萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作精美的網頁按鈕設計教程
PS制作精美的網頁按鈕設計教程

使用混合模式和遮罩效果制作網頁按鈕
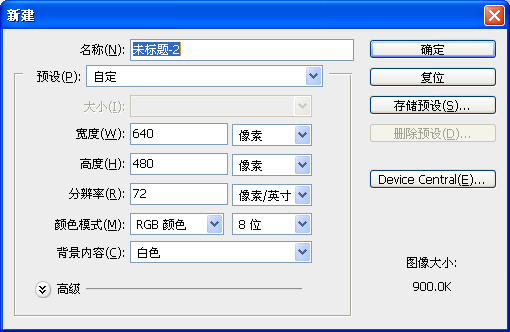
打開photoshop,新建空白文檔。

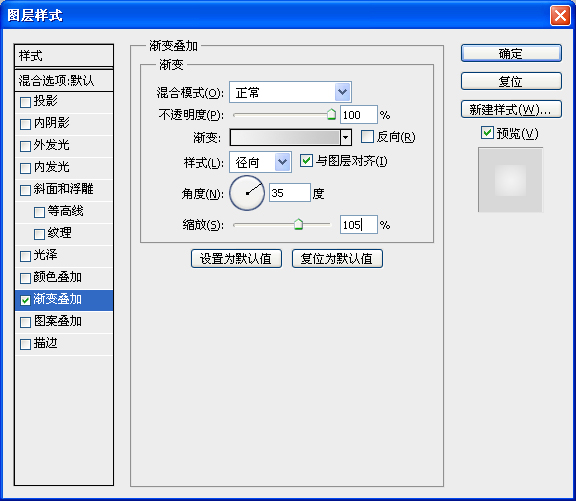
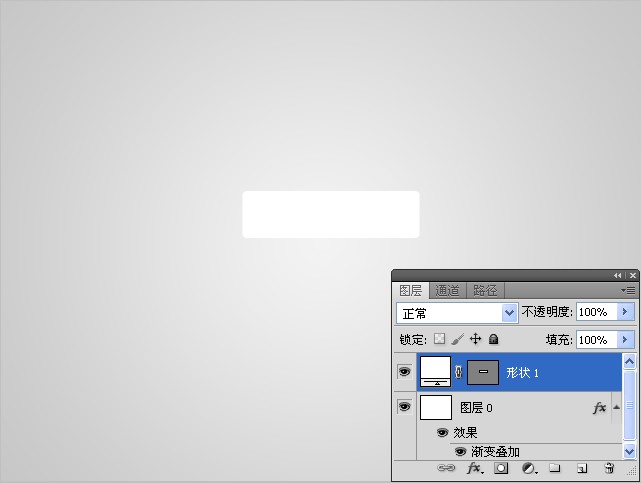
為了不讓白色背景看起來乏味,增加一個漸變疊加效果。漸變顏色為# f3f3f3到# c6c6c6。

