萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS制作扁平及長投影的視覺效果
PS制作扁平及長投影的視覺效果

最終效果

第一步 創建一個背景
新建畫布,尺寸為840*400可以使用純色做為背景,或是用漸變工具創建,這裡的色值為#e0e0e0 這裡就不多更描述了。

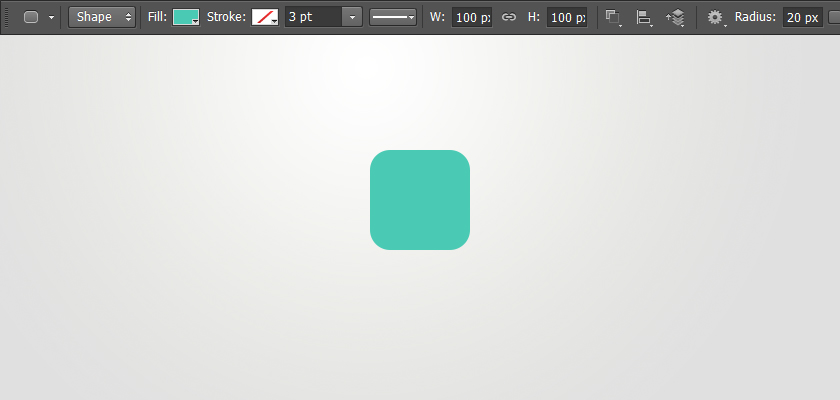
第二步 創建一個形狀
選擇矩形工具。大小為100px,半徑為20px,色值:#4ac9b4

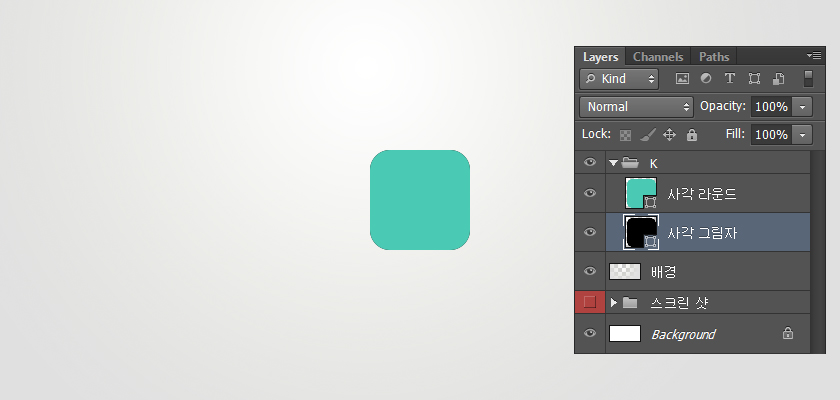
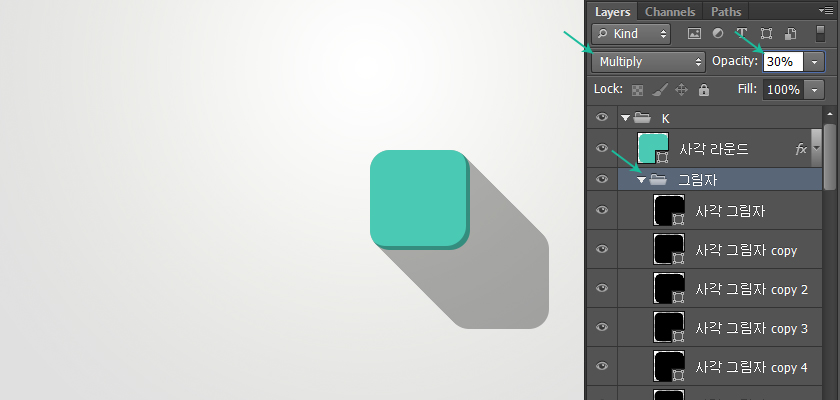
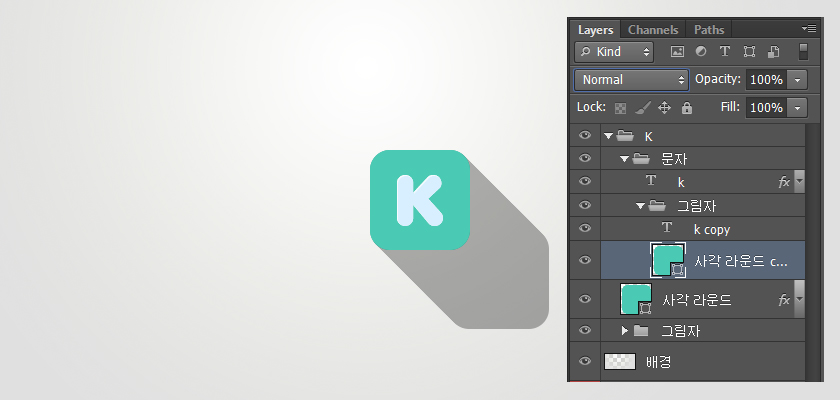
參考圖片上的圖層
快捷鍵ctrl+j,復制一層,形狀填充黑色,ctrl+G並到一個組裡,命名為“ K ”,雙擊第一個矩形圖層調出圖層樣式

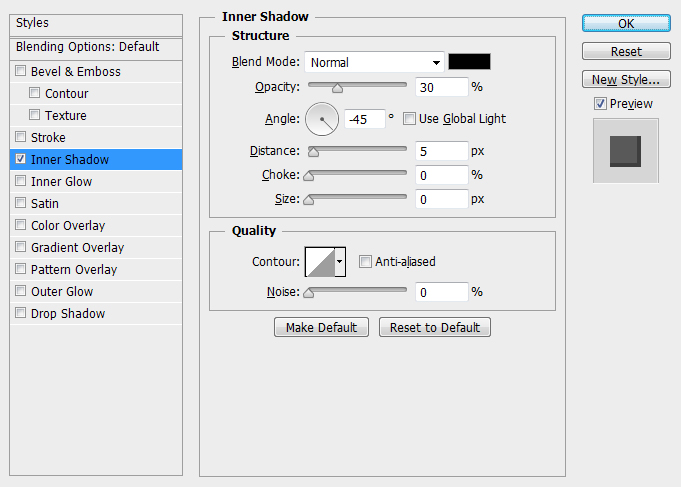
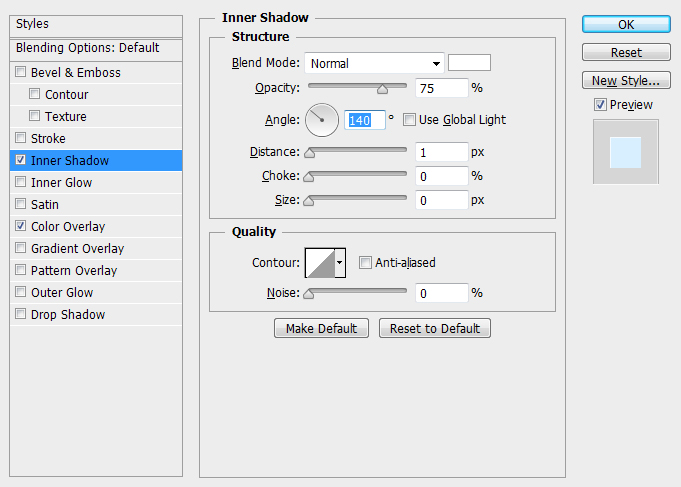
圖層樣式為內陰影,請記得不勾選“使用全局光”。

樣式效果是這樣的
第三步 創建一個陰影

再復制一個陰影層的副本,拖到原圖層的下面,並到一個組裡,如圖如示
*快捷鍵:ctrl+G 或是 選擇要復制的層,按alt +點擊拖曳復制
按鍵盤上的方向箭,往右邊和底部,移動1px,通過觀察下圖所示的形狀:1px黑色邊出現。

按上面的方式每以1px的方式重復移動9次,注意總共是10次。

接下來要以相同的方式,以10個圖層為基礎,復制一份(按ctrl+G或是 選擇alt +點擊拖動),在選中的狀態下按shift+方向鍵,就會是10的倍數移動,這樣的方式再重復7次,注意總共是復制8次。

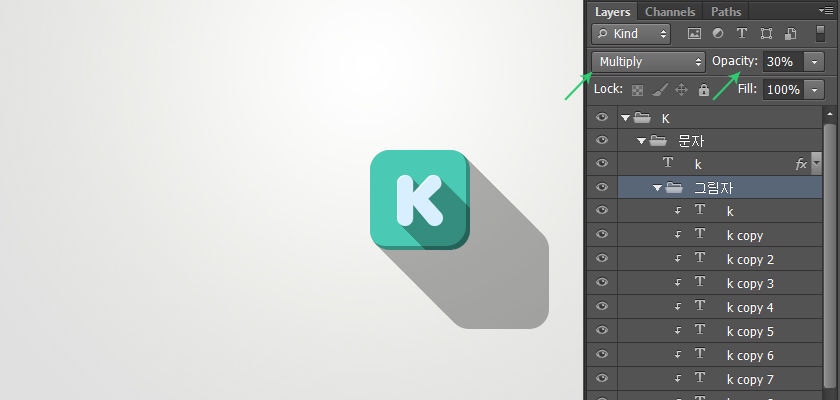
選擇陰影的文件夾,設置混合模式為正片疊底,不透明度30%,這裡的陰影形狀就完成。
第四步 輸入字符

這次,選擇圓角的任何字符。選擇你喜歡的字體就行了, 雙擊文字,打開圖層樣式窗口。

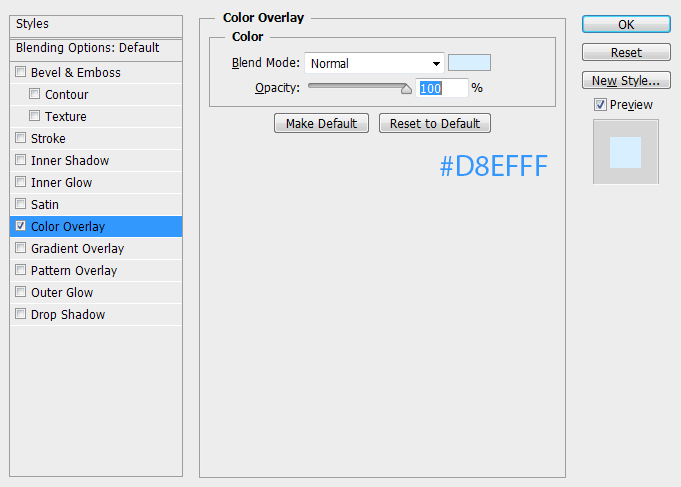
選擇顏色疊加,色值為:#D8EFFF

下一步,選擇內陰影,數據如圖。記得不勾選“使用全局光”。

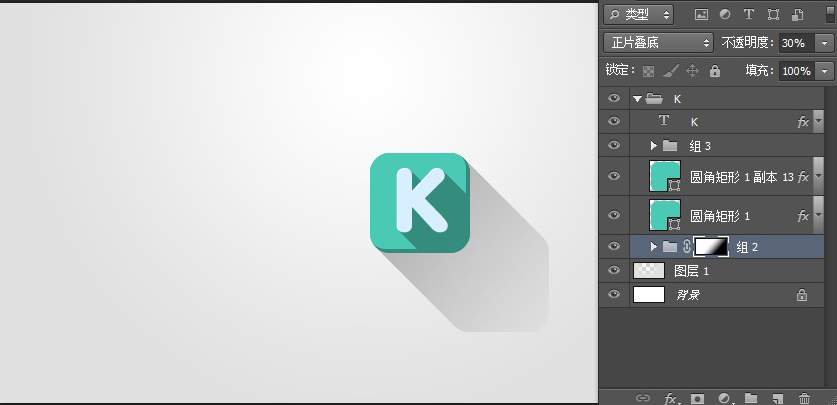
成品外觀這樣子也不錯。 但是,現在讓我們也給字符增加一下影子。
第五步 增加一下字符的投影

注意圖層面板,復制一下字體跟圓角矩形圖層,將副本圓角矩形圖層和文字的樣式去掉,將文字設置成黑色,並在一個組裡

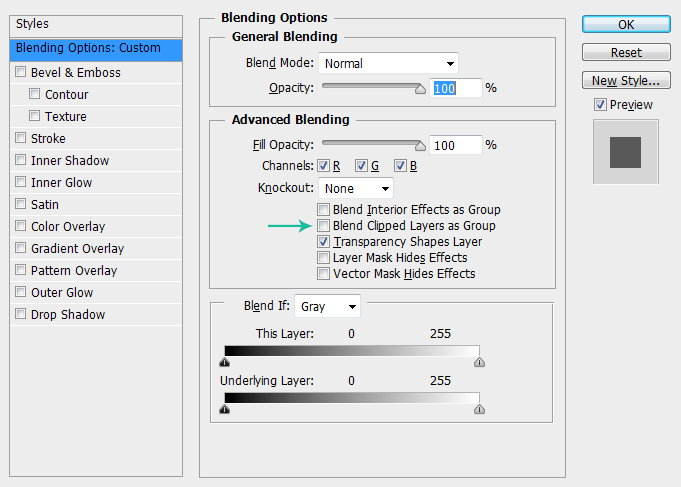
將面版中的高級混合選項中”將剪貼圖層混合成組“的部分取消勾選

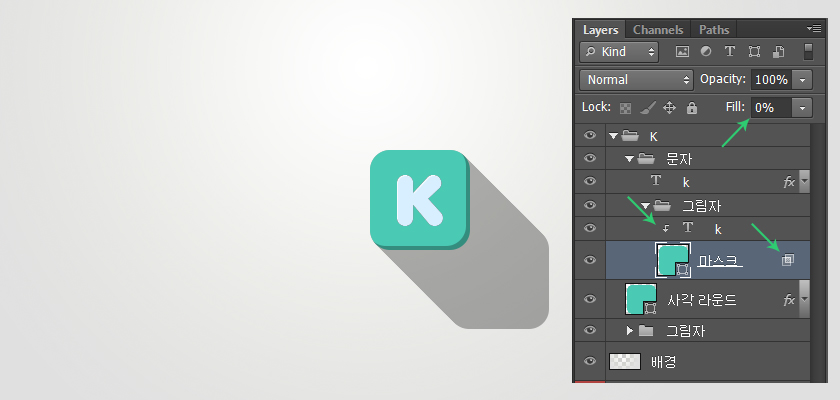
”將剪貼圖層混合成組“的部分取消勾選後,右邊出現相關圖標,副本圖層的填充設置為0%,為文字“創建剪貼蒙版”(快捷鍵:ALT+點擊)

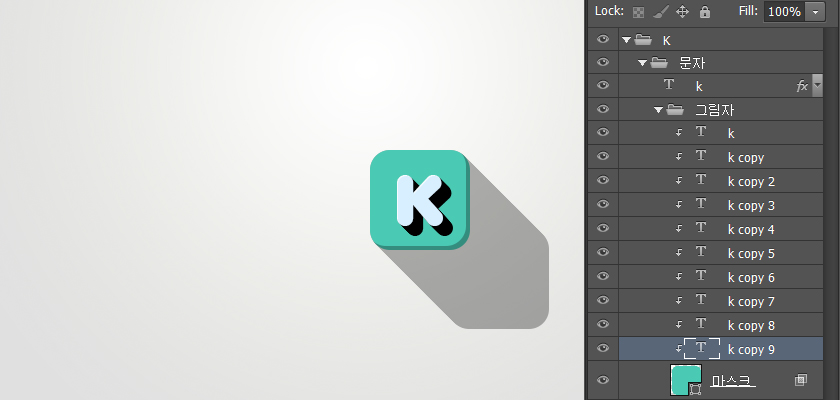
現在,通過復制圖層副本和以1px移動的方式做出切實的影子,做法跟上面講的方式一樣,總次數為10次。如圖所示

以10個為單位的復制,每一次以10px移動

選中文件夾,混合模式為“正片疊底”,不透明度設置為30%

為了解決重疊部分的遮罩層,選中副本矩形圖層,移動4px,分別向左和頂部移動。

最終結果
還有比這個更簡單的方法,大家都可以多去嘗試,目前分享的就是這種,大家可以通過這種方法創造各種圖形和文字

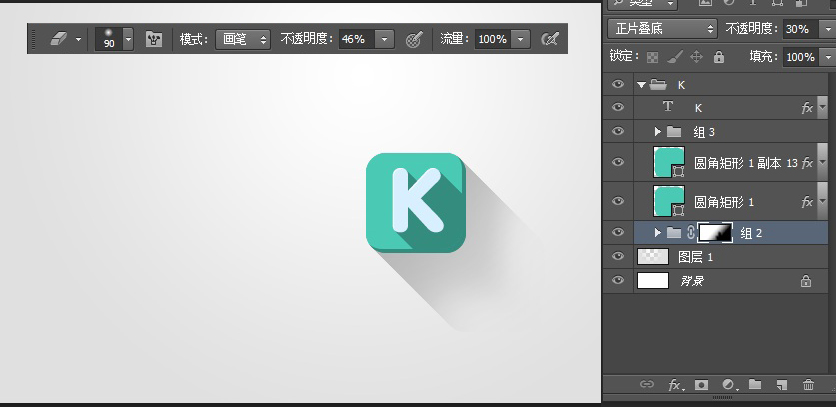
想要像banner的效果,在長投影上添加圖層蒙版,然後用漸變工具拉伸。(按D鍵,恢復原來的黑白值)

將一些細節部分,和橡皮擦除一下。記得用軟筆刷,不透明設置一下,根據自己的情況調整。
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:339853166歡迎你的加入