萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS CC 2015那些你不知道的PHOTOSHOP冷知識
PS CC 2015那些你不知道的PHOTOSHOP冷知識
2015年6月15日,Adobe推出最新的版本,也就是今天的主角——AdobeCC2015!
為慶祝這一“設”壇盛事,時隔半年,PS冷知識系列再次回歸!
本來打算昨天通宵寫完今天趕首發的,沒想到慢了一天網上已經是鋪天蓋地的CC2015測評,不過也無所謂了,知道你們不愛看靜態圖,何況是純文字介紹,這次照舊,新功能結合自己探索的用法全程操作錄屏包看包會~
那麼咱們開始——
一、首選項
筆者在探索新版本時,首先注意的便是首選項的變化,可以發現這次更新之後首選項側邊欄多了不少東西,點進去之後才發現原來是進行了重新分類,那麼有哪些好玩的功能呢?介紹以下三項:
1. 工具——過界
字面上可能不是很好理解,那麼我們來看下動圖:

如圖所示:在未打開“過界”的時候,當畫布能夠在界面中顯示完全時,四周是不會再出現滾動條的,當打開“過界”後,即使畫布縮放得很小,依然可以用小抓手或滾輪來移動畫布。(在AI中一直是“過界”狀態)
2. UI縮放

Windows獨享的一項設置(Mac版本自動支持Retina所以不需要),此功能在2014版出現在“首選項—實驗性功能”中,叫了一個很啰嗦的名字:“對高密度顯示屏進行200%用戶界面縮放(僅限Windows)”,此設置的意義在於當用戶使用高分辨率顯示器時能夠根據需要縮放軟件UI界面以防文字過小。
3. 導出
留心的童鞋可能已經發現,在之前CC2014版中被炒得很火的切圖神器“抽出資源”在此版本中不見了,沒錯,這個“導出”可以算是“抽出資源”的進化版,在首選項中已經出現了針對此功能的設置,在這裡可以選擇導出圖片的格式(JPG、PNG、GIF、PNG-8甚至SVG)和是否透明以及導出位置(自定或默認文件夾),具體用法在後文中會有詳細介紹~

