萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作透明風格的網頁導航條
Photoshop制作透明風格的網頁導航條

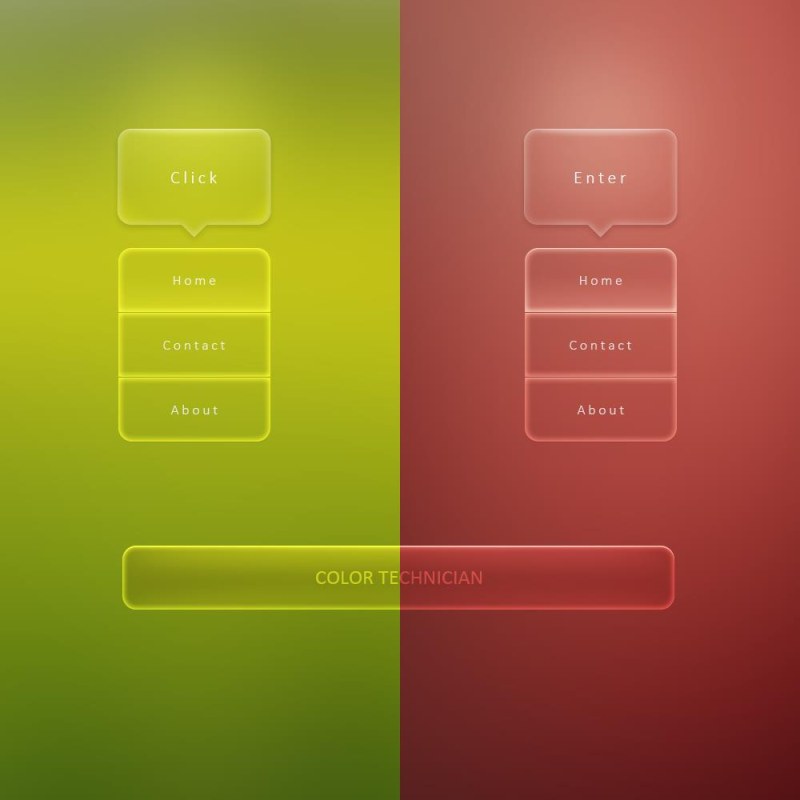
放上一組大家先欣賞一下(第一次做原創不要噴哦!)
首先聲明,這個透明的導航不是我發明的,我是借鑒和學習
其次,我在做的過程中遇到很多問題,是前輩們沒有講出來的。是通過我一點點研究出來的成果,所以解決的問題是原創
最後,希望把東西分享給更多的人,讓大家少走彎路,多進步
最最後,加油!
那麼接下來我們開始吧!
1.

新建一個畫布(我的是1000*1000px,新手可以效仿)
背景顏色(個人喜好,我的背景是圖片模糊處理過的,我會在專門發一篇關於背景的,這次先添加顏色就好)
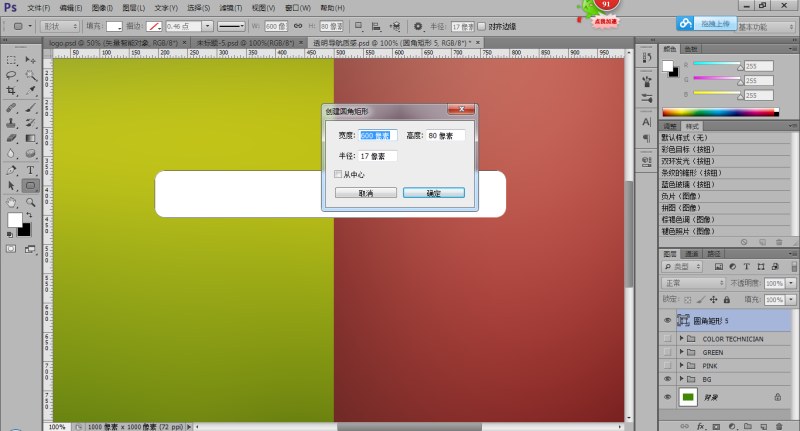
新建一個你認為合適的導航,我這裡是圓角為17px / 600*80px 的圓角矩形。
2.

