萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計科比投籃炫酷的海報效果
Photoshop設計科比投籃炫酷的海報效果
Photoshop設計科比投籃炫酷的海報效果
效果圖

下面開始我的繪制過程,先建一個符合自己顯示器大小的新畫布。

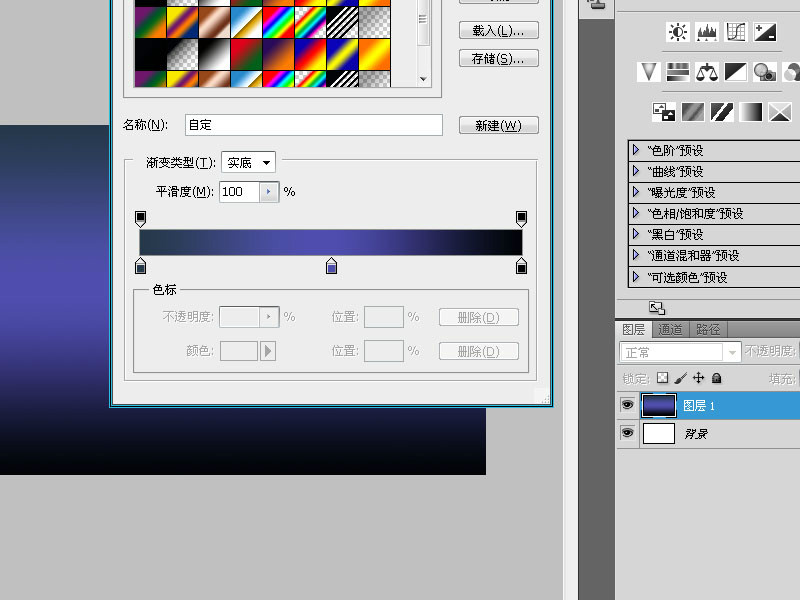
新建一層,填充漸變。

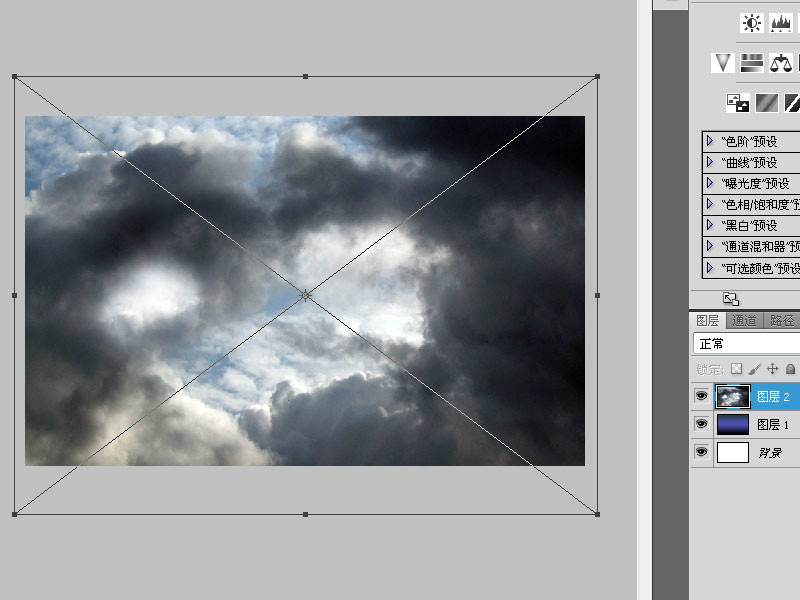
我從百度右鍵了一張雲層的圖片。

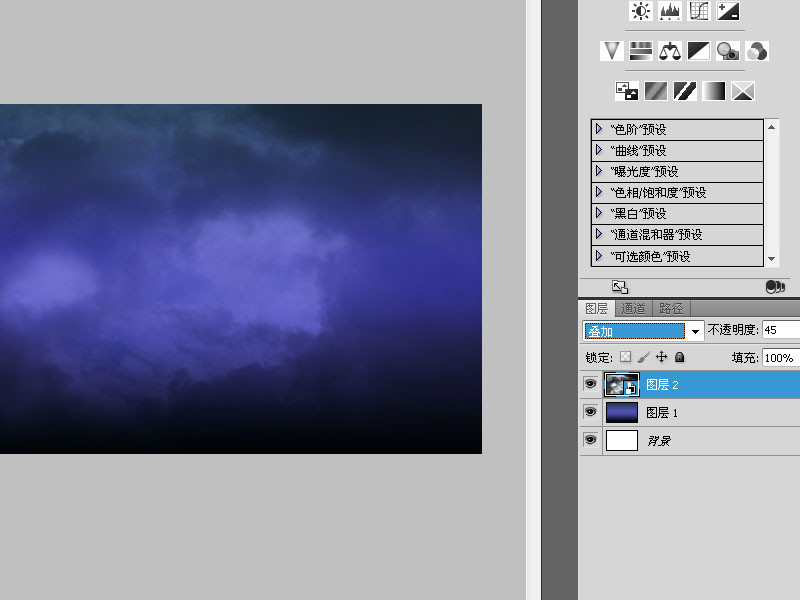
放大鋪滿整個畫面,將透明度調至45左右,不需要太明顯,把圖層混合模式改為“柔光”。

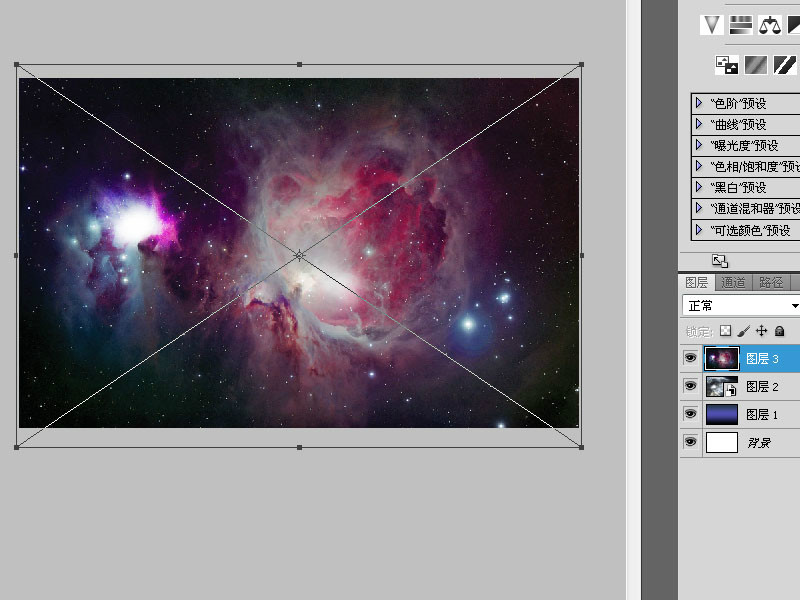
繼續照一張星雲的圖片,從原圖中我似乎隱約看到星雲的元素,所以我又右鍵了一張星雲的圖片。

