萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 一起玩轉Photoshop中的形狀工具
一起玩轉Photoshop中的形狀工具
什麼叫基本形狀,具體的定義,估計需要回小學問一下老師。在我的理解中,基本形狀不外乎圓形與多邊形。圓形有正圓、橢圓、卵圓。而多邊形則更多,三 角形,四邊形,五邊形,六邊形等等。三角形又有直角三角形,等邊三角形,等腰三角形。四邊形有規則的四邊形,又有不規則的四邊形。不規則的四邊形,例如梯 形,梯形又有等腰梯形,直角梯形。規則的四邊形有正方形,矩形,平行四邊形,菱形。
當然,今天我們並不是在上幾何課,我們步入正題。
PS中,什麼是基本形狀,先來看個圖。

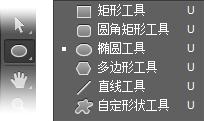
點開形狀工具,我們可以看到,其中包含矩形工具,圓角矩形工具,橢圓工具,多邊形工具,直線工具,自定義形狀工具。除去直線工具和自定義形狀工具,其他的,我認為均可看成是PS中的基本形狀。我們可以運用這些形狀來拼湊組成一些復雜的形狀。
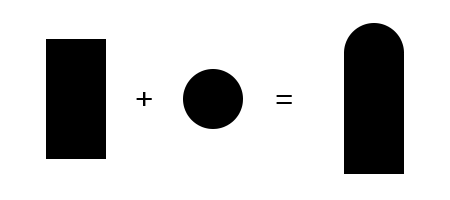
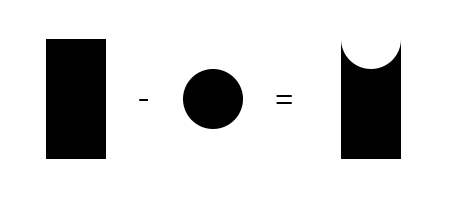
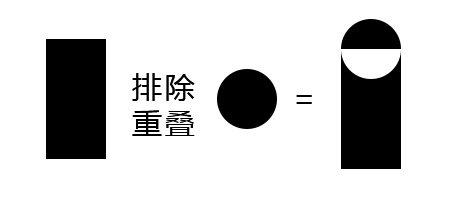
我們首先來看一組圖。




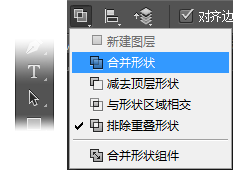
通過上面四個圖,我們可以清楚的看到兩個形狀之間,相加,相減,交叉重疊,排除重疊四個路徑關系下的形狀形態。相加相減這兩個很好理解,也沒有什麼 可解釋的。交叉重疊就是兩個形狀相交,只顯示重疊的區域。反之,排除重疊就是兩個形狀相交,不顯示重疊的區域。需要注意的是路徑操作需要的是兩個形狀都位 於同一個形狀圖層,就這一點來說,CS 6以上版本會更具優勢,因為CS 6以上版本,可以合並形狀圖層,並保持形狀屬性,低版本只能在畫的時候利用SHIFT和ALT來實現。
也許有小伙伴要問了,路徑操作在哪。你使用選擇工具時,在頂部的菜單欄裡。

理解了路徑的基本操作,接下來就是見證奇跡的時刻了。我們可以通過對這些基本形狀的復制,路徑操作更改,來實現一些看上去較為復雜的形狀。
首先,我們通過一個小例子來理解一下,如何去拼湊形狀。現在,我想要畫一個圓角六邊形。

上面的圖片,從我選擇住形狀的截圖來看,大家可以很清楚的看出來,同樣是矢量形狀,同樣是圓角六邊形,左邊的形狀是通過六個圓六個矩形拼湊而來的,而右邊的圖是三個圓角矩形來拼湊而成的。左邊的明顯差評,右邊的才是個好辦法,很明顯右邊的圓角六邊形,更為精准,效率更高。
這裡沒有別的意思,只是說,看到一個形狀,首先我們需要思考,而不是隨便動手,我們可以先有個思路,為什麼要這樣做,有什麼好處。例如本例中的圓角 六邊形,我們只需要畫一個圓角矩形,然後復制,旋轉60度,就輕易的得到我們需要的形狀了,而且,圓角矩形的圓角我們可以隨意更改。至於為什麼旋轉60 度,你稍微思考一下,就會明白的,這裡我不說。
下面,我們用幾個例子來練練手。
首先,來一個簡單的分享圖標。

