備一張作為banner背景的照片,下面我們以下圖作為演示。

第2步
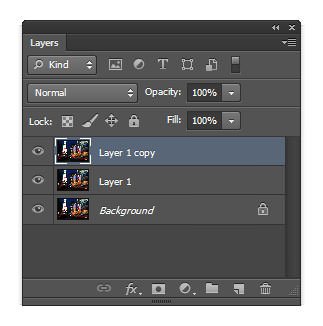
復制兩次背景層。

第3步
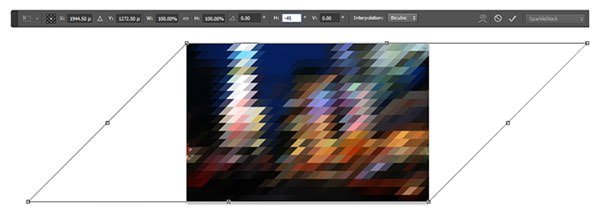
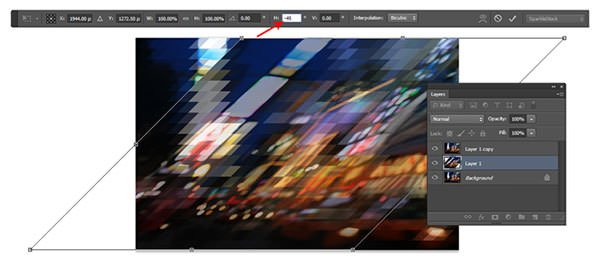
使用自由變換工具(Ctrl + T 或選擇主菜單”編輯”>”自由變換”)讓圖像水平傾斜45度。

第4步
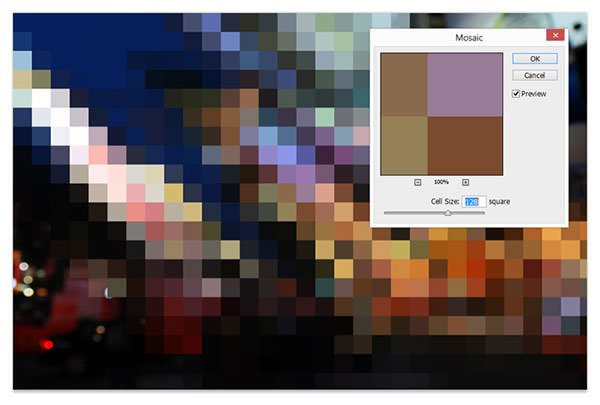
主菜單”濾鏡”>”像素化”>”馬賽克”,調整單元格的大小,大小根據你的banner圖像大小來設置,這裡是3888x2554px,所以我們設置為128px大小。

第5步
使用自由變換工具(主菜單”編輯”>”自由變換”)讓圖像水平傾斜「-45度」。(其實就是第3步的相反方向)

第6步
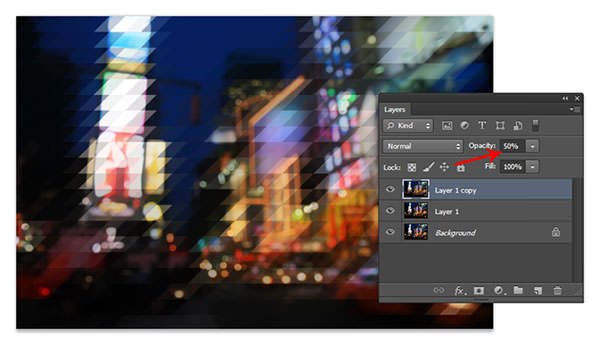
設置此圖層的不透明度為50%」。

第7步
選擇中間層,使用自由變換工具(Ctrl + T),讓圖像水平傾斜「-45度」。

第8步
再使用一次相同的馬賽克濾鏡(提示:Ctrl+F就可以重復上一次的濾鏡操作)

第9步
使用自由變換工具(Ctrl + T)讓圖像水平傾斜45度。

第10步
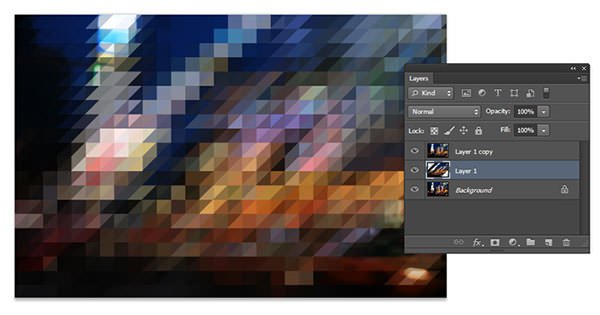
這步差不多完成了,把圖像放大一點,我們可以看到邊緣不是很對齊,解決方法是通過鍵盤左或右鍵來輕移圖層,全其對齊,對齊後是三角形狀的。

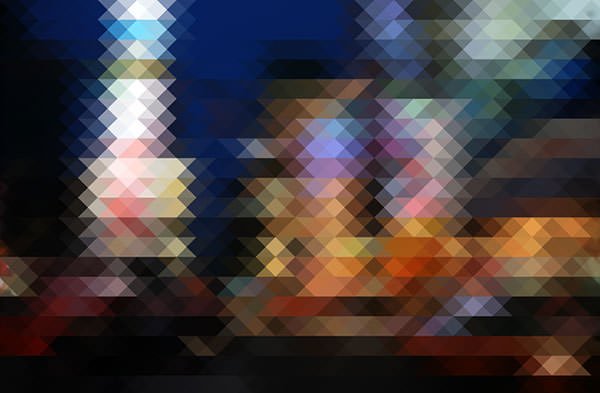
接下來banner的背景已經完成。

最終效果圖
這裡我們可以添加一些漂亮的字體來設計這個banner,推薦你來這裡瞧瞧 → 最值得收藏的65套英文字體,微盤打包好哦
如果想查找一些排版靈感,可以來這裡看看 → 排版技巧及優秀排版欣賞

.
- 上一頁:如何用PS設計動態淘寶店標
- 下一頁:PS做圖形融合效果的方法教程
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



