萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計一款半透明淺藍色的扁平圖標
Photoshop設計一款半透明淺藍色的扁平圖標
Photoshop設計一款半透明淺藍色的扁平圖標
依舊是扁平化風格,這次難度略微提升,光影很簡單,難點是半透明疊加樣式的制作,還有就是色彩純度較低不好控制。
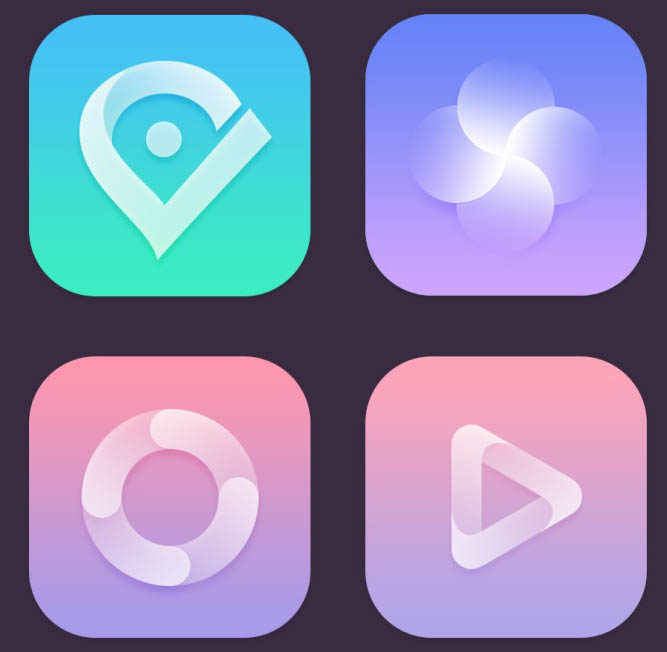
最終效果

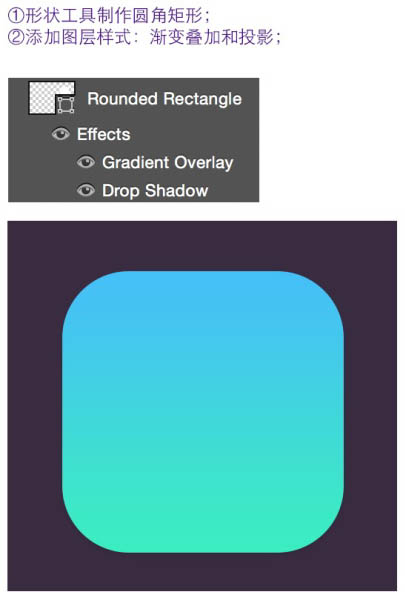
1、新建大小自定的畫布,用形狀工具制作圓角矩形。
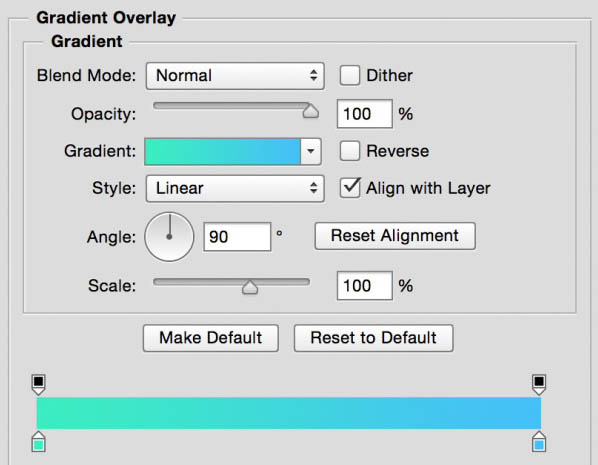
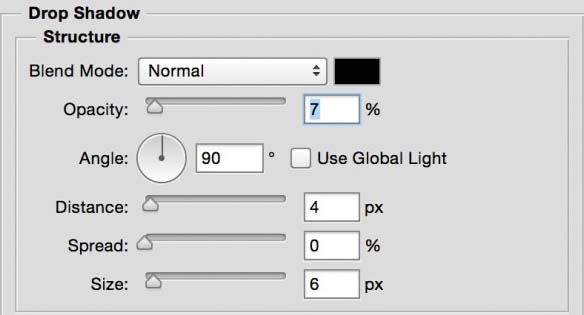
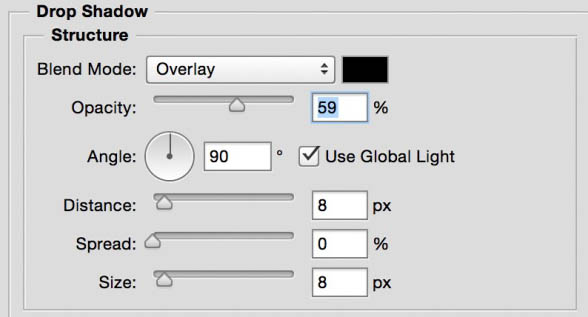
2、添加圖層樣式:漸變疊加和投影,參數及效果如下圖。



