萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop制作簡潔的電商促銷橫幅
Photoshop制作簡潔的電商促銷橫幅
電商促銷頁面中的橫幅比較重要,作者在設計的時候也非常用心,用較大的文字直接表達主題,再加上一些合適的裝飾,效果也非常不錯。
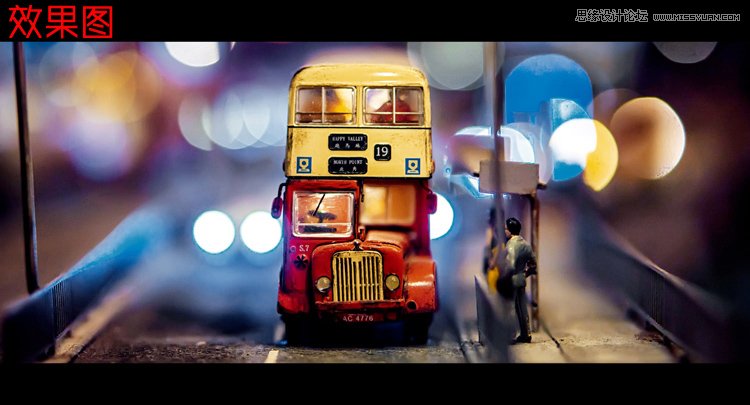
最終效果

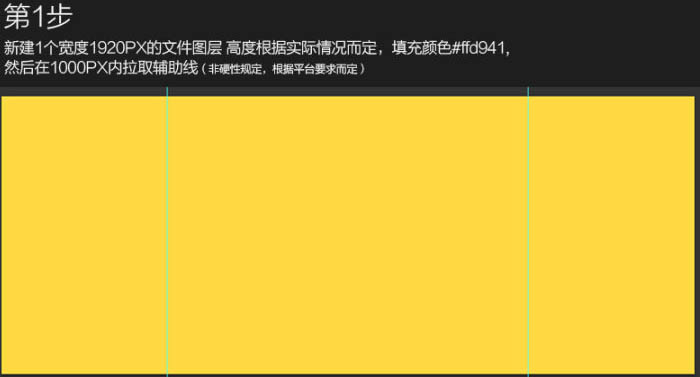
1、新建一個寬度1920像素,高光自定的文件,填充顏色:#ffd941。然後在1000像素內拉取鋪助線。