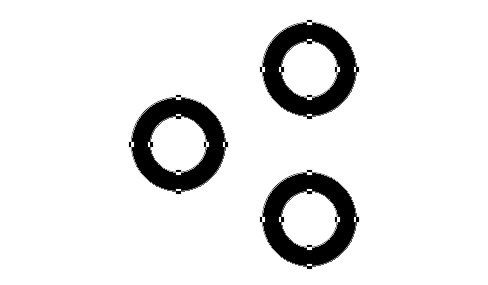
這個圖標,應該可以說是非常的簡單,我們第一眼看上去,可以明顯的看出,這個圖標,我們可以拆分成三個空心圓和兩個矩形,這就是我們的第一步,分析圖標的基本形狀構成。
理清了思路後,我們就可以開始動工,橢圓工具畫一個正圓,再復制一個圓,等比縮小,使用減去,我們就可以得到一個空心圓。

得到一個空心圓後,我們就可以再復制,得到三個同心圓,擺放好位置。

接下來,我們需要做的就是畫一個矩形,然後旋轉30度,大功告成。

OK,現在我們找一個稍微復雜一點的形狀來試試。

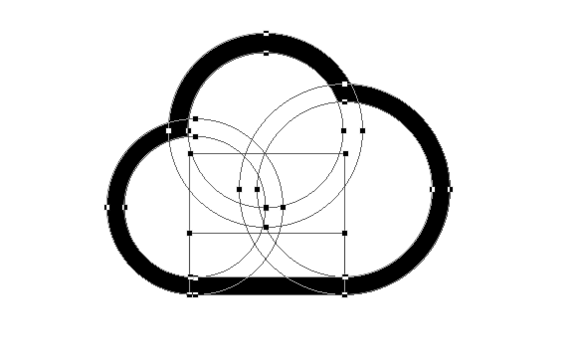
我找了一個雲的形狀,老辦法,我們還是先分析一下。這個形狀很明顯可以用三個圓形,一個矩形來構成,我們來試試。

基本的輪廓已經出來了,現在我們所需要做的是讓其變為空心,我的做法是復制每一個形狀,然後減去。

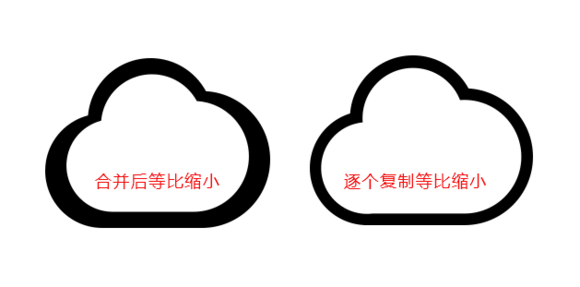
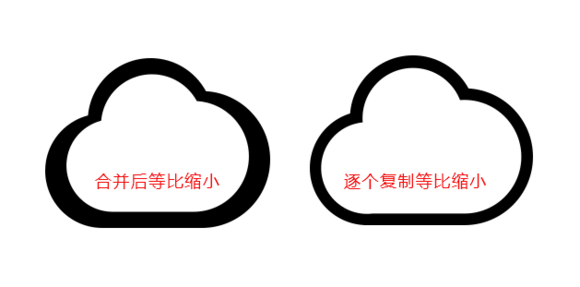
許有小伙伴要問了,為什麼不直接合並形狀組件,再來等比縮小呢,我們先看看下面這個圖。

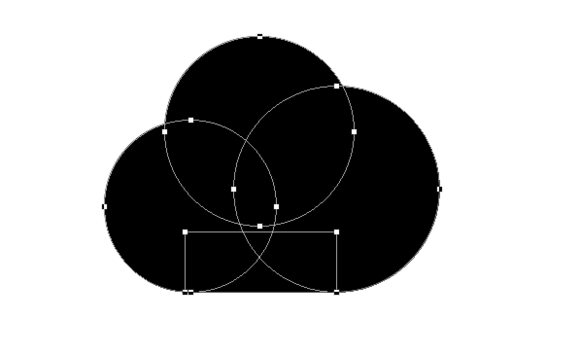
是不是有一種蛋蛋的憂傷,合並形狀組件後,再等比縮小,比例已經失調了,相反,逐個復制後再等比縮小,不存在這個問題,究竟這是為什麼呢?下面,我們就研究一下,為什麼會出現這樣的情況,我來演示一下,我先合並了形狀組件,然後CTRL+T。