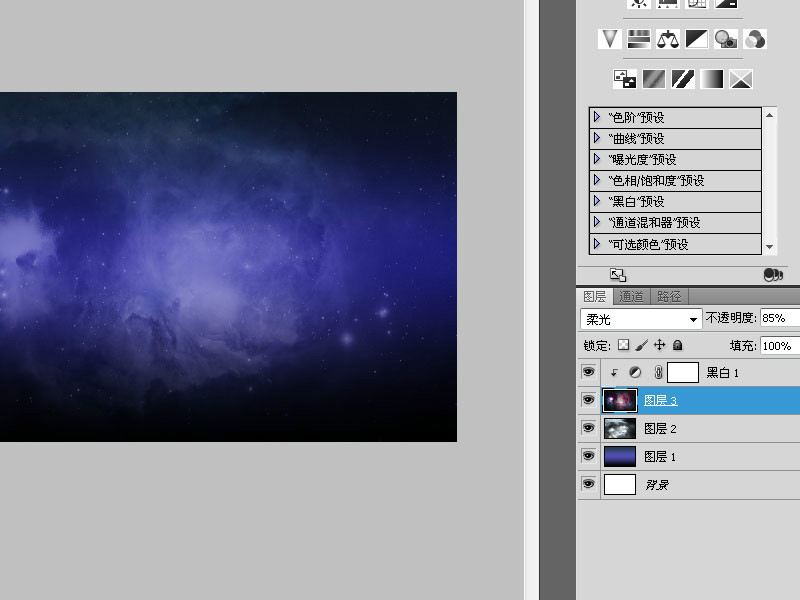
將星雲的圖層混合模式改為“疊加”,透明度調為85%,添加一個“黑白”調整層剪貼蒙版在星雲上。

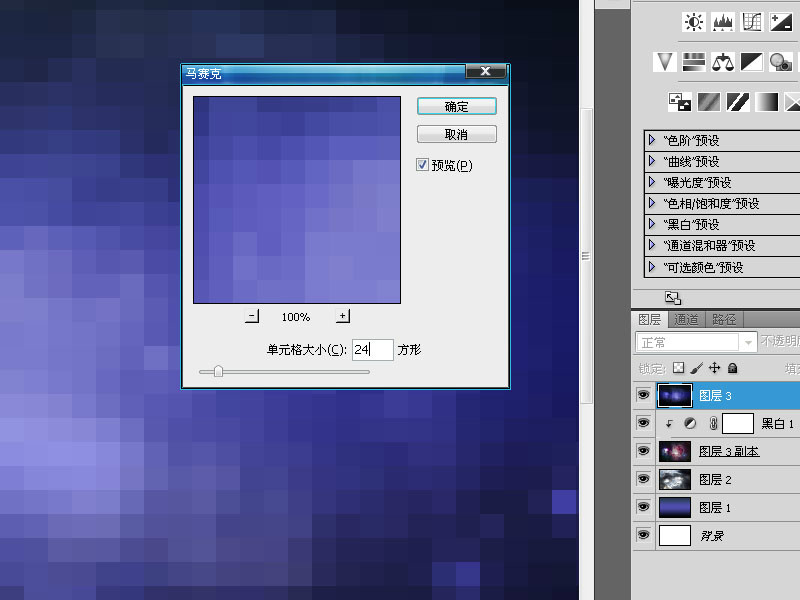
選擇“黑白”調整層,SHIFT+CTRL+ALT+E蓋印,執行“濾鏡-像素化-馬賽克”。

按住alt點擊圖層欄下面的“添加圖層蒙版”圖標添加一個隱藏全部的蒙版,用白色畫筆在畫布中心位置隨意的塗抹幾筆。將這個馬賽克層的圖層混合模式改為“變亮”。

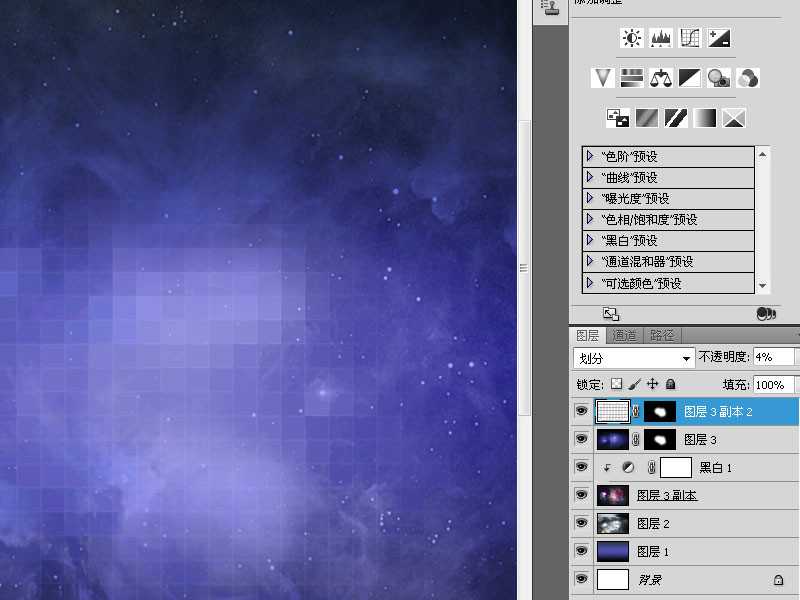
把馬賽克復制一層,執行“濾鏡-風格化-查找邊緣”。

用阈值強化一下這個邊緣效果。把圖層混合模式更改為“劃分”,透明度調為4%左右,能隱隱約約的看到邊緣就行,過於明顯就太做作了。

我覺得上面的顏色有點深,新建一層,用2c4257色在頂部塗抹一些,隨後把這個層的圖層混合模式改為“線性減淡(添加)”,透明度也調低一點。

新建一層,用黑色畫筆把兩邊過於明亮的地方遮蓋掉。

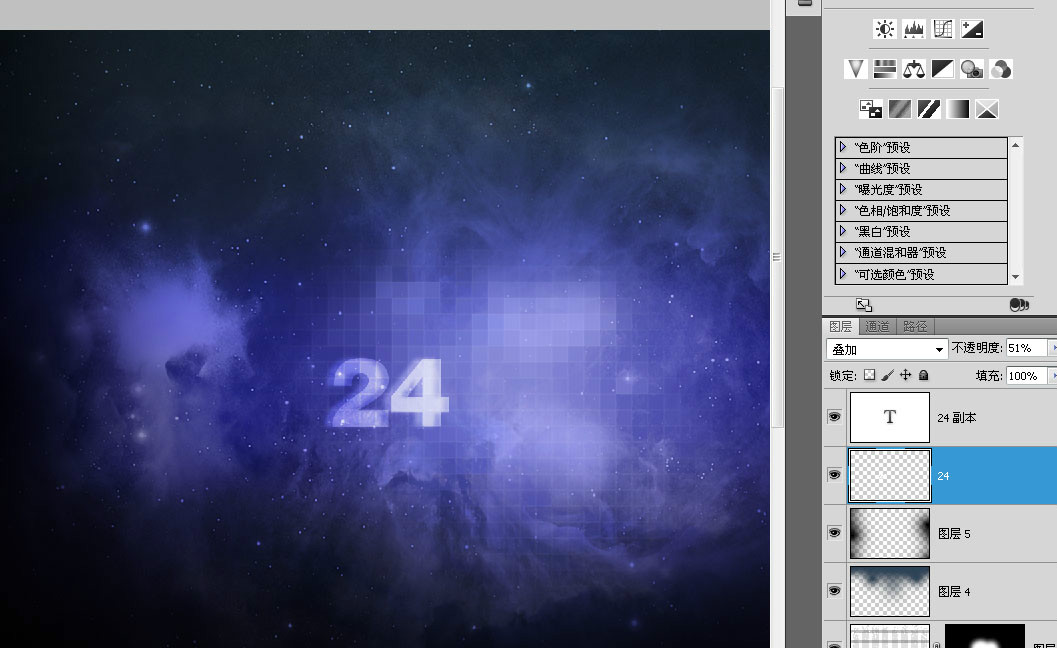
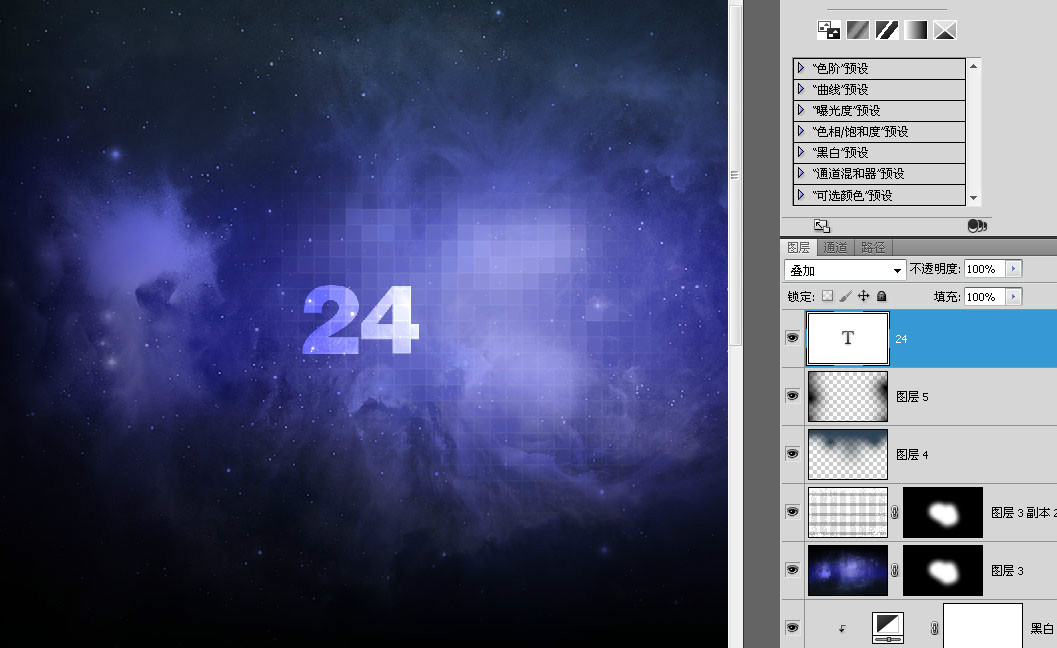
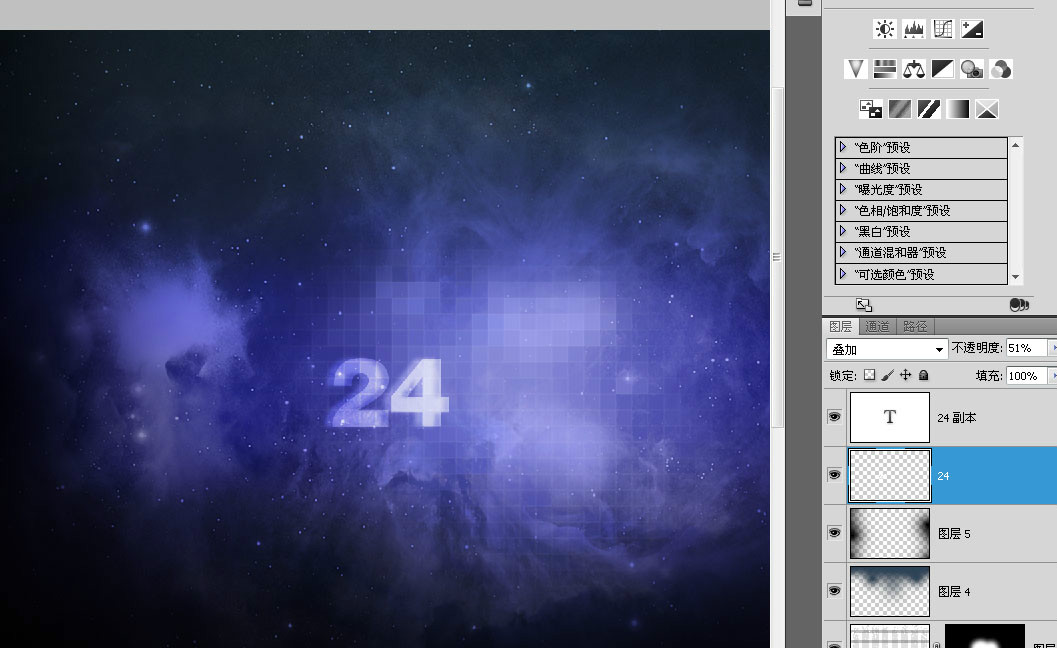
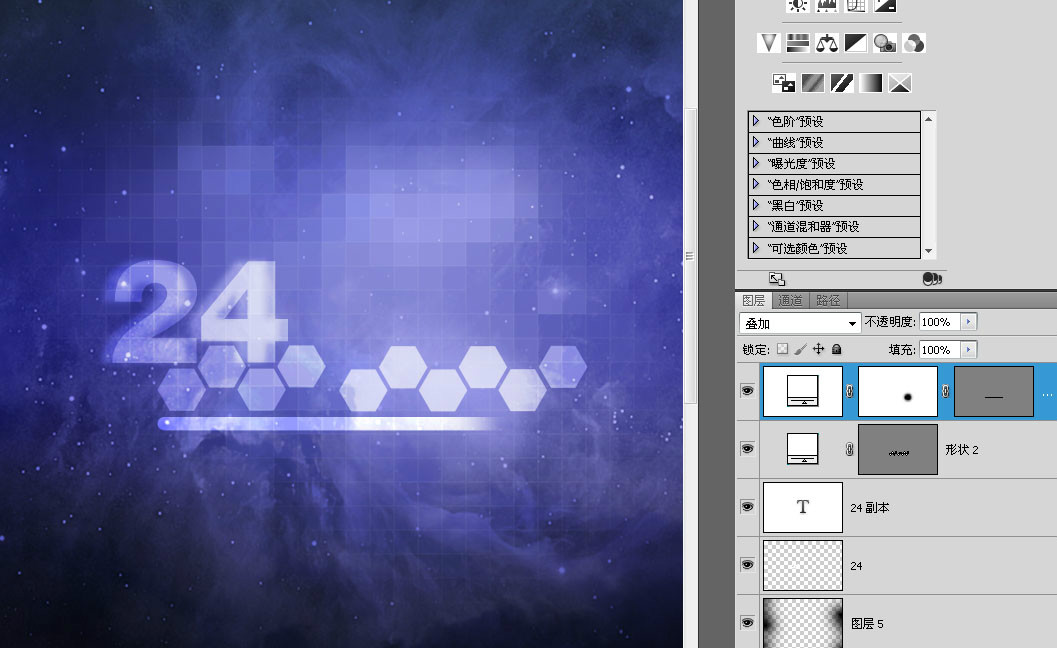
輸入一個大小約160像素的24的白色文本,更改圖層混合模式為“疊加”,透明度50%。

復制一層。將底下層的那個24格柵化後高斯模糊3.0,往左移動一些距離。

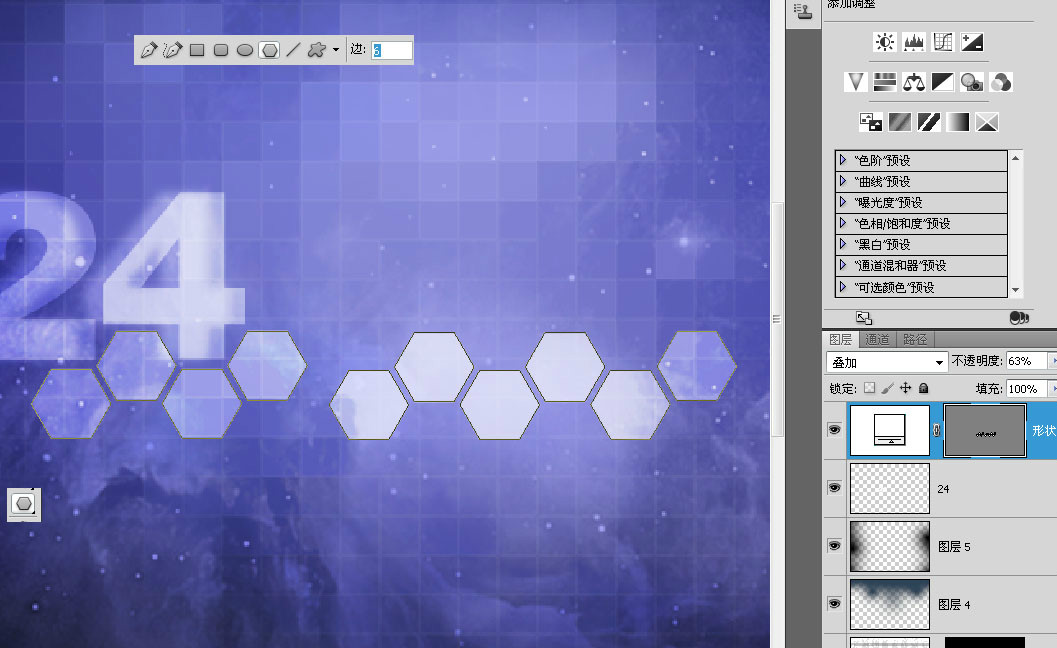
選擇“多邊形工具”,設為6邊,按蜂窩的規律復制擺開,更改圖層混合模式為疊加,透明度為63%。

選擇圓角矩形工具,圓角半徑盡量設得大一點,畫一個兩頭圓滑的長條,長度大致跟“蜂窩”差不多,添加蒙版,把右邊漸隱。

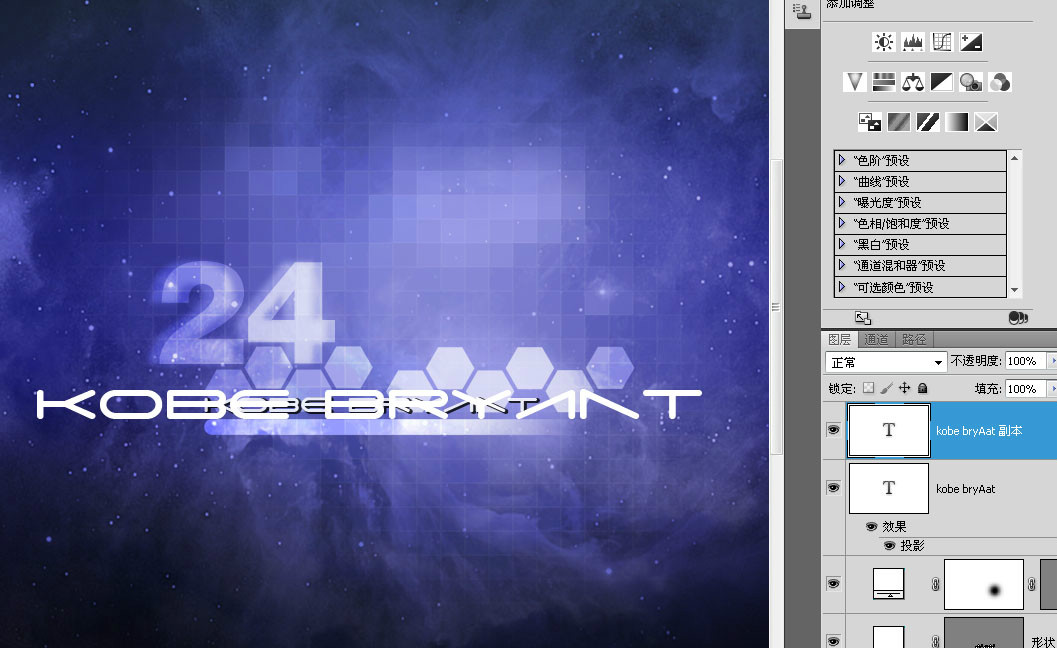
用Imitari Extended字體輸入大小為22像素,白色的科比的名字,再增加一個投影。這個字體很原圖有些出入,不過也大致相像。