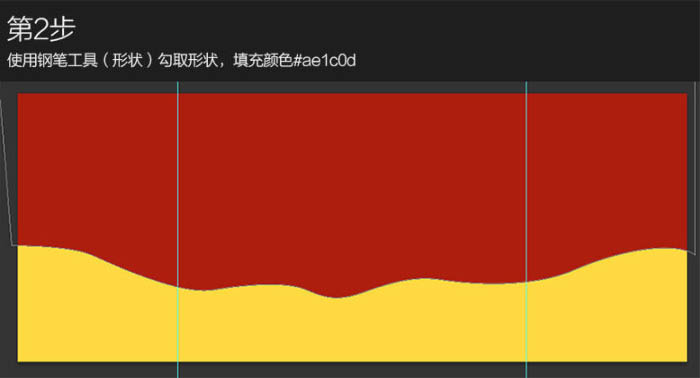
2、使用鋼筆工具勾取形狀,填充顏色:#ae1c0d。

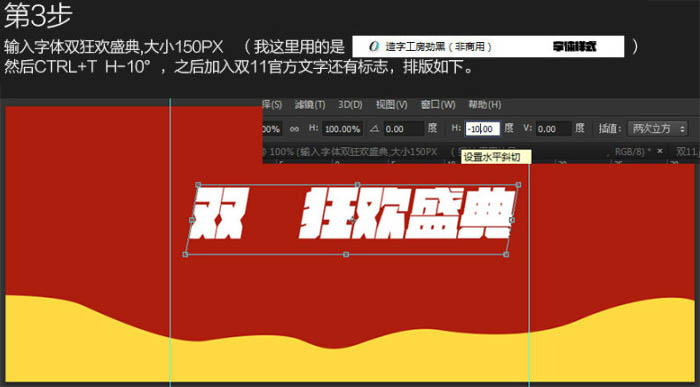
3、輸入字體,大小150PX,按Ctrl + T 把文字調斜一點。


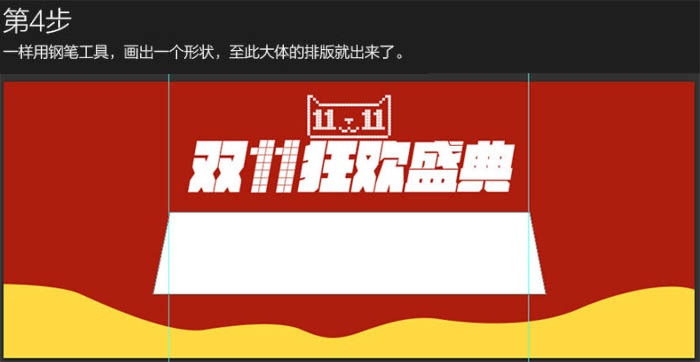
4、一樣用鋼筆工具,畫出一個形狀,至此大體的排版就出來了。

5、排版好之後,我們就開始處理文字效果,首先把文字合並,然後圖層樣式選擇描邊,大小數值選25。

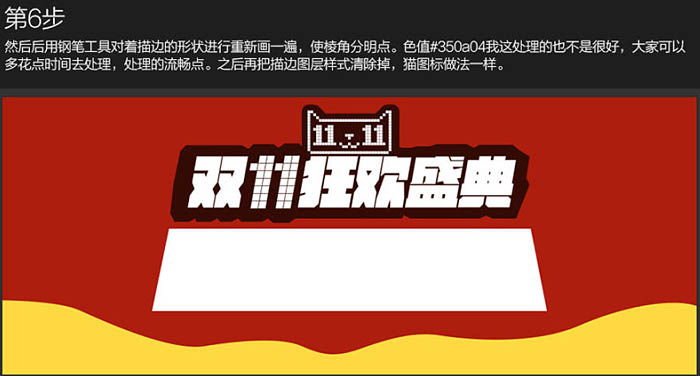
6、然後用鋼筆工具對著描邊的形狀進行重新畫一遍,使稜角分明點。色值#350a04。之後把描邊圖層樣式清除掉。

7,8、復制幾層文字圖層,向右下角輕移幾步,然後合並圖層,命名陰影層,之後再新建一個圖層,對陰影層創建剪切蒙版,用畫筆繪制效果如下。

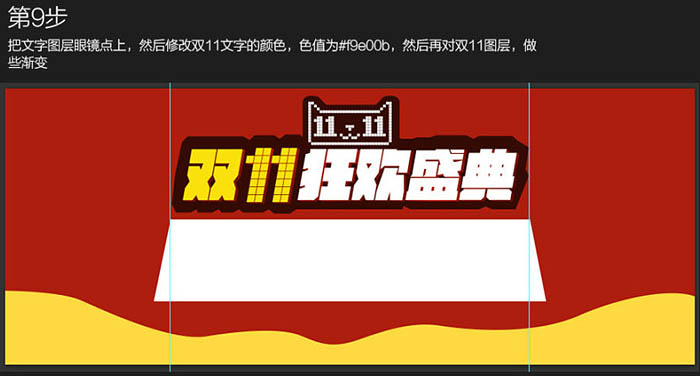
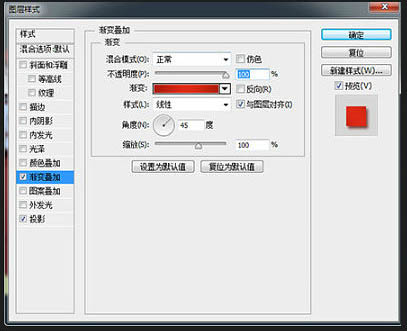
9、把文字圖層眼睛點上,然後修改文字顏色,色值為#f9e00b,然後再對文字層做些漸變。


10、對矩形進行處理,簡單的加個漸變效果,還有投影即可,無需太復雜。



11、輸入活動文字,注意主次,然後疊加一個炫光素材,模式改為“濾色”。


12、主體內容都處理好後,我們開始處理背景,現在感覺還有點單調。首先壓暗邊緣跟底部,提亮正中頂部,然後疊加一個不規則形狀素材,再疊加一個窗簾素材。

<點小圖查看大圖>


13、至此基本就算完成了,但是促銷氛圍還不夠,所有我們要添加一些飄絮物來制造氛圍。

最終效果:

ps入門教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved