萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 從零開始教您設計華麗高檔的網頁
從零開始教您設計華麗高檔的網頁
簡介
在這篇文章中給出了設計一個華麗高檔網頁設計方面的方案,強調背景與字體的重要性,熟練運用Photoshop,可以輕松創建一個專屬於你的獨特風格的美麗頁面。具體的HTML代碼實現請看第二部分教程。
從零開始教您設計一個華麗高檔的網頁
在本教程中,我們使用簡潔細瘦的字體,配上優美的背景圖片,經過精心排布的空間布局,設計一個高檔的網頁。
當你看完本教程,你再去看看我們的姐妹站點NETTUTS,然後跟著做,這樣我們就用簡潔的HTML代碼實現設計。來吧,讓我們開始!
大家好!我在數年前通過閱讀Photoshop教程開始進入設計領域,而後創建了PSDTUTS。我希望這個站點可以幫助和鼓舞其他人!除了PSDTUTS之外,我還在一家叫做Envato的大公司裡做了很多不同站點,完成了很棒的項目。
前端設計
一個優雅的設計可能符合設計者的文件夾類型站點的需求,但是可能要根據各種各樣的原因而改變。這一切取決於要有良好的版面,結構化的布局以及具有視覺吸引力的背景。
設計真正的力量在於向您展現如何在保持設計簡潔的同時並完成。在教程中Photoshop部分的最後,我將向您展示如何輕易地更換背景和字體,並闡述這樣設計良好效果的原因。

結構很簡單:橫向菜單,主標題面板和內容區。盡管是設計主頁,你也可以想象一下內部頁面可能也就是具有不同的主題面板和新的內容區。出於簡潔的考慮,我們將只講解主頁的設計。
第一步
首先新建一個文檔。我創建的是寬1100px高1100px的文檔。這個文檔可以用於寬為1024px的站點,仍然還有空間去決定在可視區域之外如何布置,這樣在更大屏幕下也很好的適應。
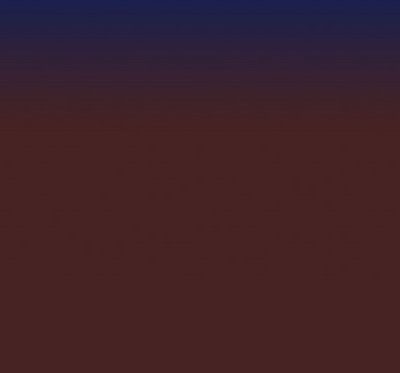
現在第一步先創建一個美觀抽象背景。我們使用從#1b204c到#472373這兩種顏色按照線性遞減繪制背景。

第二步
現在我們要一個吸引眼球的背景,足夠抽象到不會干擾人閱讀文字。很走運,在GoMedia’s Arsenal站點裡有一張很棒的免費水彩圖片,點擊freebie(免費贈品)區,你就能找到兩張水彩圖片;我們要的是綠色那張。
現在這樣很開心了,你按下CTRL+I將圖片反置,會在黑色為底的背景上呈現漂亮的粉紫色,這樣就更酷了!

第三步
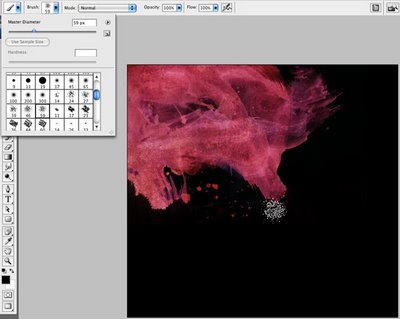
現在把處理過的水彩圖片拷貝到主畫布上,按下CTRL+T鍵,將其調整到適當大小。這裡我們要將右邊淡化為黑色(這樣在後面我們可以更方便地編輯我們的HTML代碼)。另外,我們也不想在豎直方向過長,因此最好擦掉一些超出的地方。選取一個畫刷,選用黑色擦去底下部分。
注意最好選取帶有一些紋理的畫刷,這樣擦去部分不會顯得很明顯。如果你向下滾動畫刷列表,有一個Photoshop自帶的像圖例中的畫刷。這個畫刷也能用,當然你可能有其他更漂亮的畫刷,用起來更加自如。
你選中以後,在右邊和底下區域黑色填充,這樣這層就覆蓋在整個畫布上了。

第四步
現在將水彩圖層的透明度減少到70%左右,將覆蓋模式設置為混合模式。這樣一些顏色頭出來顯得更加美觀。

第五步
現在在水彩圖層之上再新建一個圖層,然後從下至上從黑色到透明做線性遞減繪制,這樣基本上整個畫布到底部就褪化為黑色了。

第六步
下一步在兩個新圖層中,繪制一組白色到透明的光線梯度,逐步擴大。將這些設置為覆蓋,最外圈和最小圈的透明度分別設置為40%和100%。
基本上你應該在圖像上做高亮設置,顯得更多的紋理。

第七步
現在就是最後完工的背景了。深色、抽象,顏色也相當別致。當然一般來說粉色可能不是你的最愛,如果這樣的話,在頂層圖層上再加一種顏色圖層做調整。我比較喜歡粉紫色,我就這麼干了!