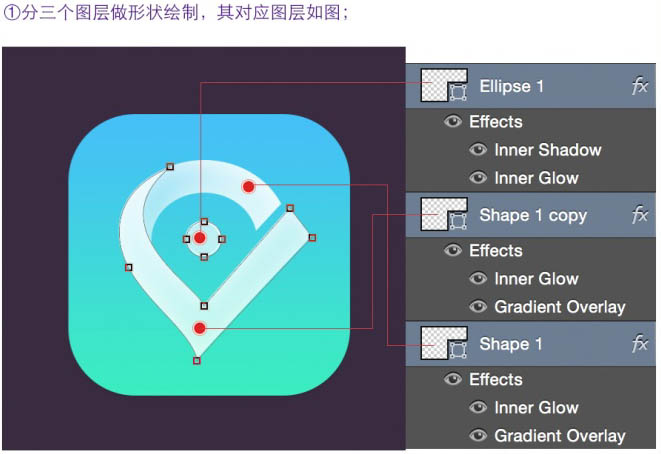
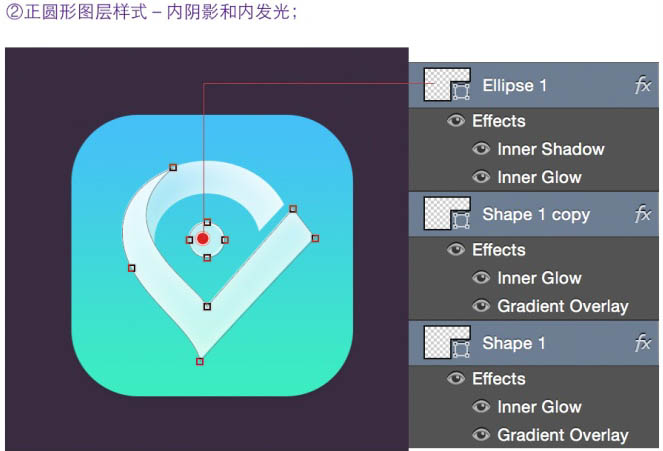
3、分三個圖層做中間的形狀繪制,其對應圖層如下圖。

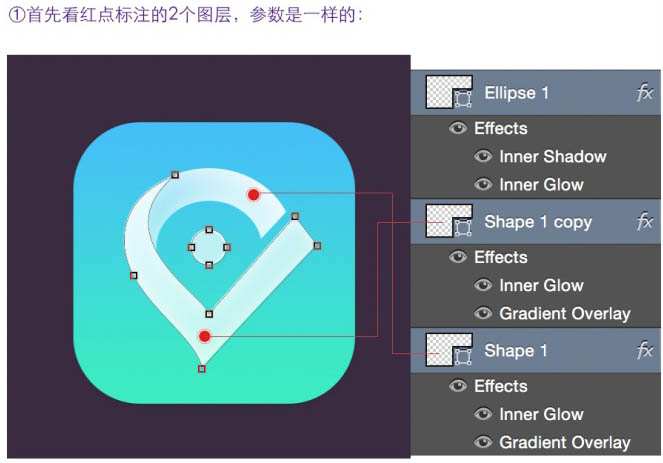
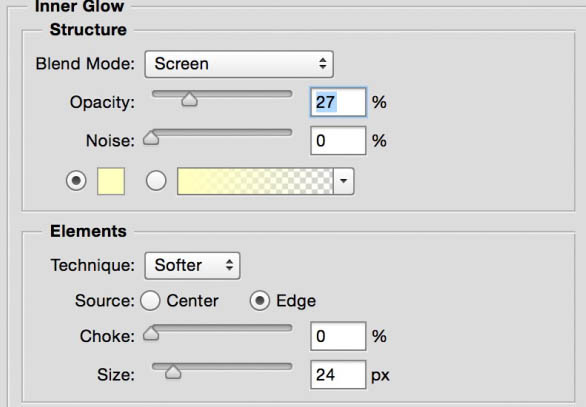
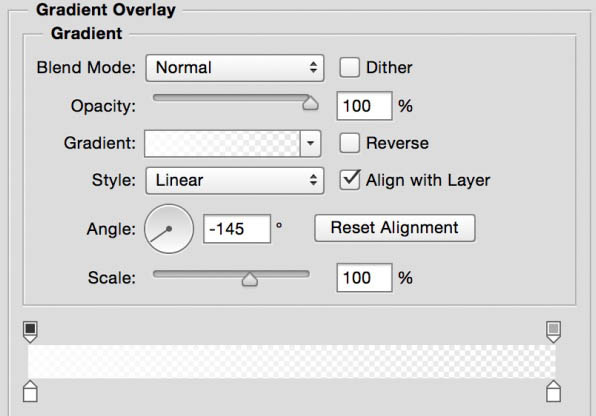
4、首先看紅點標注的2個圖層,參數是一樣的。