首選項中的“導出”
二、圖層
CC2015這次最大的改變之一,畫板功能與AI接軌,多界面設計無阻礙!圖層樣式允許重復樣式疊加,大波一層流藝術家正在靠近~
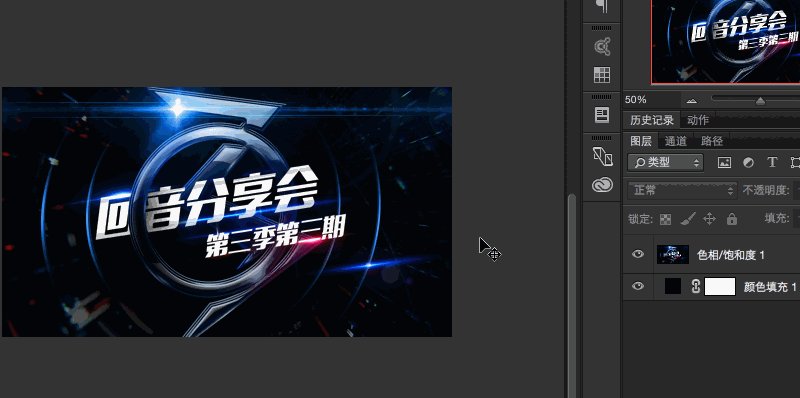
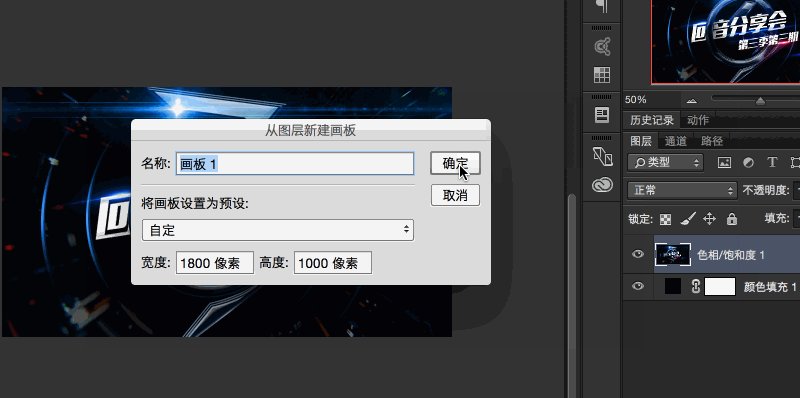
1. 畫板設定
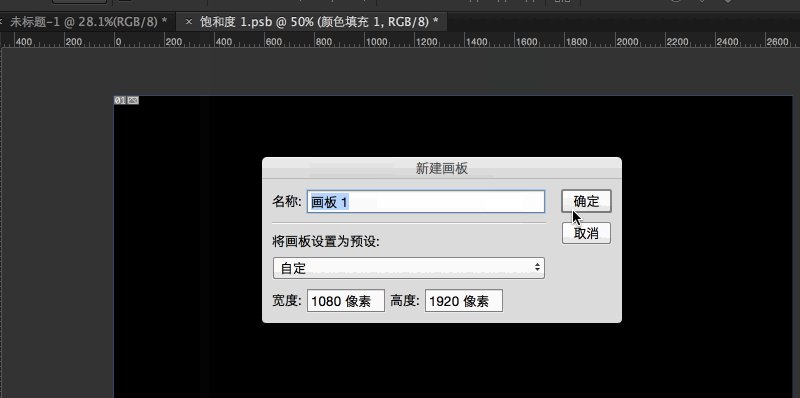
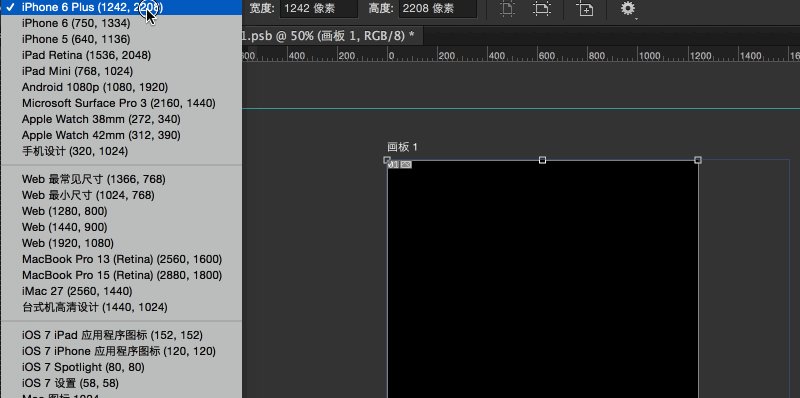
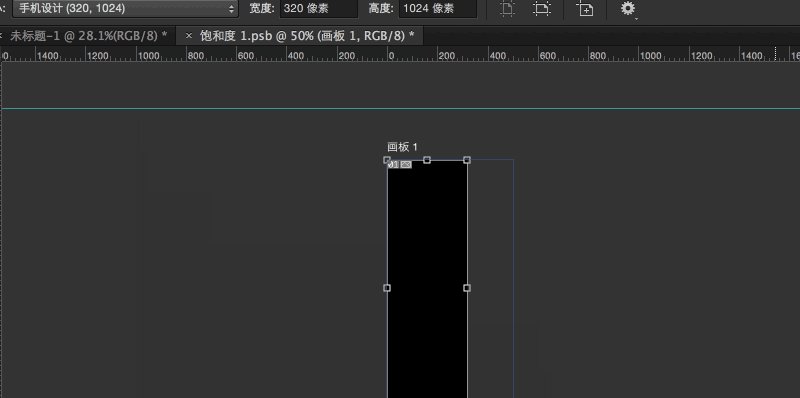
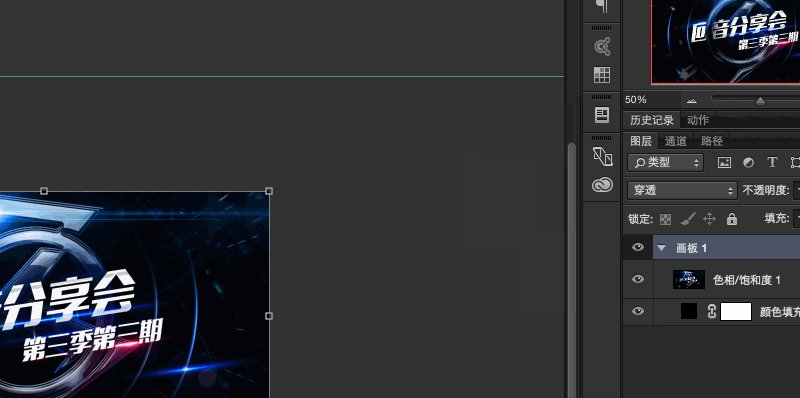
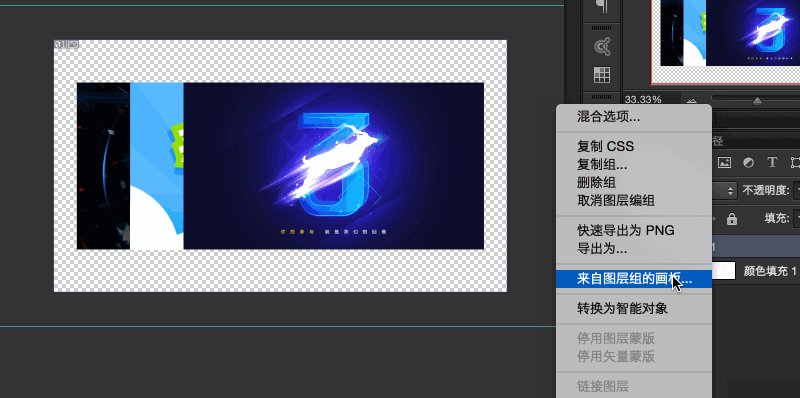
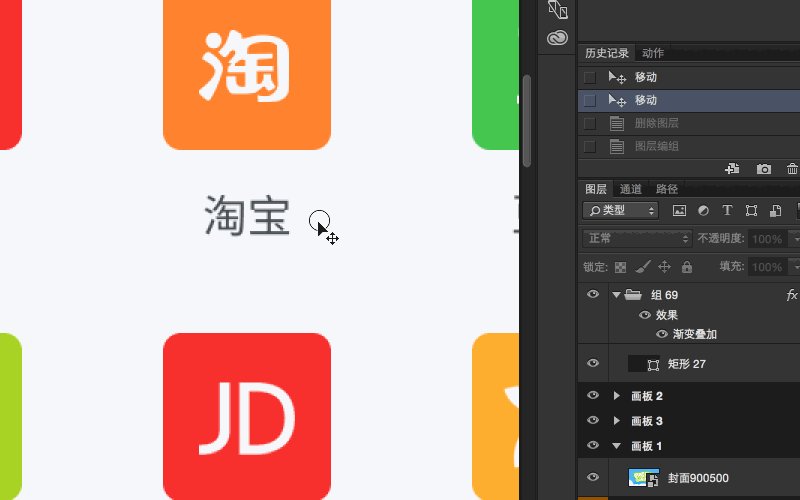
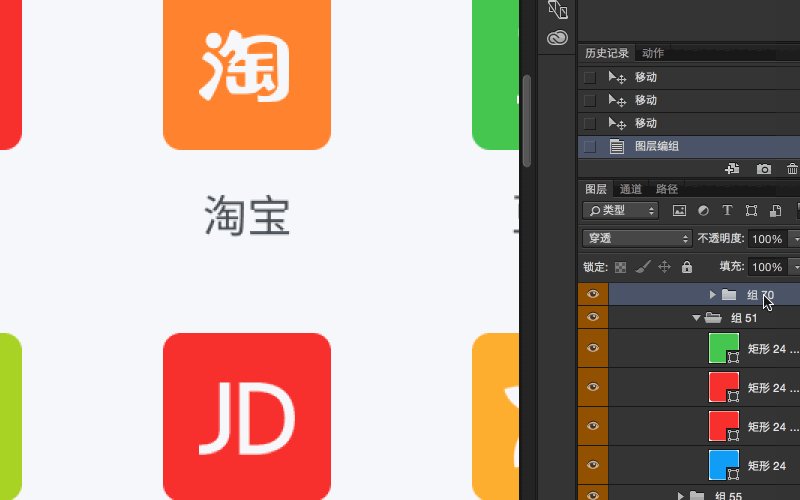
用過AI的童鞋應該對畫板都不陌生,這次在PS中也增加了畫板的設定並提供了豐富的預設,新建畫板有三種方式:直接新建、根據圖層新建、根據組新建。

圖層——新建——畫板…

根據圖層新建畫板

根據組新建畫板
畫板這個東西其實也並沒有什麼特別的,說白了就是在組之上又多了一層嵌套,或者說是多個文檔顯示在同一個文檔裡的效果。同一個圖層/組不能共存於兩個畫板,畫板與畫板存在層級關系但並無從屬關系(不能一個畫板嵌套另一個畫板)。

圖層從屬關系簡易圖
2. 圖層樣式
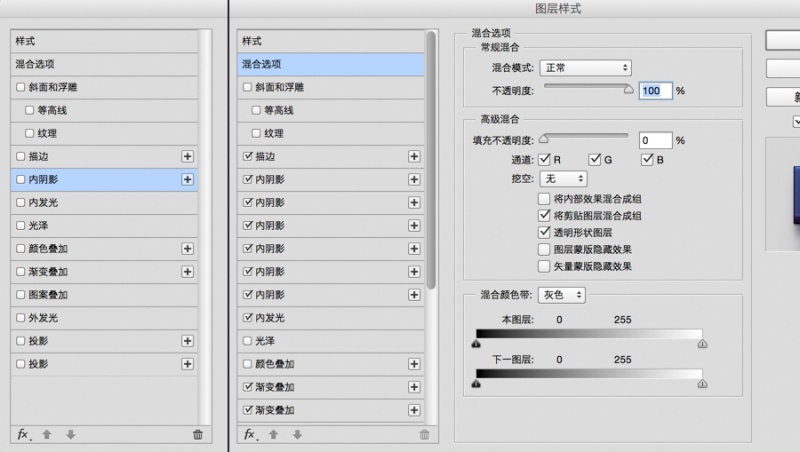
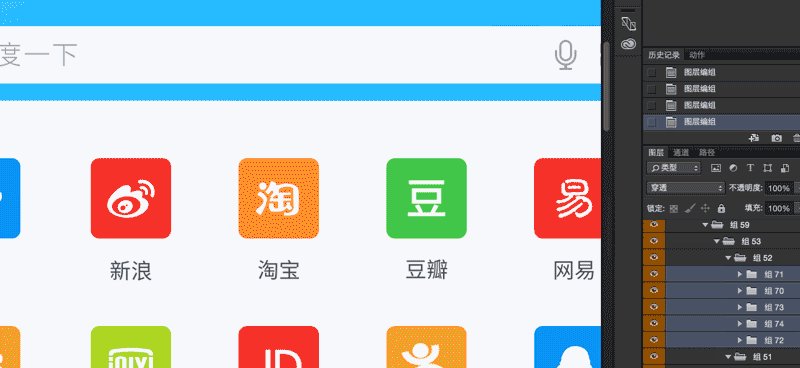
Photoshop CC2015中最大的亮點之一,多種圖層樣式可以在同一圖層中疊加了!同一樣式最多可以疊加十個,而且根據官方說明(現在還只有英文版),這種方式會比之前的多圖層更不易產生噪點、水波紋之類。


可以想象,不久之後將會出現許多一層流選手~但是要在同一圖層中設置眾多圖層樣式也並不是一件輕松的事情,切記貪多嚼不爛!而且多個相同樣式叫的名字也都一樣,如果一次設置太多真的好難區分~

成噸的樣式~
三、多端同步
原廠大法好!原廠大法好!原廠大法好!(重要的事情要說三遍)
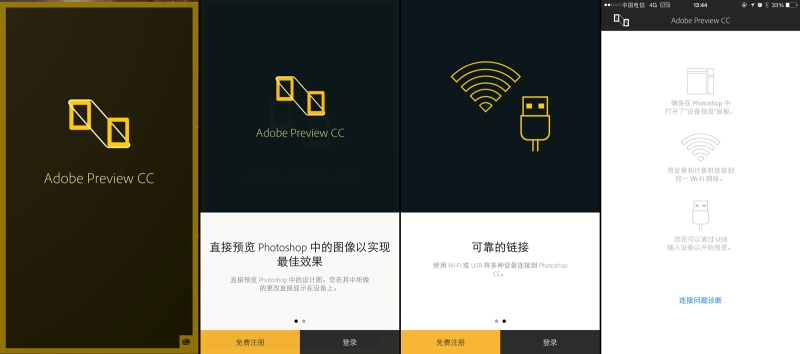
這次的更新中,Device Preview也算是一大亮點!功能很簡單——安裝移動端App(Adobe Preview),通過WIFI或USB即可進行多端同步,經測試,顯示效果很好,同步穩定時間快(延遲三秒左右,不同大小文檔時間不同),多畫板時可以在App中直接選擇要看哪個,什麼PsPlay、ScreenRunner,都可以Say Goodbye了~

缺點是國內AppStore暫未上架,現在如果要使用需要去美國市場下載,流程略麻煩,感興趣的童鞋可以自行百度方法。

電腦端的設置也十分簡單:窗口—Device Preview打開界面,當手機裝好App且屬於同一WIFI環境或插入USB後即刻同步~
四、導出功能詳解
還記得大明湖畔的抽出資源嘛…前文說過,新版PS中,抽出資源已經消失,取而代之的是一系列的“導出”功能,Adobe這次直接將所有“導出”相關的功能整合在了一起,在文件——導出中可以看到。
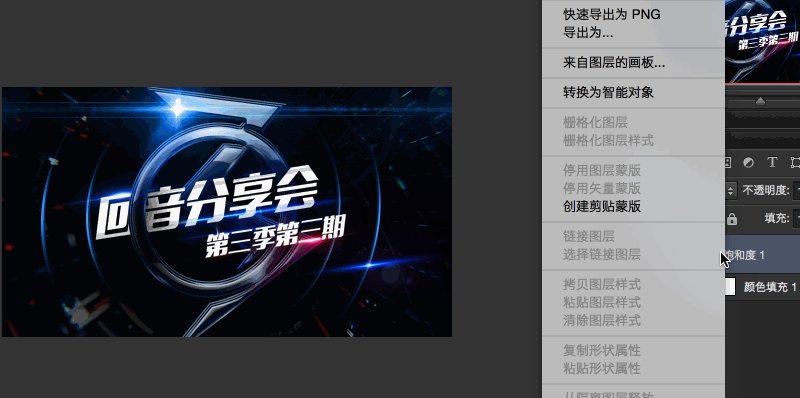
1. 快速導出為PNG/JPG/PNG-8/GIF/SVG
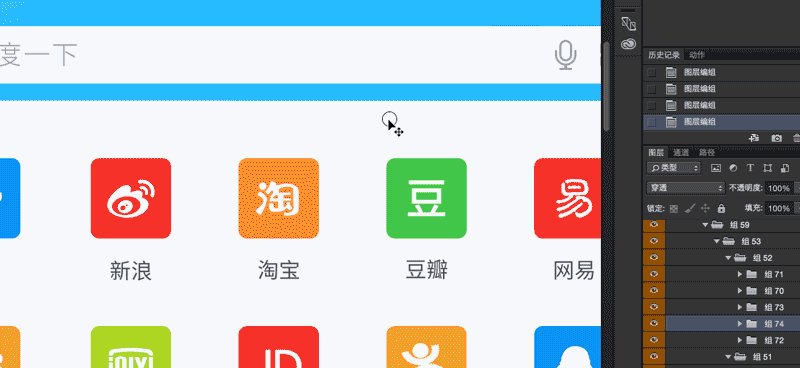
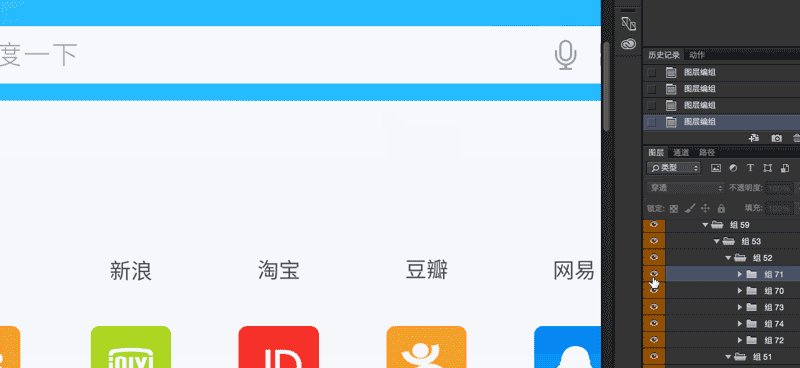
方法很簡單:點擊對應圖層/組,右鍵即有“快速導出為XXX”的選項(名稱隨著存儲格式發生變化),存儲位置方面,還記得上面說到的首選項嘛?在那裡可以進行設置,在使用默認文件夾時,配合快捷鍵直接操作,無彈窗,炒雞效率。

同時選取多個圖層可以一次性導出多張切圖

或者將多個圖層編組,對組執行快速導出,那麼輸出的將是一張針對組的切圖
能夠快到什麼程度呢?
這麼說吧,在使用快捷鍵且圖層整理明確的情況下,2分鐘輸出一套ICON切圖輕輕松松~