選擇圓角矩形工具,創建按鈕的的主要形狀,半徑為5 px。

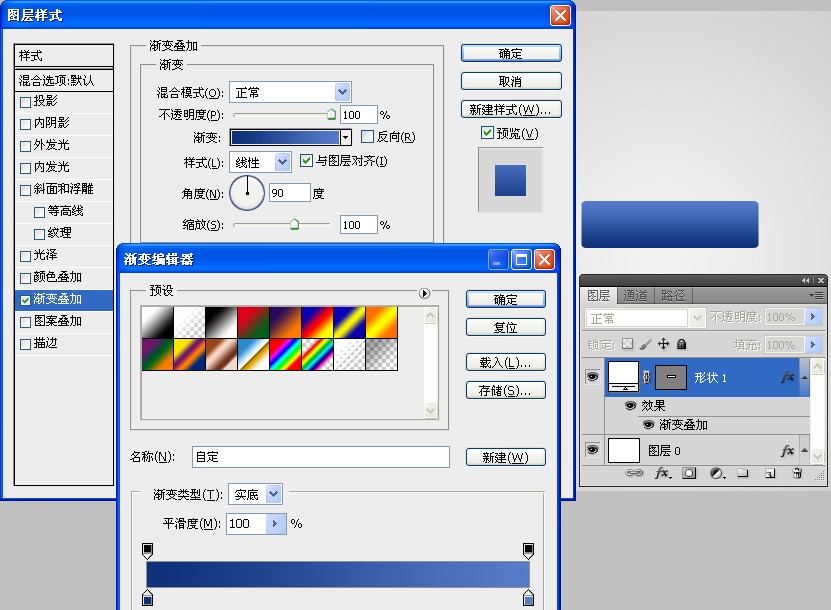
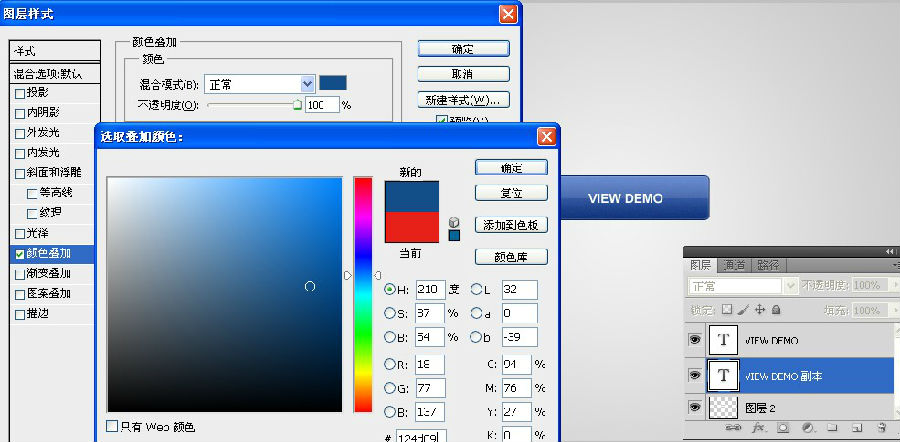
添加漸變疊加圖層樣式。漸變顏色從#0d3079到#557bc9。