復制一層,清除掉圖層樣式,CTRL+T同比例放大200%。

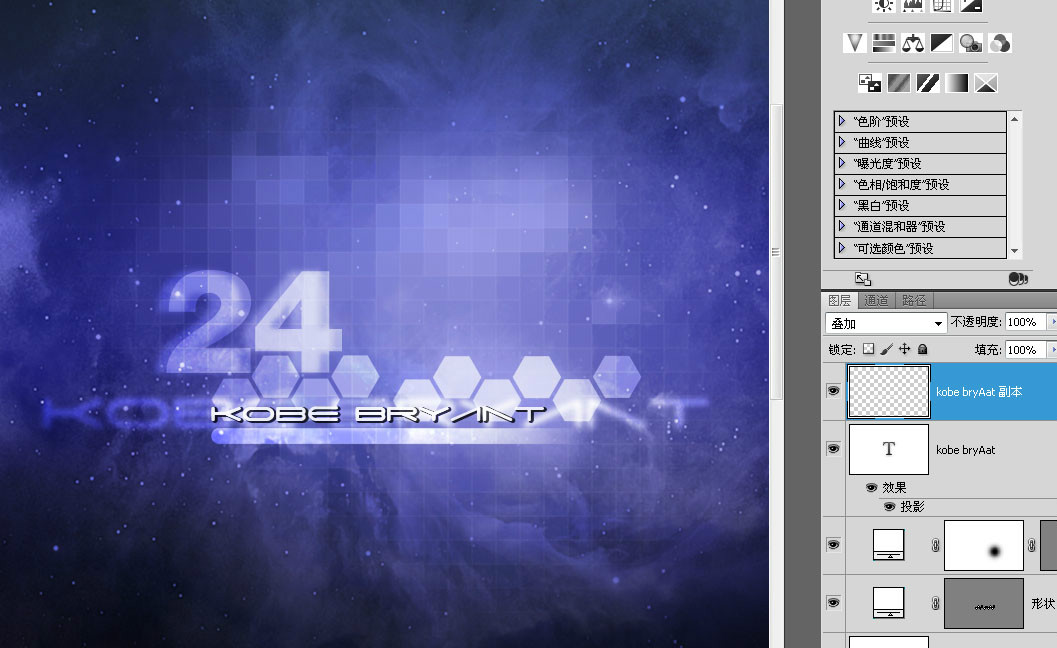
高斯模糊3.0後把圖層混合模式改為疊加。

繼續復制一層文本,在圖層裡右鍵“轉換為形狀”。

CTRL+T放大同比例117%,按A框選全部字母後CTRL+C F復制,刪掉這個層,在蜂窩層裡CTRL+V用“減去”的模式粘貼,調整各個字母的位置。

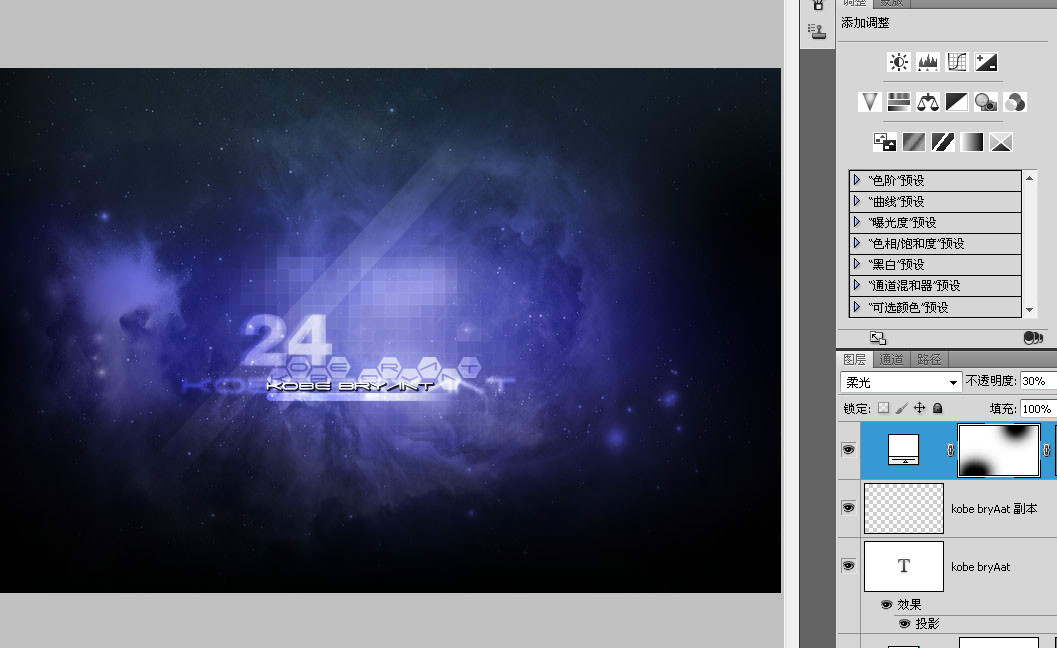
選擇“矩形工具”畫一個白色的長條,旋轉,把它擺放在左邊位置,更改圖層混合模式為疊加,降低透明度。

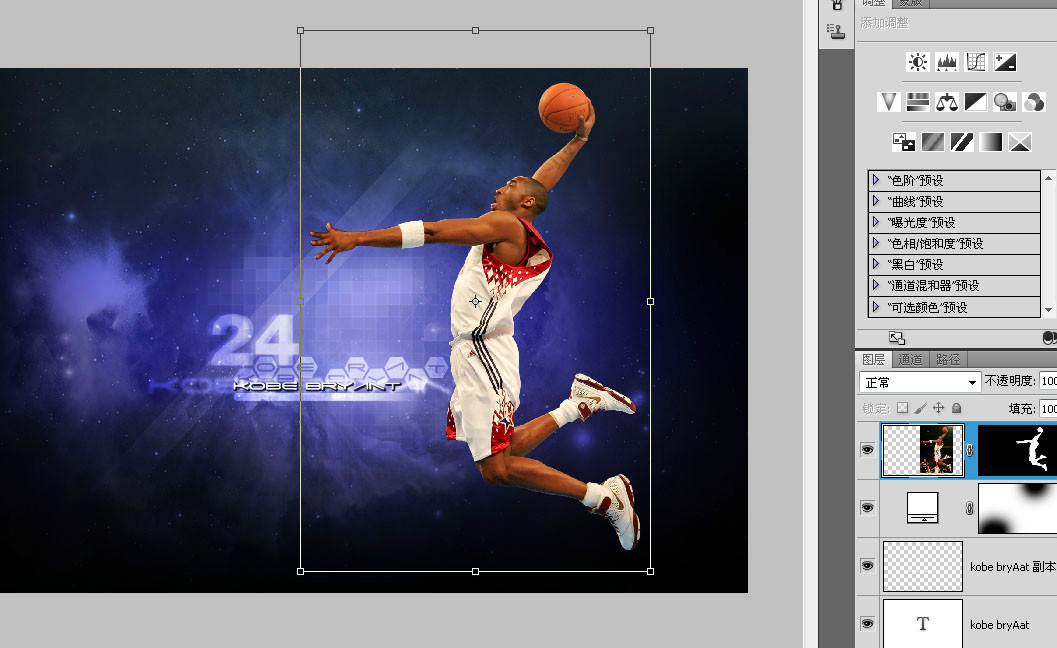
把科比拉進來,調整好大小後用鋼筆摳出他的外輪廓。

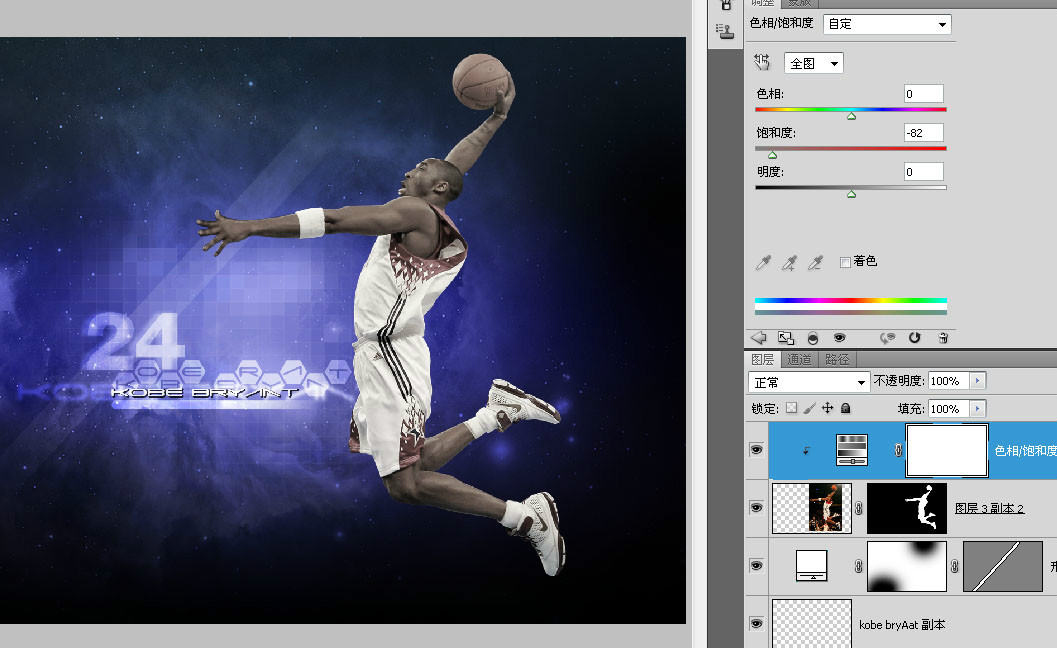
減低一些飽和度。

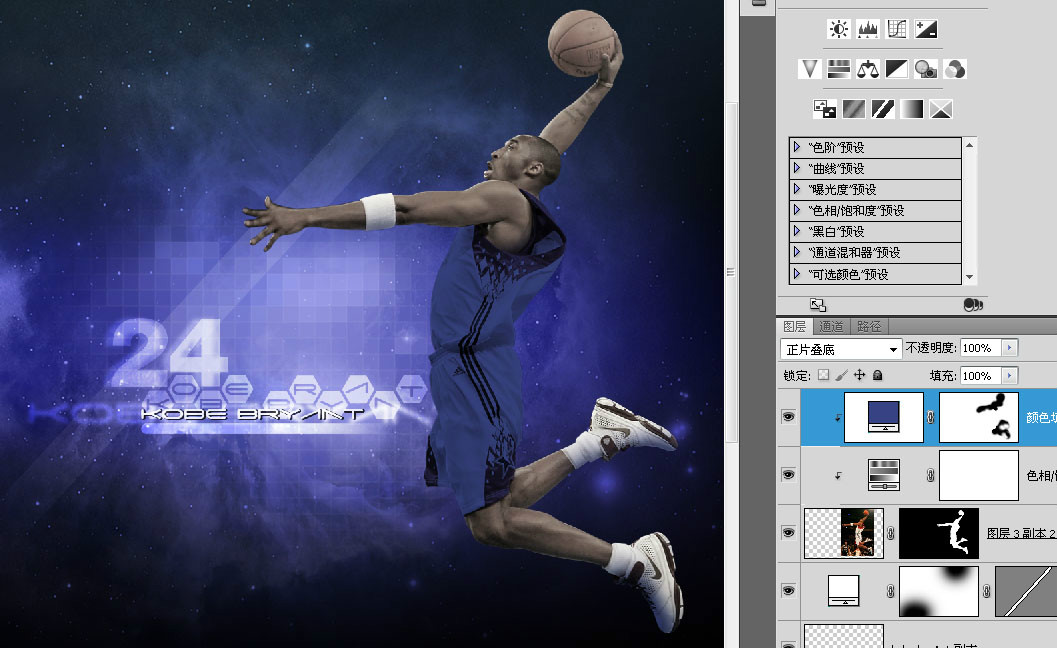
添加一個藍色的純色調整層把球衣的顏色更改一下,我用了正片疊底的混合模式。

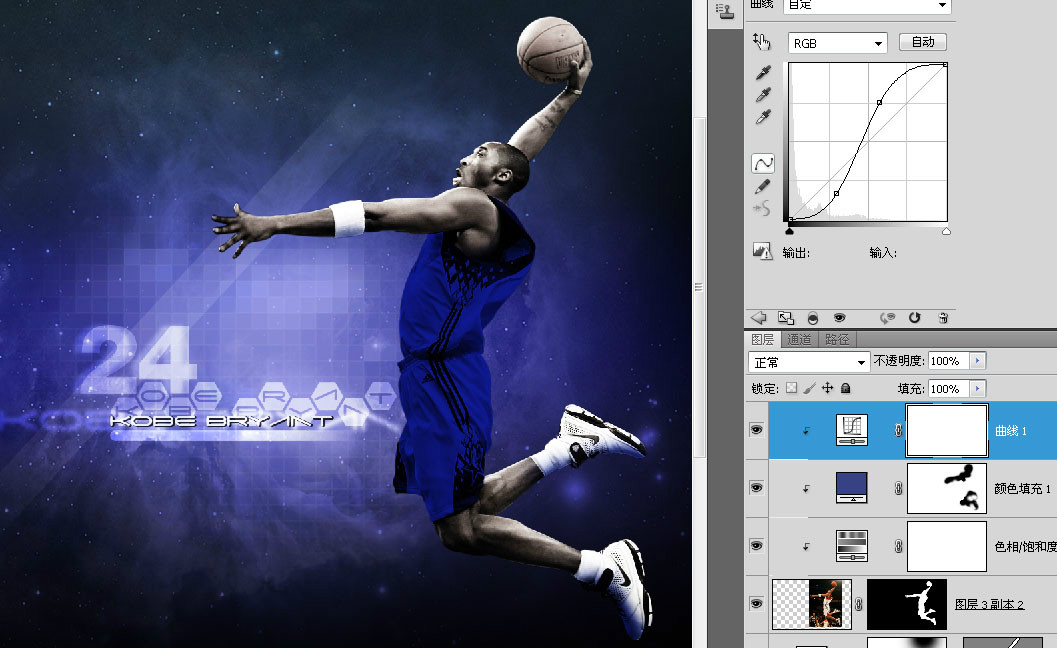