首先
填充為( 0 ) ,內發光(顏色:#ffffff - 效果:疊加 - 不透明度90% - 大小12px )其余不用設置
很棒!感覺來了有木有
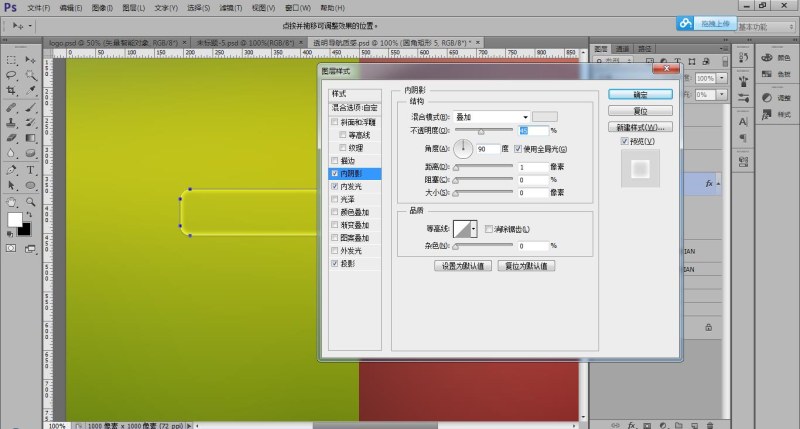
內陰影 (顏色:#e5e5e5 - 效果:疊加 - 不透明度45% - 距離1px 其余為0 全局光全為90度)

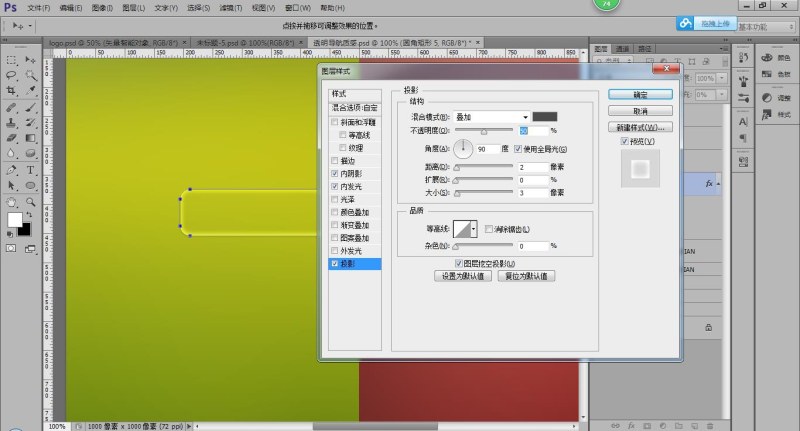
接下來是投影
顏色:#4c4c4c 效果:疊加 不透明度:50% 距離:2px 大小:3px 擴展:0

做完這些成功一半了有木有?在堅持一下下就ok!
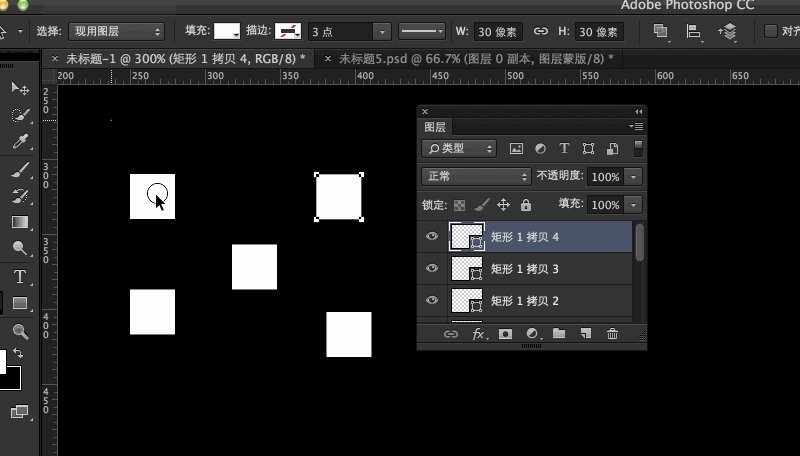
好,那麼問題要來了

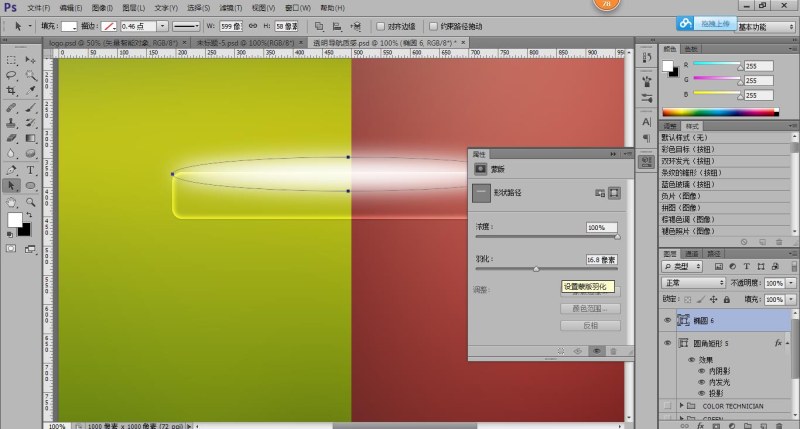
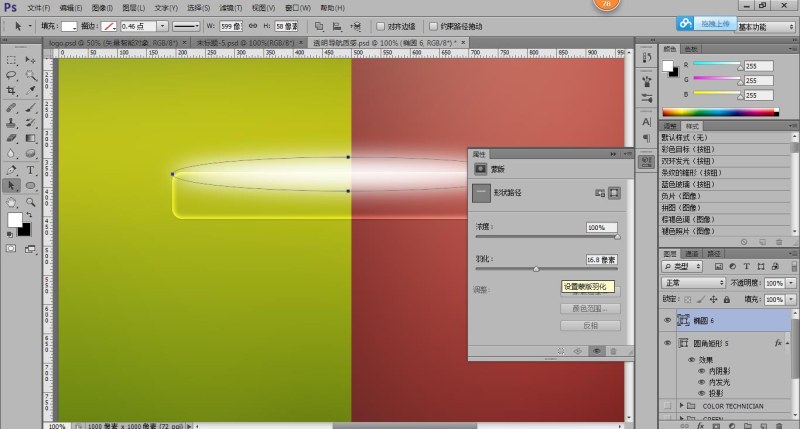
這裡畫一個橢圓 (做高光用)
蒙版羽化16.8px

效果:疊加 不透明度35% 剪切蒙版 看一下效果

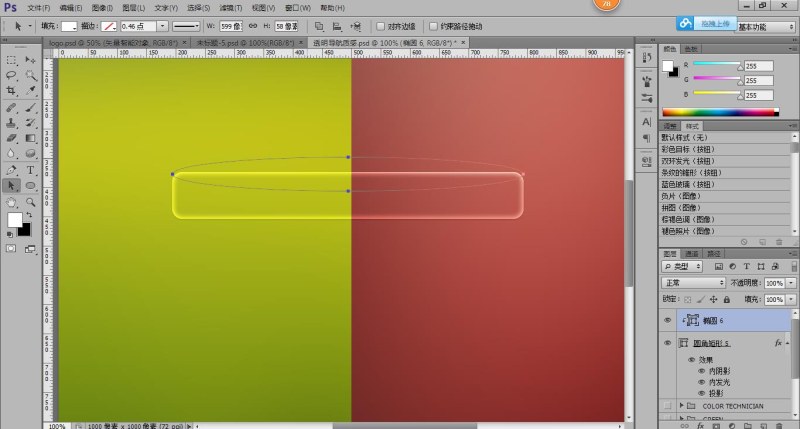
橢圓並未顯示,因為這個:

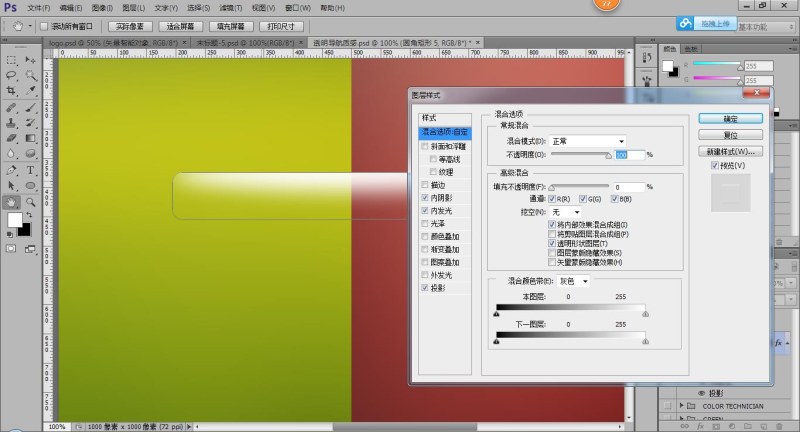
我們把橢圓要剪切進去的圓角矩形 (是被剪切的圓角矩形哦!)
將內部效果混合成組勾上
將剪貼圖層混合成組取消勾選
看一下效果

好!問題來了!
橢圓的效果有了,但是圓角矩形本身的內發光效果沒了。
oh,no
所以,這麼做是不對滴!(歡迎提意見和方法!)
別著急,其實很簡單,只是不想大家走進誤區,所以把這個做出來。
我們回到這步:

橢圓的羽化調好後
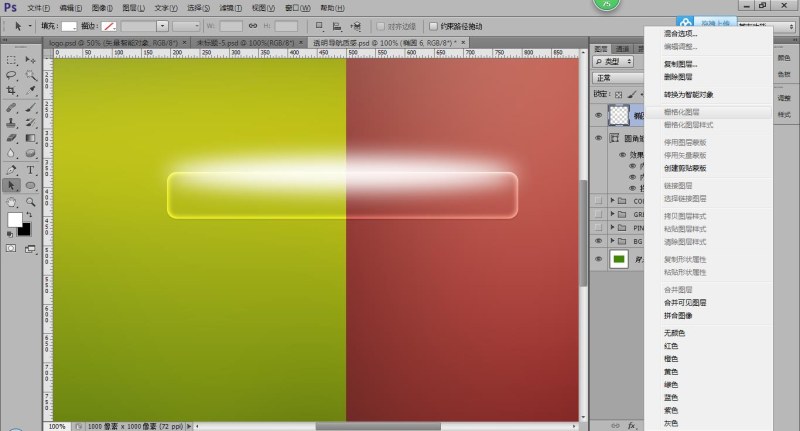
右鍵 - 柵格化圖層

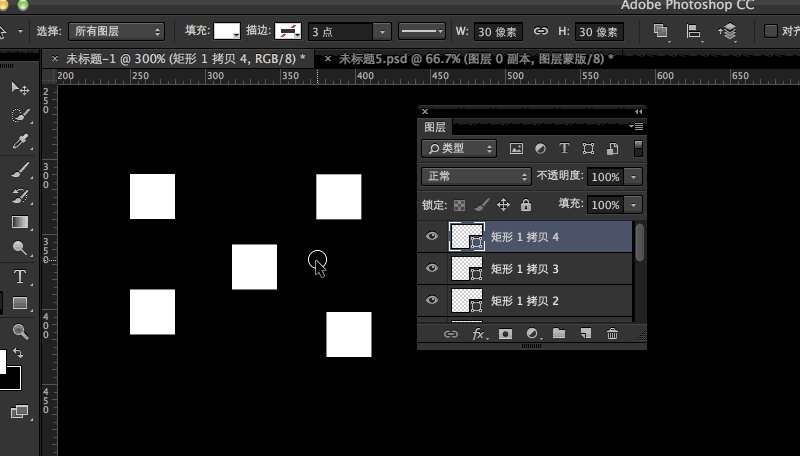
然後點擊圓角矩形,調出選區(調選區不用教了吧! ctrl+鼠標左鍵 點擊![]() )
)
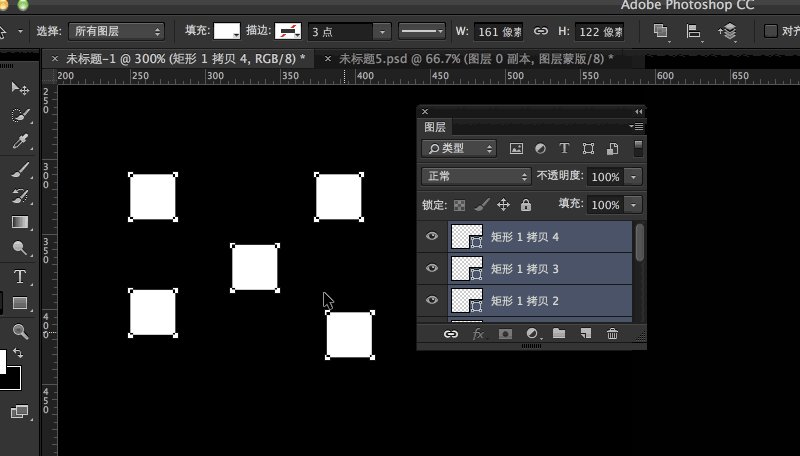
然後ctrl+shift+I 反選
在點擊橢圓圖層
按Delete
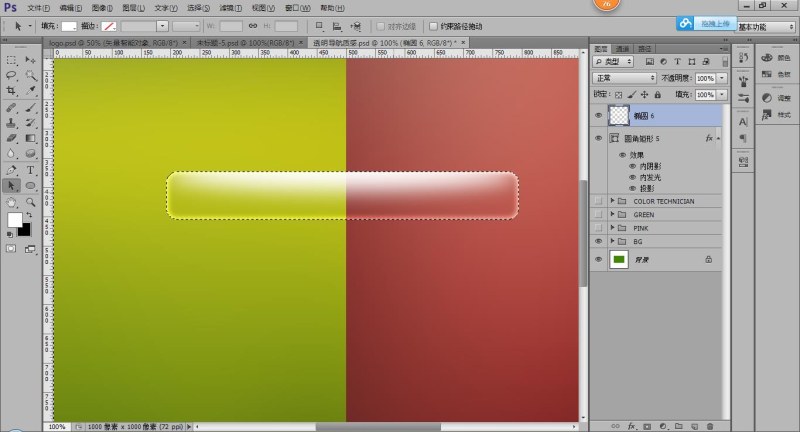
看下效果吧

然後 ctrl+d 取消選區
效果:疊加 不透明度:35%
效果如下:


要不要給自己點掌聲,解決了一個別人不知道的難題呀!
別著急,還有倆圖層就ok啦。堅持就是勝利!
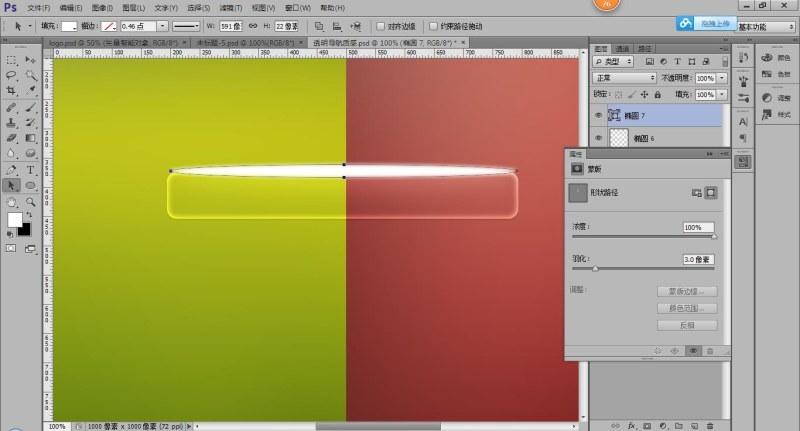
再次畫一個橢圓

做法同上一個橢圓
自己回想一下
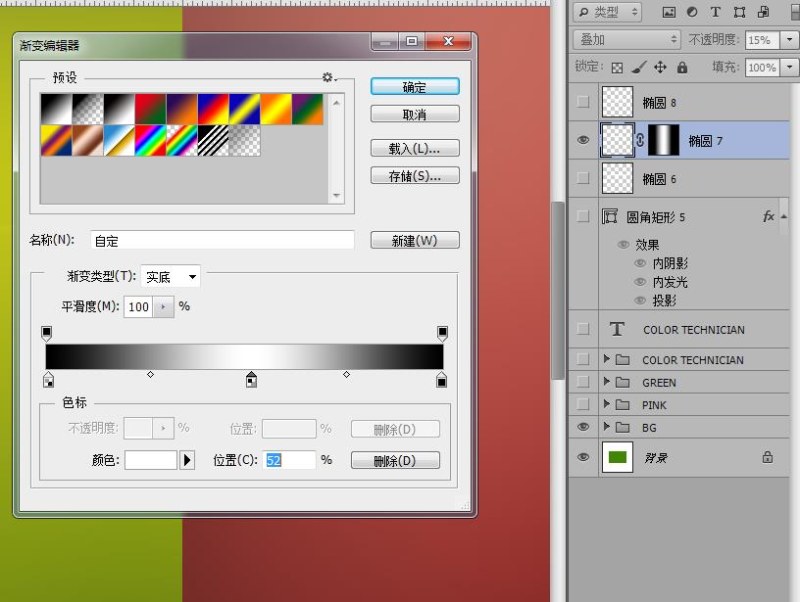
蒙版羽化:3px - 柵格化 - 調選區 - 反選 - 刪除 - 效果:疊加 - 不透明度15%
然後呢
給這個橢圓加一個蒙版

效果是這樣

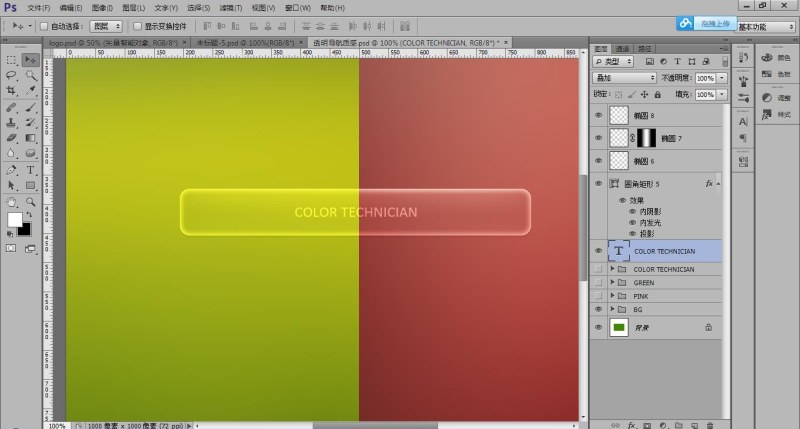
唉,最後一層終於到啦!
還是畫橢圓
這次是在下方哦

蒙版羽化 18px左右
效果還是疊加 不透明度15%
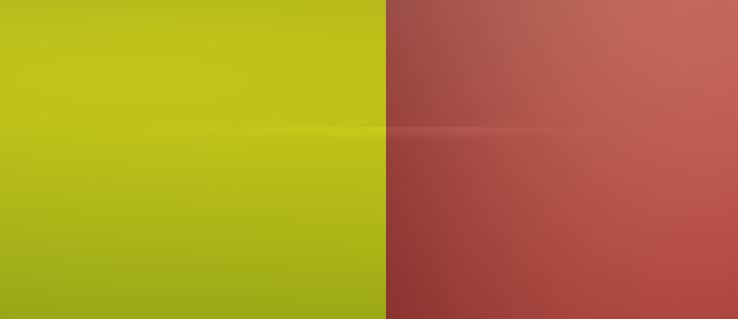
效果如下:

ok啦,一個導航完成
看一下成果,美美哒有木有



第一次發分享
希望大家一起學習進步
加油!