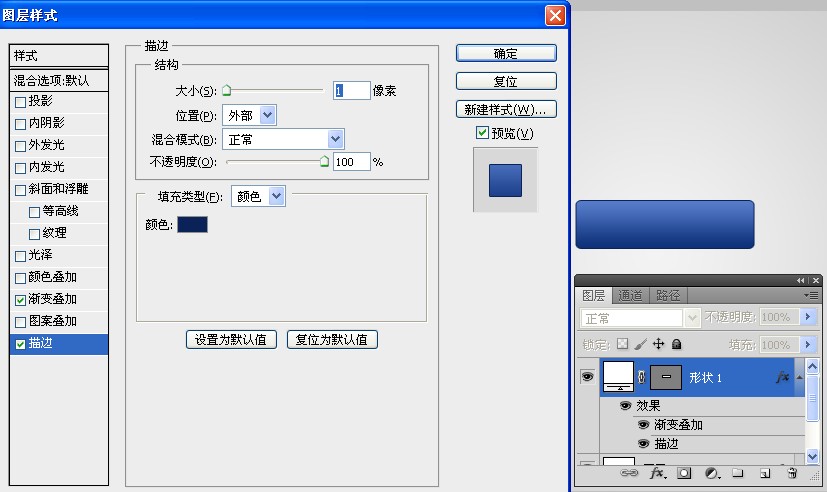
現在讓按鈕從背景中突顯出來,添加1 px描邊,顏色為深藍色(#0b2258)。

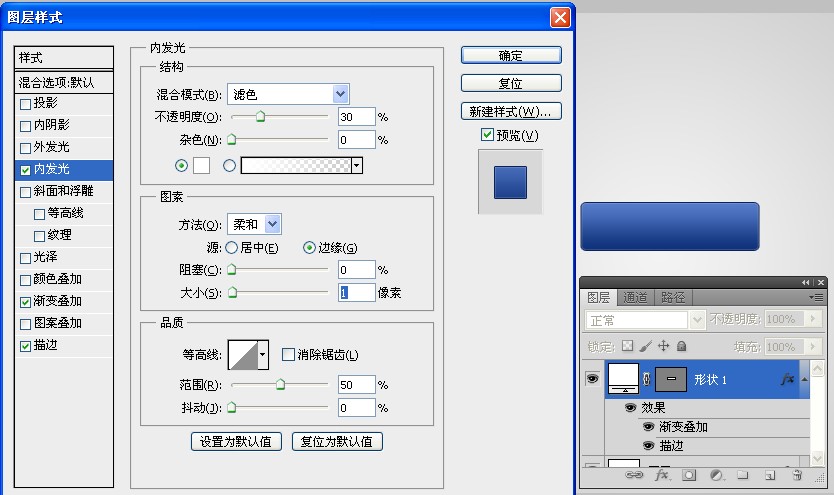
為了增加按鈕立體感,添加一個1像素內發光。顏色為白色(#FFFFFF),減少不透明度到30%。

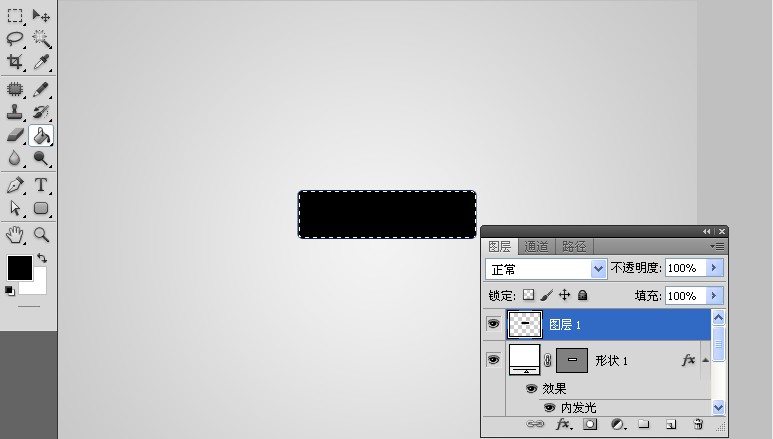
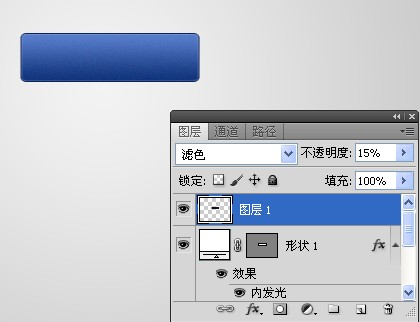
現在給按鍵添加雜色,新建圖層,按ctrl+圖層蒙版縮略圖,選擇油漆桶工具,填充顏色為黑色(#000000)。按ctrl+d取消選區。