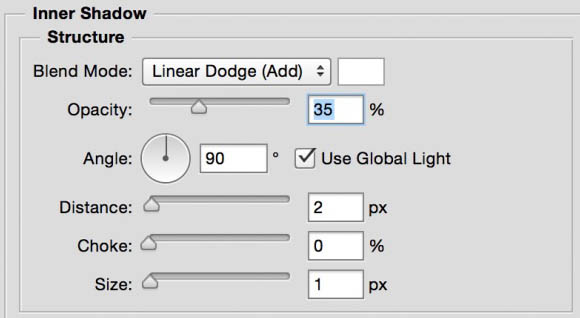
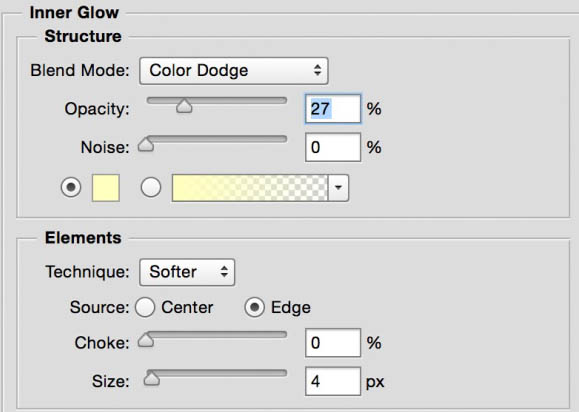
5、正圓形圖層樣式:內陰影和內發光。



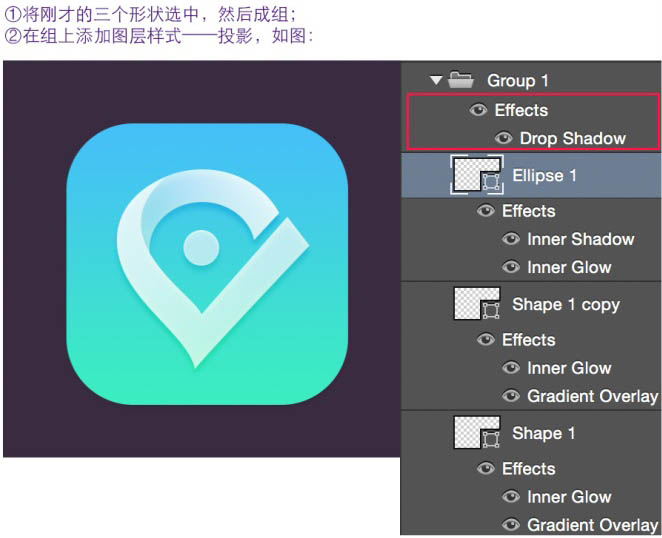
6、將剛才的三個形狀選中,然後成組。
7、在組上添加圖層樣式:投影,如下圖。


最終效果及其它類似效果:

- 上一頁:Photoshop設計恐怖風格的電影字體海報
- 下一頁:一組實用的PS快捷鍵
ps入門教程排行
軟件知識推薦
相關文章
圖片文章
copyright © 萬盛學電腦網 all rights reserved