一鍵導出多個ICON切圖
2. 導出為…
相當於快速導出的擴展模式,在導出前可以設置各種參數,比如留白和輸出尺寸等等~

根據圖層執行“導出為…”操作
如圖所示,在右側“畫布大小”中可設置輸出圖片的尺寸,底部縮放按鍵左邊有一個小按鈕也蠻好用,點擊後可將背景變暗,方便輸出白色圖層

快捷鍵(Windows版):
快速導出:Ctrl+Shift+‘ 導出為…:Ctrl+Shift+Alt+’
Mac版的導出沒有默認的快捷鍵,不過可以自行設置
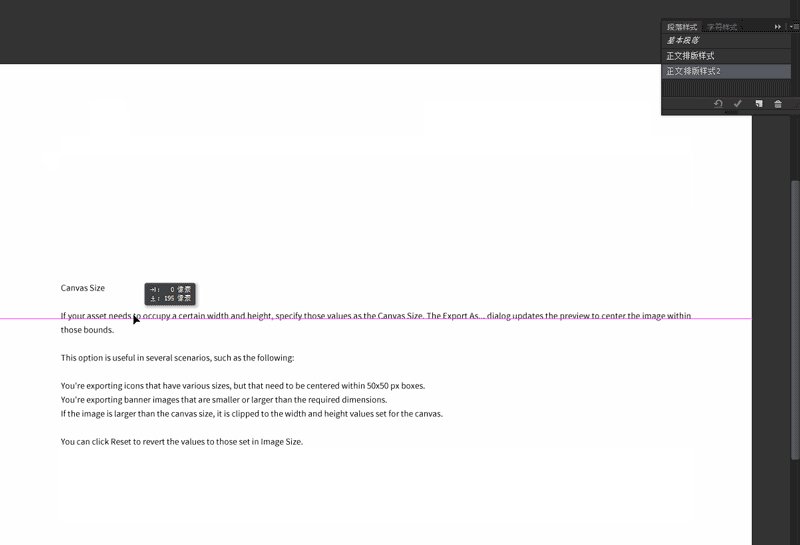
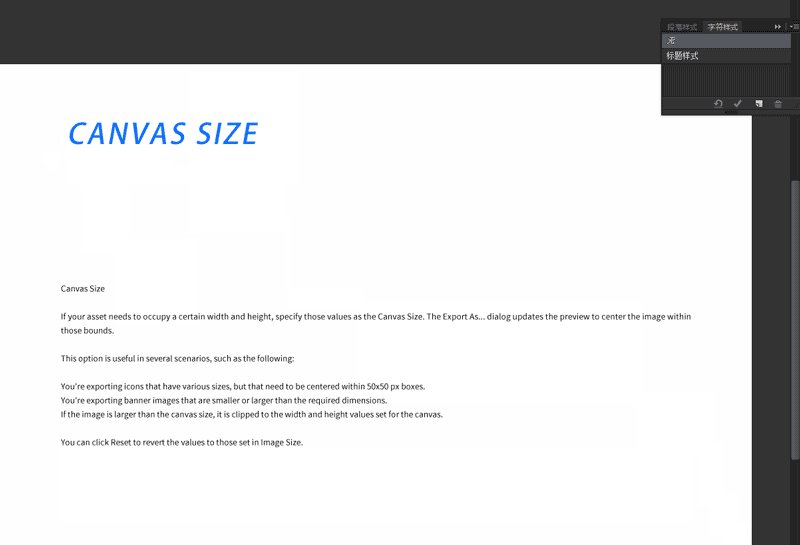
五、段落樣式、字符樣式、字形
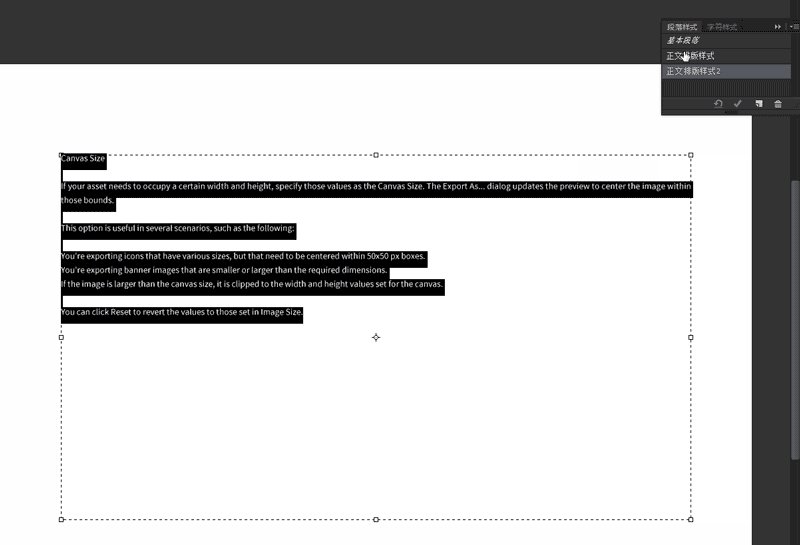
1. 段落樣式、字符樣式
其實並不是CC2015中更新出的,但卻是值得一說的效率功能。

如圖,通過預先添加的樣式,我們可以快速的從中選擇,是不是有種Word的趕腳…遺憾的是,這兩項功能目前尚不可導出(我沒找到),只能夠在當前文檔中使