用一個曲線來增強科比的對比度,其實這裡用“亮度對比度”也差不多,不過我認為用曲線調整更細膩一些。

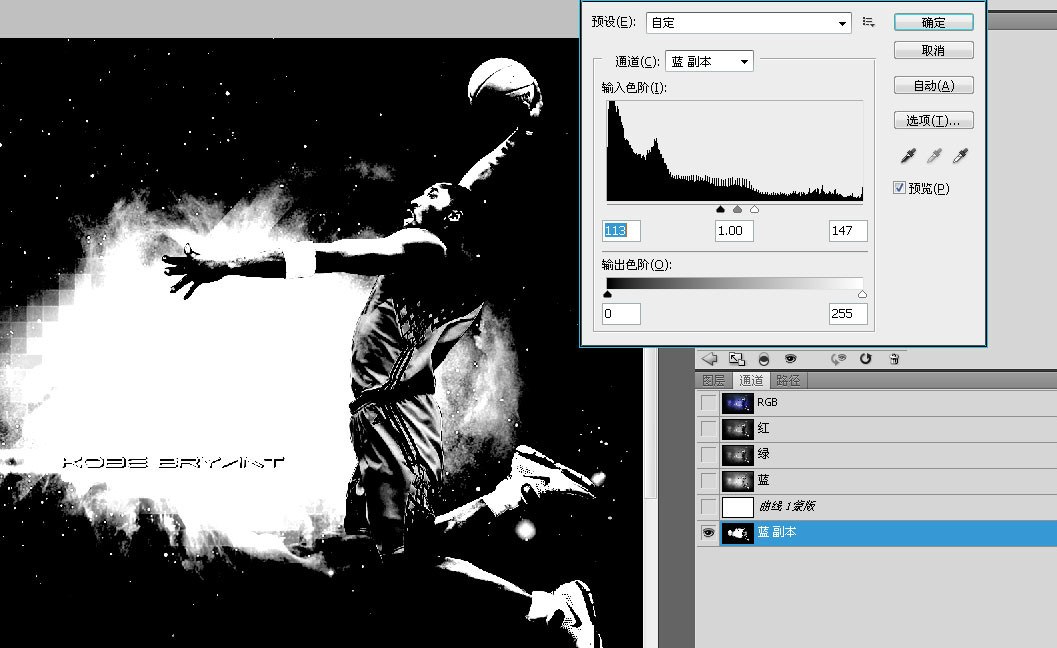
現在的球衣有點假,它沒有高光的地方,所有的高光都被藍色遮蓋了,在通道裡復制藍色通道,用色階調整一下,讓高光突出一點。

按CTRL在藍副本上鼠標左鍵復制選區,回到圖層,新建一個剪貼蒙版層,填充白色,適當調低透明度,再添加一個圖層蒙版,選擇性的降低某些地方過於明亮的高光,比如裸露的肌膚,還有球鞋等等,現在這件藍色的球衣看上去就比剛才真是多了。