第八步
現在我們創建一個新圖層,加上一個圖標。我本來沒有打算做它,因此我決定只是放一些文字做我的圖標。因為這個教程一半在PSDTUTS,另一半在NETTUTS,我就寫psd vs net幾個簡單字而已。
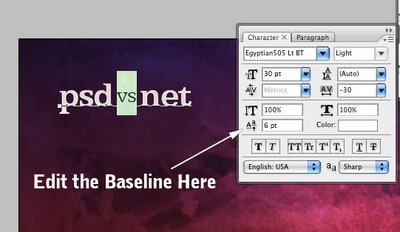
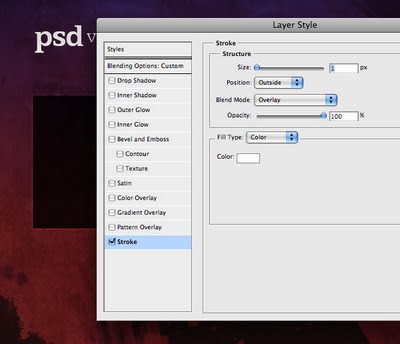
這裡我用的字體是Egyptian505 BT粗體和Egytian505 LT BT Light(這個字體更淡的版本我用在‘vs‘上了)。要讓‘vs’抬起來一些,可以在字體面板的基線控制(在下面第二幅圖裡展示)。
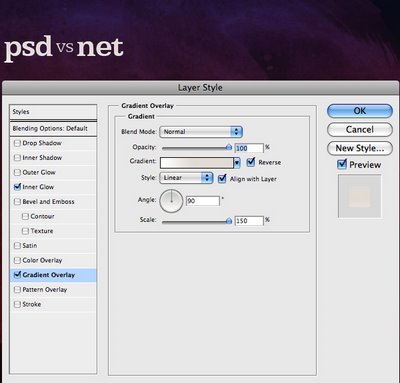
最後還要給文字加上一點淡淡梯度重疊和1個像素的內部白光。


第九步
現在這一步打開標尺(按下CTRL+R)繪制一組引導線。分別在50px,320px,610px,900px分別繪制四條線將頁面劃分為三欄。至少這些是我已經用過的數值。看看我的屏幕截圖,我才發現第三條線已經出界了。。。哦!
反正我已經所有元素放入空間裡去了。但是如果要做多重頁面,可能就按照其他方式用網格。像這樣只是設計主頁,我打算用一次這三欄一會兒以後。

第十步
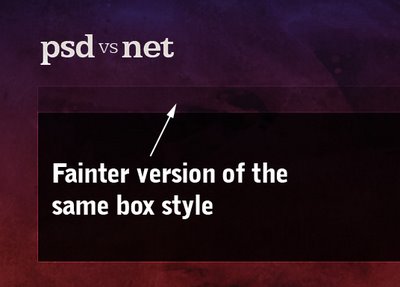
來,現在我們繪制第一個黑色方框。保持標尺和引導線打開狀態,新建一個圖層從一邊到另一邊繪制一個方形選取框。用黑色填充,再將透明度設置為 80%,右鍵點擊圖層選擇混合選項。點擊比劃,然後在外邊加1px的白色筆畫,設置為重疊模式。這樣邊界看起來更酷,黑色盒子看起來更銳利。

第十一步
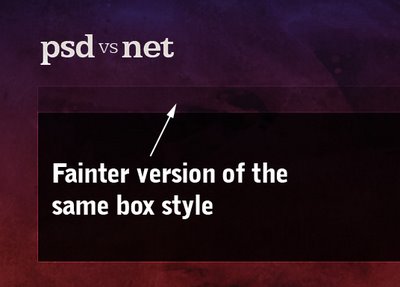
現在復制方框所在圖層,按CTRL+T調整方框大小,保持寬度不變,高度變短(如下圖所示)。這就是我們的浏覽框。
將透明度設置為40%,填充設置為50%。這樣這個方框看起來更淡,給兩個方框添加了一些深度感,讓人覺得主次分明,有所側重。
這種兩個方框的對比方式可以很好用來表現元素之間的視覺差異。用戶浏覽該頁面,我們首先想讓他們看到大塊信息,然後才是浏覽欄。將其淡化處理意在告訴用戶這部分並不是要想突出的地方,可以稍後再看。

第十二步
來,我們現在加上一些文字。這裡我仍給大標題使用Egyptian Light字體(在最終的HTML代碼中這裡是一幅圖片),菜單欄使用Arial字體(這裡將是HTML文字鏈接)。
這裡給出關於字型的一些建議。這樣的設計很大程度上取決於我們使用一種簡潔字型。漂亮大方的文字顯得非常大氣,同時它是一種細瘦字型,因此看起來十分優雅。
如果你在尋找一個高端設計外觀,細瘦經典的字型必不可少。當我第一次看到Helvetica超幼體的時候,我記得瘋狂地將它應用到所有設計中,設計看起來的確既簡潔又高檔。
另外,Egyptian這種特別字體具有非常筆直的衫線,又有一種方形感覺,看起來很酷(我的感覺)。
還有其他很多很棒的字體可以使用。但是一般來說要用一些更為經典的字體。換句話說,除非你確定知道你的需求,否則最好還是不要使用那些樣子奇怪的字體比方說一些看起來具有未來派的字體。實際上一個有效總體原則就是除非你自信滿滿,否則還是選擇一些更為普通的字體。
另外一種用在這裡效果非常不錯的字型是那種位技術看起來像是Chris Garrett Media用的字體。我也不知道這是什麼字體,或者這



