萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作漂亮的黑色質感按鈕
Photoshop制作漂亮的黑色質感按鈕
教程介紹非常實用的導航按鈕的制作方法。效果圖看上去非常簡單,不過還是有很多細節需要用心去處理,如果按鈕的高光及倒影部分。教程只是一個提示,學會了就可以作者其它類似的效果。
最終效果

1、新建一個120 * 50的文檔,背景填充顏色:#838383,選擇圓角矩形工具,半徑設置為10像素。然後拖曳出一個大小適當的圓角矩形,位置偏上,因為最後將添加投影。圓角矩形的顏色為:#111111。

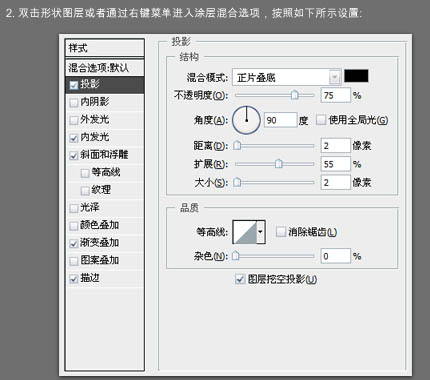
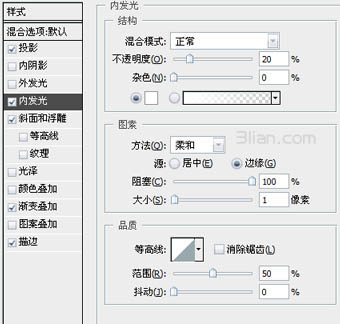
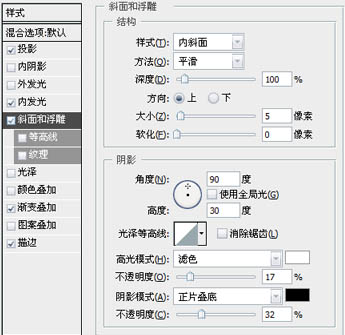
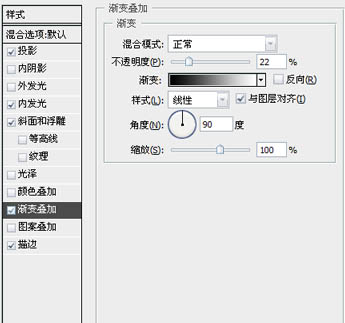
2、雙擊形狀圖層或者通過右鍵菜單進入圖層樣式選項,參數設置如下圖。





大致效果圖。

3、新建一個圖層,選擇鉛筆工具,設置鉛筆大小為2像素,前景顏色設置為:#eee1cd,如下圖所示畫一條高光線。

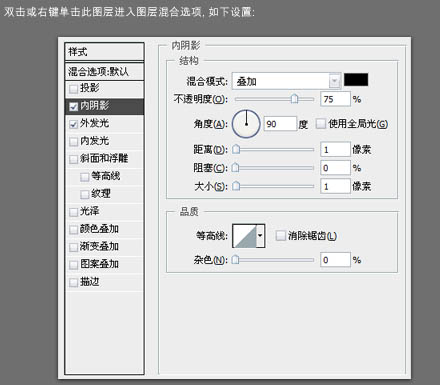
雙擊或右鍵此圖層進入圖層樣式選項,參數及效果如下圖。



4、依然選中鉛筆圖層,點擊圖層下面的蒙蔽按鈕,添加圖層蒙版,然後選擇漸變工具,顏色設置及漸變方式如下圖,由中間向左拉出透明漸變,效果如下圖。

5、選擇鋼筆工具,繪制下圖所示的梯形,執行:濾鏡 > 模糊 > 高斯模糊,此時被詢問“是否柵格化圖層”。選擇“是”,然後輸入數值:0.6。

6、按住Ctrl 的同時單擊形狀1,此時出現形狀1的選區,按Ctrl + Shift + I 反選選區,然後按Delete 刪除形狀2圖層的多余部分,效果如下圖。用復制 + 水平翻轉得到另一半的圓形,效果如下圖。

7、在最頂部新建一個圖層,按Ctrl + 單擊形狀1得到選區,然後選擇菜單:編輯 > 描邊,參數設置如下圖。

取消選區,然後使用與步驟4同樣的方法設置蒙版然後如下圖所示拉漸變。確定後把圖層不透明度改為:55%,效果如下圖。

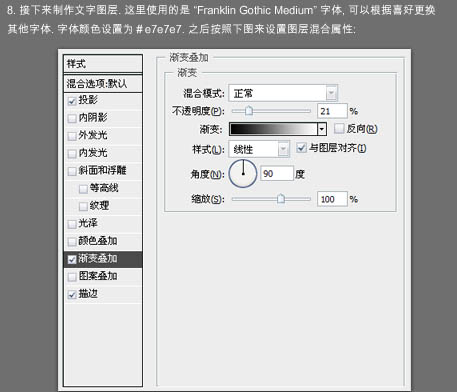
8、接下來制作文字圖層。選擇文字工具,打上文字,字體顏色為:#e7e7e7,之後設置圖層樣式,參數設置如下圖。


9、現在整個按鈕的主體已經制作完成了,如果你需要還可以加上倒影。具體方法是:選擇除了文本圖層以外的所有圖層(因為你今後可能需要重新編輯文本的內容),合並它們,然後復制一個副本,垂直翻轉,使用步驟4中的添加蒙版的方法用漸變遮蓋下端部分,最後調整透明度,完成最終效果。


ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



