萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作簡潔網頁導航教程
Photoshop制作簡潔網頁導航教程
最終效果圖

圖00
1、創建一個 1000×750像素大小的文件,雙擊背景圖層將其變為可編輯的圖層,並打開圖層樣式>顏色疊加,用#47382e疊加。

圖01
2、打開標尺(視圖 > 標尺),按下圖添加一些參考線。

圖02
3、用矩形工具創建一個矩形,將該圖層命名為header.

圖03
4、將前景色設為黑色,選擇橢圓工具創建一個陰影區域,大小要高於白色的矩形。將橢圓形圖層命名為shadow,並將其置於header圖層下面。然後打開濾鏡>轉換智能濾鏡,之後濾鏡>模糊>高斯模糊,半徑為10像素,並把不透明度設為60%,得到下圖效果:

圖04

圖05
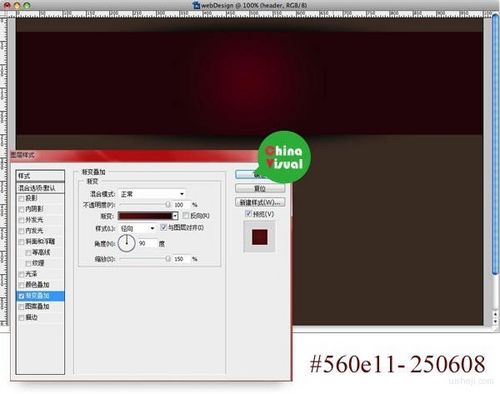
5、選中header圖層,雙擊打開圖層樣式,選擇漸變疊加,按照下圖參數設置。

圖06
6、使用直線工具畫一條亮紅色直線,然後再用黑色畫另外一條直線(1像素),之後將紅線和黑線圖層編組,組命名為 vDivider。打開圖層>圖層蒙版> 現實全部。使用徑向漸變工具,從黑色到白色,自上而下拉去,在組上添加漸變效果。

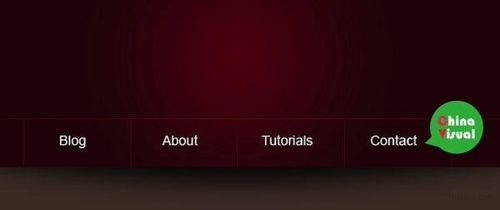
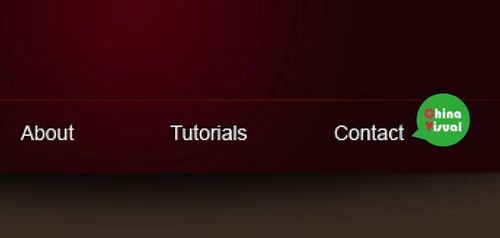
7、使用文字工具創建導航欄(字體白色)。然後將所有標簽編組,命名為White Links。復制這個組,將其置於white links組下面,將字體顏色設為黑色,然後將其向上和向左移動1像素大小的位置。這樣是為了制作3D效果。

圖08
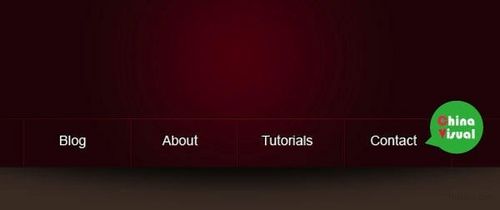
8、按照第六步的方法制作分欄線。

圖09
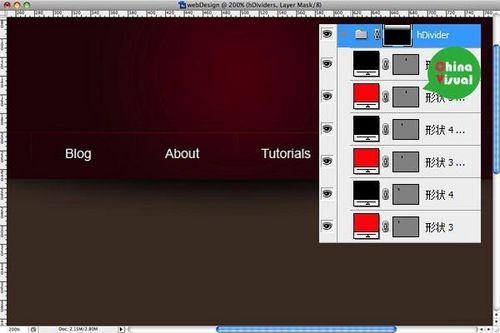
9、選擇所有分欄線圖層將其編組,並命名為hDividers,然後打開圖層>圖層蒙版>顯示全部。使用線性漸變(黑-白)在蒙版做漸變效果。

圖10
10、保存下面的紋理圖片,然後用ps打開,選擇編輯>定義圖案,將其命名為 webPattern。復制header圖層,命名為pattern。然後雙擊打開圖層樣式,取消漸變疊加,打開圖案疊加,選擇之前我們創建的 webpattern圖案疊加,然在pattern圖層上添加圖層蒙版,在圖層蒙版創建徑向漸變效果。

圖11

圖12

圖13
.