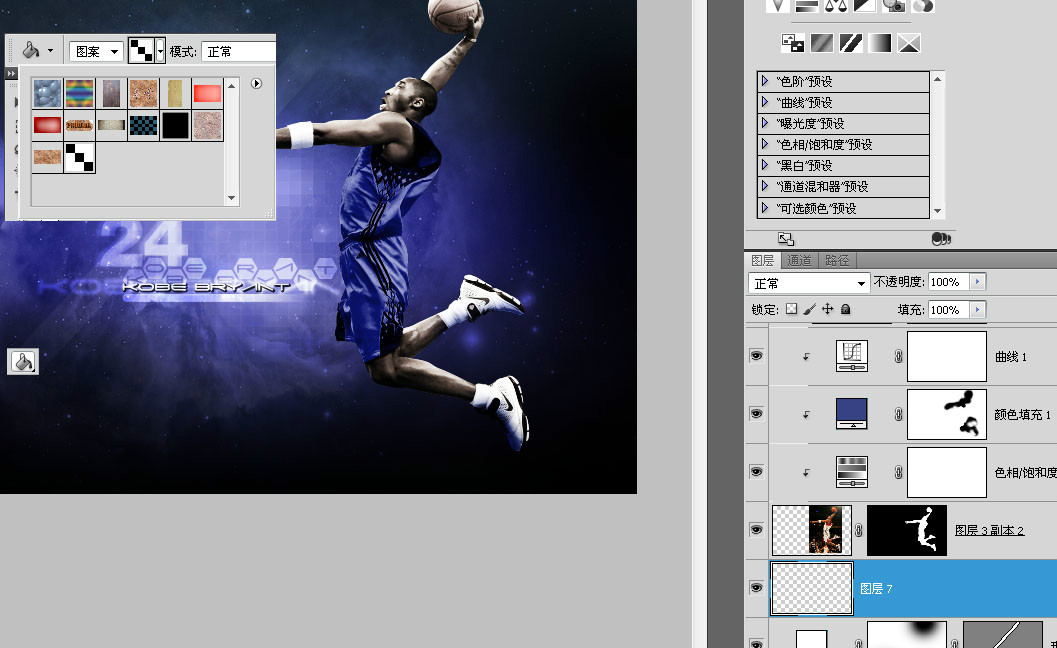
在科比下面新建一層,用油漆桶工具選擇一個我起先制作好的圖案填充。很簡單的圖案,這裡不細說了。

這是填充完成的效果。

把這個填充的圖層混合模式改為疊加。

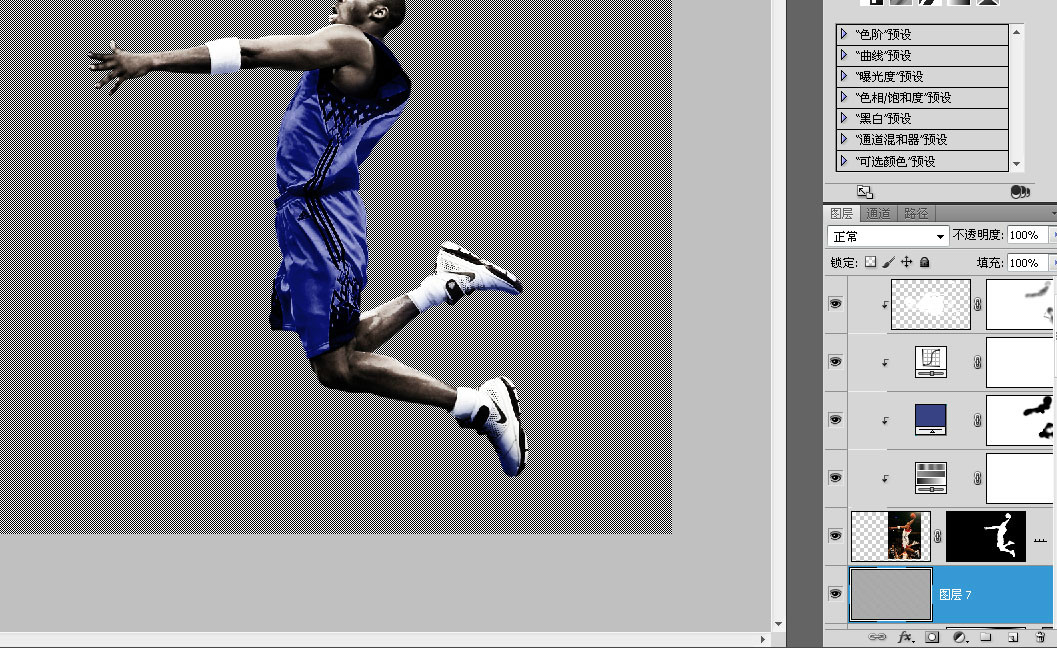
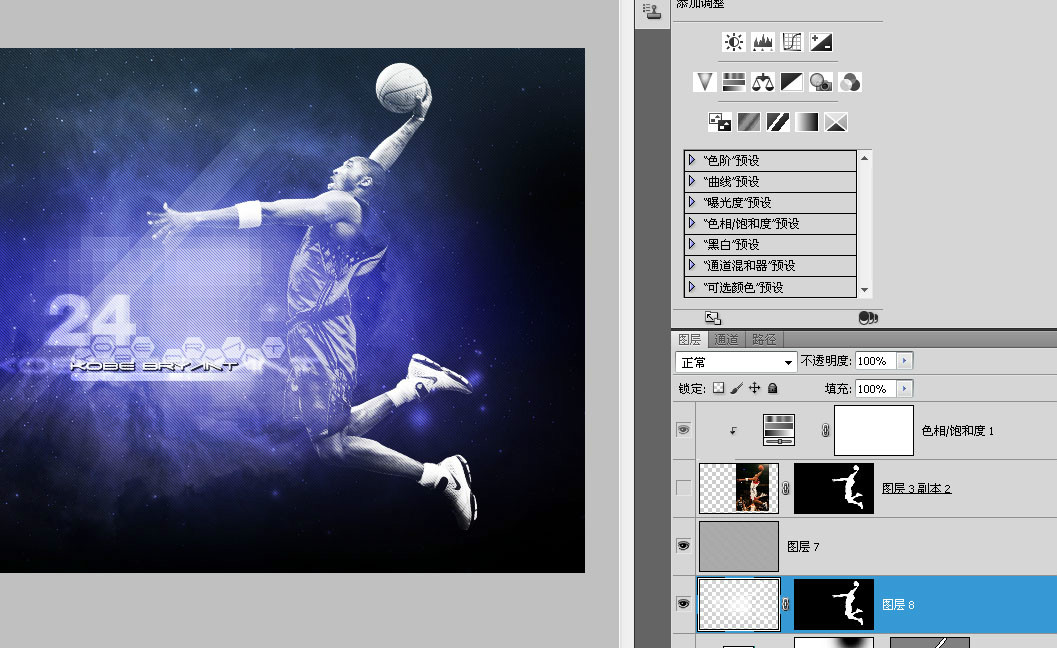
按CTRL在紅色通道上左鍵鼠標復制選區,回到圖層欄,在條紋圖案填充層下新建一層,填充白色,按住ALT,在科比的蒙版上點擊鼠標左鍵復制蒙版到這個白色填充層,這是我隱藏了科比層的效果。

把這個層飛透明度降低到70左右,放大116%
- 上一頁:Photoshop合成蒙版裝飾效果的簽名
- 下一頁:PS秒秒鐘美白教程