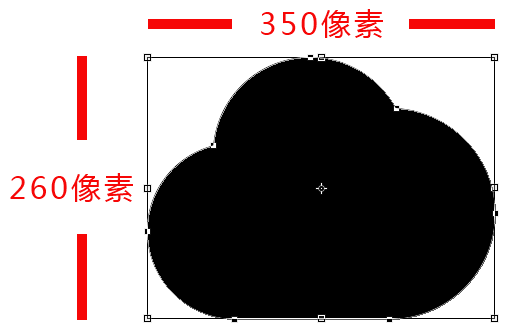
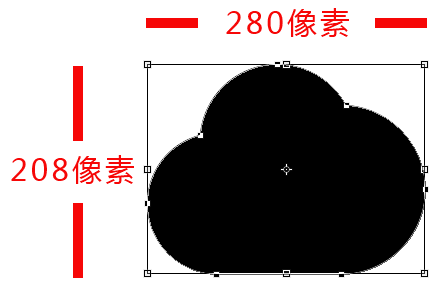
OK,現在我等比縮放80%,來看看是什麼效果。

由這兩張圖,我們可以看出,我們直接等比縮放,縮放的只是這個形狀整體的長度和寬度,相信大家很容易就能理解為什麼盡管是等比縮放,還是會比例失調。其實只要適當的思考一下,合理的拆分形狀,研究好角度,一些看起來復雜的形狀,也能手到擒來。
上次九妹發了個圖標臨摹的貼,有一個谷歌浏覽器的圖標,在這裡我們也順便研究一下。

這個圖標說簡單也不算很簡單,說復雜也談不上,最關鍵的一點,是角度問題,直接用鋼筆也能畫,但是角度把握不住,我們來試試,我們首先畫一下參考線,水平居中,垂直居中,畫一個空心圓。

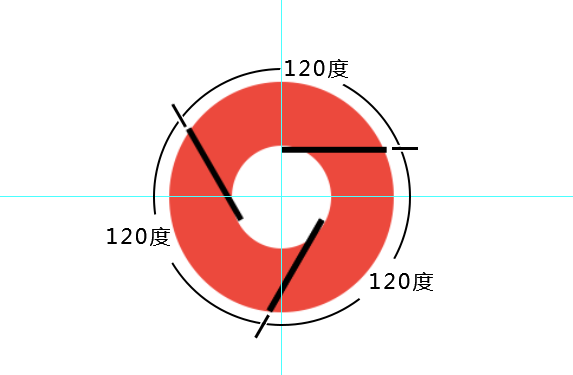
我觀察了一下圖標,圓部分由三個部分組成,很明顯,一部分就是120度,我們現在需要做的就是如何把這圓精確的分成三等份,我畫了一個矩形。

我現在,就要利用這個矩形來給這個圓三等分,選擇矩形,復制一層,CTRL+T,把矩形的中心點設置為我們參考線的中心點,旋轉120度。這裡需要注意兩個矩形之間是120度,而每一個120度,都是只包含了一個矩形本身的位置。

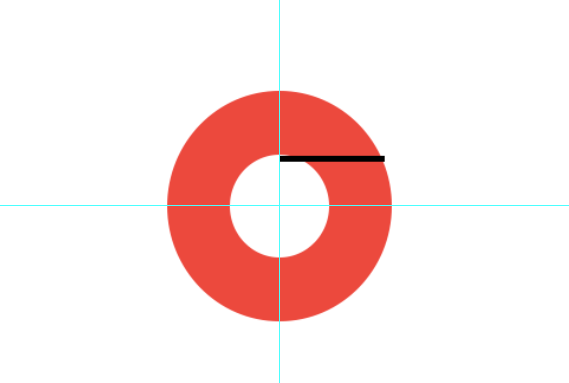
角度確定了,下面就簡單了,我們畫一個矩形,放置在左邊,再復制一個矩形,旋轉30度,放到右邊,兩個矩形都使用減去。

下面多的那一段,我們再用鋼筆畫出去,減去,到這裡我們就得到了這個三等分後的一部分。

選擇這個三等分後的形狀,合並形狀組件,復制一層,CTRL+T,設置中心點為參考線的中心點,旋轉120度,更改顏色,再把中間的圓畫上,大功告成。

同樣的道理,我們可以利用這個思路,去做出一些相對復雜的
- 上一頁:像素圖標的繪制方法圖解
- 下一頁:不得不看的百位設計師分享的PS技巧



