萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計超酷的電影網站首頁模板
Photoshop設計超酷的電影網站首頁模板
本教程主要使用Photoshop設計超酷的電影網站首頁模板,創建一個電影導演工作室主頁,要體現出懷舊感和孤獨感。沒有Logo,沒有圖片,所有素材自己搜集。根據設計要求,我們可以想象一個場景,一間有著泛舊的地板和斑駁的牆面的房間,一把空蕩蕩的導演椅安靜的放在那裡,椅子旁邊放著拍片時用的喊話筒和廢棄的電影膠片,打板也斜倚在牆上,安靜的躺在幽暗的角落裡。一束光從頂部向下打下來,落在椅子和地板上,讓整個的氣氛更加顯得孤寂。依據這個想法,我們搜集以下素材來創建我們頭腦裡的這個場景。
教程素材:設計一個電影導演工作室主頁PS教程素材
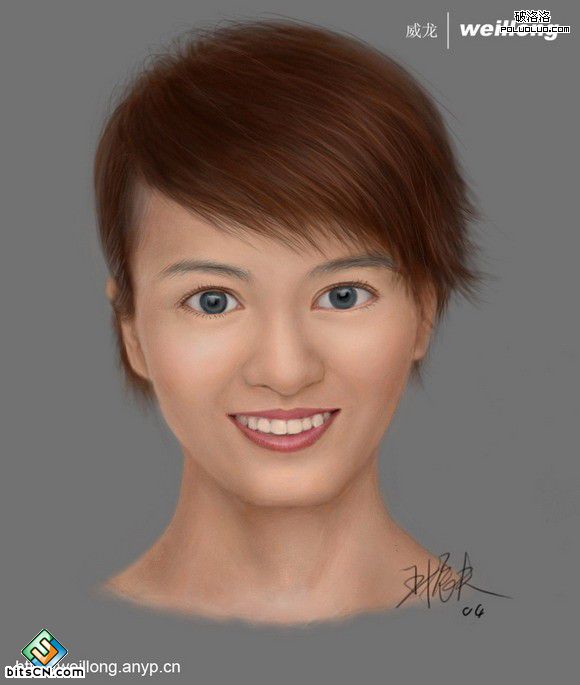
先看看效果圖:

接下來是具體的實現步驟。
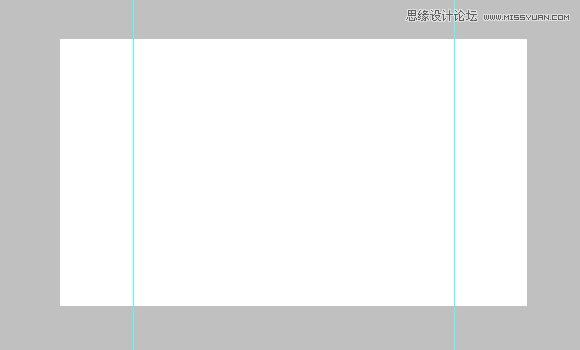
1、打開Photoshop,快捷鍵Ctrl+N新建一個寬960像素,高800像素的空文檔,使用移動工具(V)在文檔左右兩邊拉出參考線,然後選擇圖像>畫布大小命令,在對話框中將寬度更改為1400像素,點擊確定。這樣我們就有了一個寬1400像素,高800像素的空白文檔以及位置合理的參考線。接下來,我們的設計全部都在這兩條參考線內展開,所以第一步創建參考線是非常重要的。如下圖所示:

2、按D鍵將前景和背景色調整到默認和前黑後白的狀態,然後使用Alt+Delete鍵將圖層填充為黑色。使用文件>置入命令將我們已經找好的地板素材導入到文檔中,來創建整個場景的第一個元素。由於地板素材文件非常大,超過了文檔的尺寸,所以你會看到置入命令會自動將圖片調整到合適的尺寸。另外,此命令還會將地板圖片作為智能對象添加到文檔中。我們可以對地板圖標進行縮放、定位、斜切、旋轉或變形操作,而不會降低圖像的質量。所以置入是一個非常好的將圖片導入到文檔中的選擇。
通過觀察置入的地板圖片我們可以發現對於我們要創建的場景來講,地板中木條的寬度還是太大,所以我們使用自由變換(Ctrl+T)命令,將圖片再縮小一些。這時候雖然木條的寬度合適了,但是圖片整體的大小太小了,不能覆蓋整個文檔,而我們的目的是要創建一個鋪滿了木地板的房間的感覺。所以這裡我們將調整好的地板圖片再復制一層。將兩張圖片左右拼合起來,這樣圖片的寬度就夠了。這裡要注意一個細節,就是兩張圖片的拼合接縫處要細細的調整,最好一點都看出來。對於這張線條明顯的木地板,要做到這一點並不難。最後使用Ctrl+E將兩個圖層合並。最終的效果如下圖:

3、在圖層面板的地板圖層上點擊右鍵,選擇轉換為智能對象命令。之後使用自由變換(Ctrl+T),在文檔的自由變換區域內點擊右鍵,選擇透視,將鼠標放置於右上角的錨點上水平向左拖動,你會觀察到地板圖片的頂部會向內收縮,同時透視的感覺出現,你還可以通過向右水平移動右下角錨點調整透視的角度,在調整的同時注意觀察圖片的效果,直到滿意為止。如果對最終的效果不滿意,你可以重新來一遍,這時由於圖層已經是智能對象,所以不會損失清晰度。完成透視效果之後,在圖層面板底部點擊添加圖層蒙板按鈕,然後選擇 漸變工具(G),使用黑色至透明的漸變同時按住Shift鍵在地板兩端拉出水平漸變,遮蓋住地板的兩邊,使其更好的融合於場景之中。最後選擇濾鏡>銳化>智能銳化命令,在彈出的對話框中將數量調整為110%,半徑1個像素,其它參數默認,點擊確定。這樣地板看上去會更加清晰。最終完成的效果如下圖:

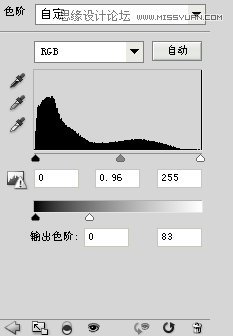
4、由於我們需要創建一種懷舊的感覺,所以原始地板圖片的顏色看上去過於明亮並且飽和度太高。所以接下來我們在圖層面板的底部點擊類似於太極圖標似的調整圖層按鈕,選擇色階調整圖層。應用如下參數設置:

當然這些參數只是用來參考,並不是說一定不能改動,你也可以自己調整數值,只要將地板的亮度降低到你自己認為合適就可以,一切以感覺為主。完成之後,回到圖層面板,確保調整圖層位於地板圖層色上方,按住Alt鍵,移動鼠標到調整圖層和地板圖層之間的位置,這時你會觀察到鼠標從手指的形狀變成了一個左邊一個小箭頭右邊兩個圓形相疊的圖標樣式,點擊一下,調整圖層的左邊出現了一個向下的小箭頭,這樣做的目的是將調整圖層轉換為下面圖層的剪貼蒙板,這樣色階調整圖層只會對地板圖層有效,否則,凡是建立在調整圖層下方的圖層都會受到該調整圖層的影響。
降低了亮度之後,接下來我們再按照同樣的方法創建一個色相飽和度調整圖層,參數設置如下:

調整了色階和飽和度之後,我們再來看完成後的效果:

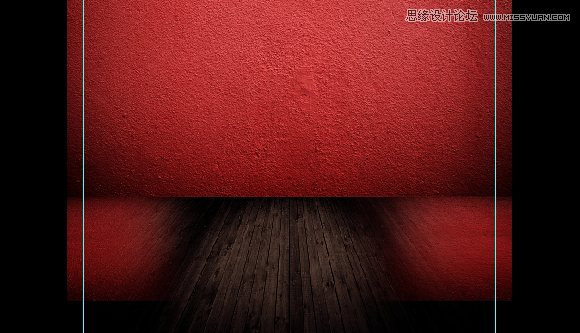
5、至此地板的效果就完成了,接下來我們在地板後面再來蓋一堵牆。應用置入命令將下載好的牆面素材載入文檔。由於下載的牆面素材還帶有地面的部分,所以我們將牆面素材置於地板圖層的下方,讓地板遮住多余的部分,然後調整牆面的位置並應用自由變換使牆面素材大小合適。效果如下圖:

6、可以觀察到,要使牆面素材融合於整個場景之中還有這麼幾個問題需要解決。首先是從地板的半透明區域可以看到牆面素材多余的部分,需要遮蓋住。二是需要調整牆面的色調,因為它太紅了。三是在牆面與地板交匯的部分過於生硬,看起來不自然。下面就讓我們一個問題一個問題的來解決。首先在牆面圖層上方新建一個圖層,使用漸變工具(G),按住Shift鍵從文檔底部至地板與牆面的交匯處拉出一個黑色至透明的漸變,這樣既遮住了牆面多余的部分,而且由於給牆面底部添加了陰影,所以地板和牆面的融合也會顯得自然,一次解決了兩個問題。需要注意的是,漸變的效果不要過於強烈,要柔和一些,如果你一次做的不夠好,可以試著多做幾次。下面是最後的效果:

7、接下來我們和上面地板中的方法一樣,通過建立調整圖層來給牆面調色,使其和地板的感覺相融合。首先建立一個色階調整圖層,應用如下參數設置:

再建立一個色相飽和度調整圖層,參數如下:

最後給牆面圖層創建一個蒙板,遮蓋住兩邊的區域。當然別忘了使用Alt鍵將調整圖層應用為剪貼蒙板。完成後的效果如下圖:

8、為了增加懷舊的氣氛,接下來,我們使用筆刷工具在牆面上創建裂紋的效果。首先新建一個圖層,然後下載上面提供的裂紋筆刷效果文件,選擇畫筆工具(B),將下載的裂紋筆刷載入到畫筆當中。將前景色調整為黑色,選擇其中的一個裂紋筆刷效果,使用鍵盤上的左右方括號鍵調整筆刷的大小,在牆面的右下角位置點擊一下,這樣一條裂紋就出現在了牆面上,裂紋的效果就完成了。最後,選中以上創建的關於地板和牆面的所有圖層,按 Ctrl+G鍵將它們放入到一個圖層組中,命名為”地板和牆面”。最終效果如下圖:

9、至此我們的整個空間背景就創建完成了,整個設計也有了一些氣氛。接下來我們來完成主頁的Logo和導航的制作。新建一個圖層組,命名為導航,在其中新建一個圖層。下載上面提供的電影膠片畫筆文件,載入筆刷,選擇其中的長條膠片筆刷,調整畫筆大小,將前景色調整為黑色,畫出電影膠片導航背景,如果畫出的膠片太短的話,將畫好的膠片圖層復制一遍,使用移動工具(V)調整兩張圖片的位置,將其拼合起來,使用Ctrl+E將兩圖層合並。
由於我們只需要膠片的打孔部分,所以接下來新建一個圖層,使用直角矩形工具畫出一個寬度橫跨整個文檔,也就是大於1400像素,高度為115像素的黑色矩形,使用移動工具仔細的將矩形的下邊框和膠片的打孔部分拼合在一起。完成後的效果如下圖:

10、接下來我們添加Logo和導航文字。選擇文字工具,分別鍵出”電影”