萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop結合DW設計超酷的網頁相冊效果教程
Photoshop結合DW設計超酷的網頁相冊效果教程
本教程適用對象:有一定的PS基礎,最好有網頁設計制作基礎,那樣在PS處理好後可以在DM裡面做一個後期的CSS以及布局方面的處理,當然,DM&FW也可做圖片批處理並生成相冊,不過我個人認為PS&DM的效果比較好。
PS的批處理功能是很強大的,如果利用好可以做為我們做很多工作。今天我想講的是“PS批處理設計制作圖片展示”
開始吧
一、准備好自己要做相冊的素材,產品展示啦,案例展示了,照片展示了都可以,統一將這些圖片放在一個文件夾下,我這裡將這個文件叫做“Res_IMg",這裡面放的都是大的圖片,小圖片一會兒ps會為我們做的。
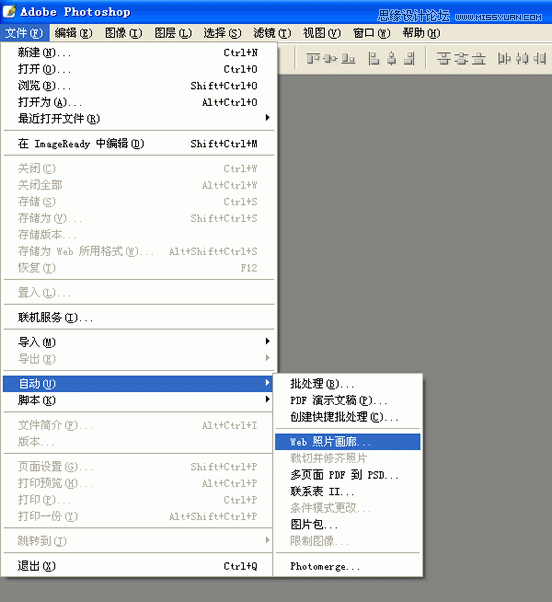
二、打開PS,選擇菜單如下:

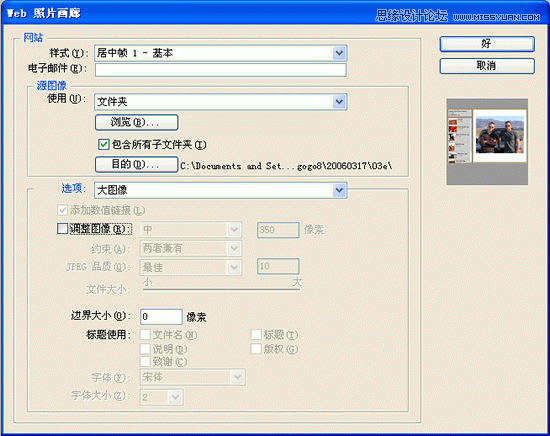
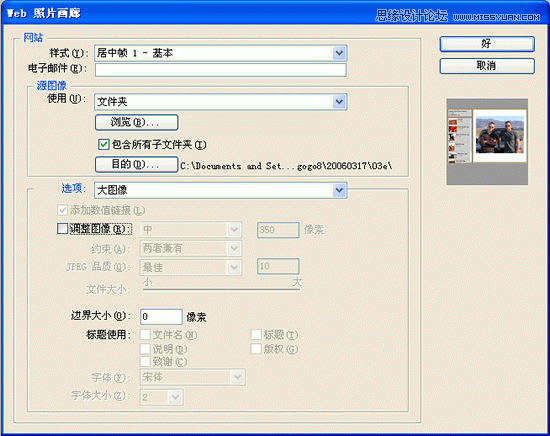
三、這個就是PS制作圖片展示的主要界面啦,主要有以下幾個:

樣式中可以選擇生成不同的html頁面的形式,PS CS版本中提供了8種格式,都不錯的。
源圖像工作區:

上面的”浏覽“是選擇你要批量做圖片展示的文件夾,也就是上面我所說的"Res_Img"。
下面的”目的“就是PS處理完後存放的文件夾,可以存在你想要保存的位置,我這裡面建個文件夾叫”Pic_Ok"。

“選項”裡面就是具體的一些設置
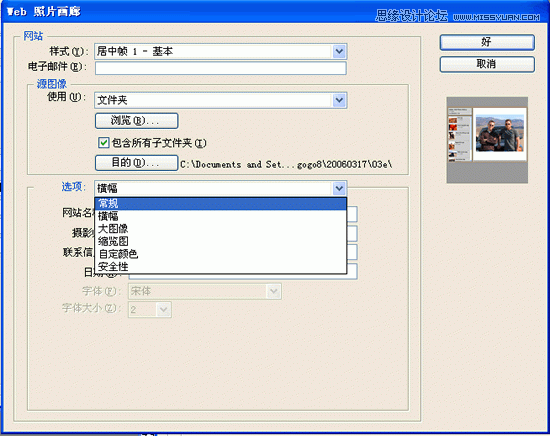
一共有六項,其中一定要設置的是“橫幅”“大圖像”“預覽”。

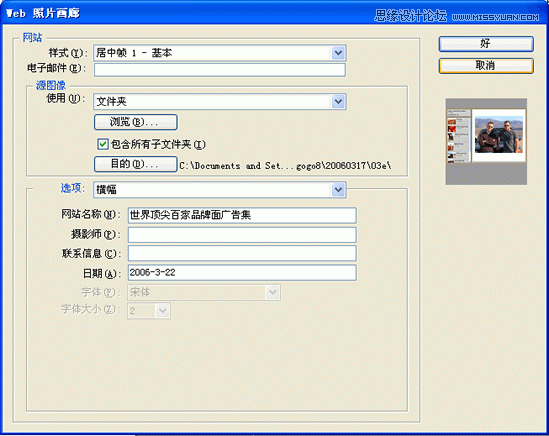
”橫幅“中可以設置這個首頁面html的名稱,也就是html頁面的Title,再就是聯系信息,時間什麼的,如果填寫上最後都會顯示出來。
而“大圖像”則可以設置生成“圖片展示”後大圖片的長寬等,而且PS可以自動優化圖片大小,當然也可以不設置。

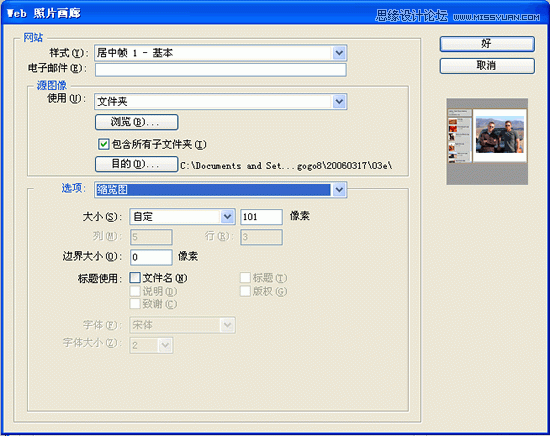
“縮覽圖”可以設置生成html頁面中小圖片的大小,也可以設置個邊框什麼的。我直接用默認的“0”。
通過以上設置後,就可以按“好”了,然後就等著PS把咱的這堆圖片變成一個圖片展示吧。
以上就是Photoshop結合DW設計超酷的網頁相冊效果教程,希望大家喜歡!