萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作倒計時閃圖教程
Photoshop制作倒計時閃圖教程
本教程主要用Photoshop制作可愛的倒計時閃圖教程,通過本教程的學習,你可以了解到閃圖的制作原理,同時在最短的時間內學會制作閃圖,下面讓我們一起來學習吧.
先看效果:

下面看看詳細的制作方法:
步驟一:新建一張10*10 CM的畫布,背景最好是透明的,用文本或筆刷工具(偶用滴是筆刷工具)在畫布的
中心寫下“5”;
效果圖:

步驟二:將“5”的圖層樣式對話框打開,在裡面簡單設置一下;
我的設置是:

步驟三:同理。在相同的位置做出同樣效果的“4”、“3”、“2”、“1”;
效果為:

步驟五:此時沒有將背景層設置為透明層的同學將背景層刪除掉,這是圖層面板如下圖所示;
效果為:

步驟六:點擊下圖按鈕,將文件轉換到 IR 軟件;
效果為:

此時,IR 軟件中圖層面板中的樣子為:

畫布的樣子:

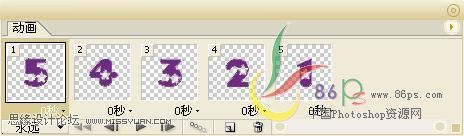
步驟七:單擊“窗口/動畫”,彈出動畫設置框;
效果為:

圖的效果是做完“步驟八”後的效果。
步驟八:點擊面板“關閉”按鈕下面的“下拉三角按鈕”,選擇“從圖層建立祯”,得到上面的效果;
步驟九:將每個祯的“0秒”改成“1秒”,最後的祯(第五祯)也可以改成更多的時間,更加有倒記時的感覺;
步驟十:單擊“播放”按鈕(即動畫面板上的“黑色三角”按鈕),如果可以正常播放即可;
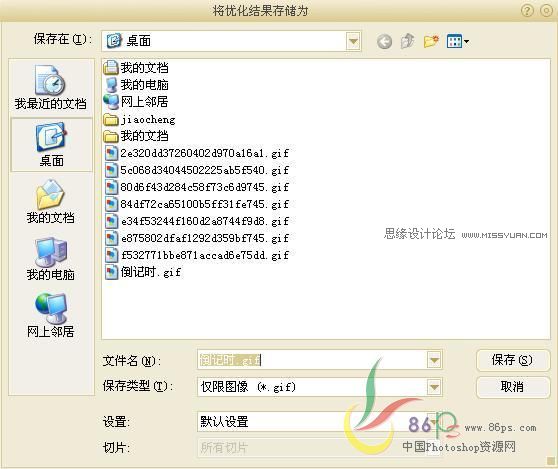
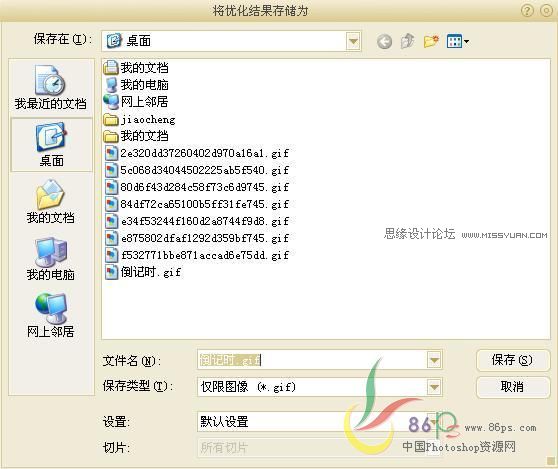
步驟十一:保存。點擊“文件/將優化結果儲存為”,將文件保存為 .gif 格式即可。
圖:[將優化結果儲存為]對話框圖示

最終效果圖!

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