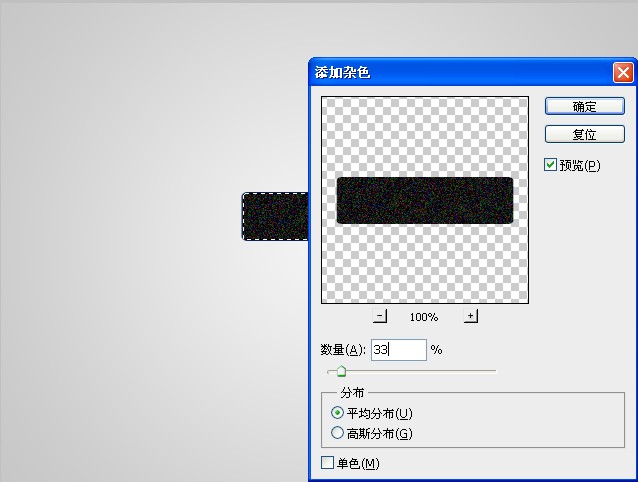
選擇濾鏡-雜色-添加雜色,數量為33%。

設置圖層混合模式為濾色,不透明度為15%。

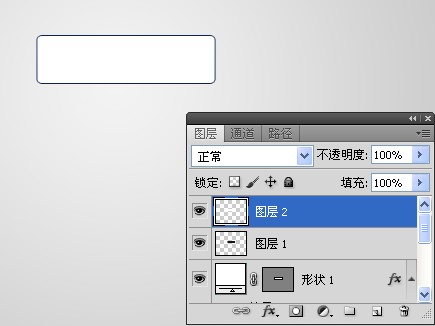
新建圖層,按ctrl+圖層蒙版縮略圖,選擇油漆桶工具,填充顏色為白色(#FFFFFF)。按ctrl+d取消選區。

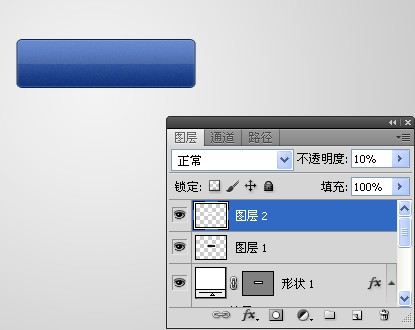
現在開始創建漂亮的燈光效果,選擇矩形工具,選中按鈕的一半。按delete鍵刪除選區,設置圖層的不透明度不10%。

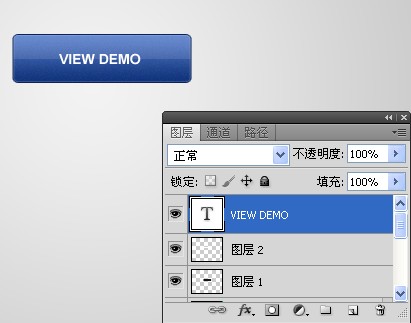
添加文字,字體為Arial(Bold,14pt)。

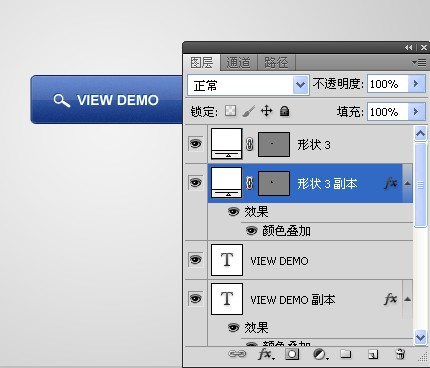
現在給文字添加雕刻效果,最簡單的方式是復制文字層(ctrl + J),然後移動復制到原文字圖層下方。添加一個深色的疊加顏色。右鍵點擊混合選項> >混合疊加顏色> #124d89。分別向上,向左移動1px。

選擇自定義形狀工具,畫的放大鏡,應用上一步驟方法,制作雕刻效果。

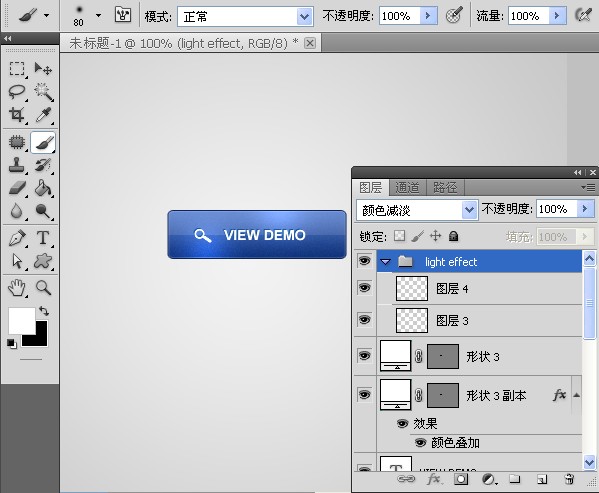
設置按鈕高光效果。新建一組,命名為“light effect”,設置混合模式為顏色減淡。按ctrl+圖層蒙版縮略圖。選擇畫筆工具,大小80px,硬度為0,給按鈕添加高光。

.
- 上一頁:Photoshop設計網游頁面教程
- 下一頁:PS制作微信長圖教程
ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



