萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> 如何正確使用Photoshop切片工具
如何正確使用Photoshop切片工具
通過圖片分割可以將網頁中的大圖一次性加載,圖片分割又是怎麼做到的呢?微博中的九宮格是不是很好玩,那一張圖又是用了什麼工具把它分成九等份的呢?它就是我們這個教程中要介紹的切片工具。下面就讓我們一起來學習吧!
在網頁中處理圖片時,有時會想要加載一個大的圖像,比如頁面上的主圖,或者是背景。如果文件很大,它加載的時候需要的時間就會長,尤其是用戶網速比較慢的時候。你可以通過壓縮來減小文件大小,但是這會使圖像質量受到影響,壓縮文件也要適可而止。因此你需要注意以下幾個問題:一是實際文件的大小;二是分辨率;三是壓縮。
解決這個問題的方法就是把圖片分割,它將允許你在加載圖片的時候可以一片一片地加載,直到整個圖像出現在你的屏幕上。
1 它的使用原理
首先概述下它的工作原理,當你有一個需要花很長時間來加載的大圖像時,你可以使用Photoshop中的切片工具把圖像切成幾個小圖。這些圖像將被作為一個單獨的文件保存,還可以進行優化通過保存為中Web所用格式。
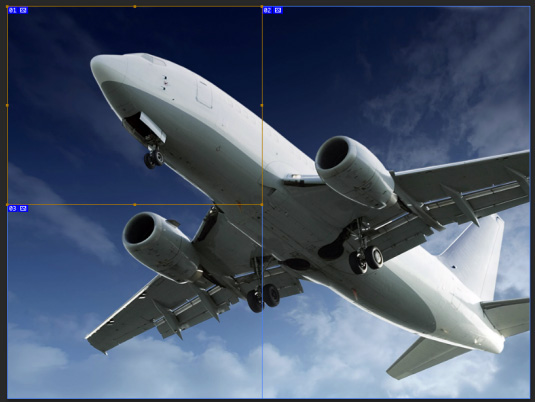
此外,Photoshop生成HTML和CSS以便用來顯示切片圖像。在網頁中使用時,圖像通過使用前面提到的HTML或CSS在浏覽器中重新組合以便達到一個平滑流暢的效果。下面是一個關於圖像切片的例子。

2 切片的基礎知識
為了簡單起見,我們只在一個圖上使用切片工具。在這個例子中,我使用的圖片大小為960 x722px。在我們開始之前你需要了解一些知識:
a.在創建切片時,你可以使用切片工具或構建使用層。
b.切片可以選擇使用選擇工具來選中。
c.你可以移動它,設置它的大小,還可以讓切片與其他切片對齊。而且你還可以給切片指定一個名稱,類型和URL。
d.每個切片都可以通過保存時的網頁對話框進行優化設置。
按下鍵盤上的C鍵,選中裁剪工具,右鍵選擇切片工具。

當您創建切片時,你可以進行如下三個樣式設置:正常,固定長寬比和固定大小。
a.正常:隨意切片,切片的大小和位置取決於你在圖像中所畫的框開始和結束的位置
b.固定長寬比:給高度和寬度設置數字後,你得到的切片框就會是這個長寬比
c.固定大小:固定設置長和寬的大小
當分割圖像時你會碰到一些選項。如果精確度不那麼重要時,你可以手工切片圖像,必要的時候,可以使用切片選擇工具對已完成的切片圖像進行調整。如果精確度很重要,可以使用參考線在圖像上標出重要的位置。

在頂部的切片菜單欄,點擊C或切片工具激活它片上面菜單欄圖片,畫好參考線後選擇基於參考線的切片的按鈕。
它就會自動為您繪制切片。你還可以使用切片選擇工具重新定位切片。

3 編輯切片信息
創建切片之後,您可以編輯切片信息通過以下兩種方式中的任一種。一種要做的就是點擊切片選擇工具,單擊你想編輯的切片,然後點擊菜單欄中>為當前切片設置選項的按鈕。
另一個選擇是右鍵單擊切片,在彈出的菜單中,選擇編輯切片選項。

兩種選擇都將彈出如下的切片選項對話框。

正如您所看到的,對話框裡有許多設置。
a.切片名稱:打開網頁之後顯示的名稱
b.URL:點擊這個被編輯的圖片區域後,會跳到你輸入的目標網址內
c.目標:指定載入的URL幀原窗口打開,表示是在還是在新窗口打開鏈接
d.消息文本:鼠標移到這個塊時浏覽器左下角顯示的內容
e.Alt標記:圖片的屬性標記,鼠標移動到這塊時鼠標旁的文本信息
f.切片的尺寸:設置塊的x、y軸坐標,W、H的精確大小
4 保存網頁
一旦你滿意你的布局後,選擇文件>存儲為Web所用格式,保存圖片。

在這裡,您可以為切片設置文件類型或者使用網頁對話框中列出默認設置。完成設置後,單擊存儲按鈕。

這時會彈出一個存儲優化結果的對話框,底部的對話框是幾個重要的設置。
a.格式:你有三個選擇,分別是HTML和圖像,僅限圖像和僅限HTML。
b.設置:您選擇自定,背景圖像,默認設置,XHTML和其他。
c.切片:所有切片,所有用戶切片和選中切片。
對於本教程我使用的是HTML和圖像(一般都這麼保存),默認設置和所有切片。完成設置後,選擇您想要保存文件的文件夾,並單擊保存按鈕。這時會創建一個HTML文件和一個包含六個圖像文件,它們在同一個大文件夾中。
這是一個在Adobe Dreamweaver中的分區屏幕的HTML文件。你可以看到,代碼很簡單也很好用。

5 結論
正如您可以看到的,當你有一個大圖片時,圖像分割是非常有用的。通過將它分解成小圖,加載時小圖一個一個加載,讓用戶逐步看到更多。這對於網速慢的用戶很有幫助。
注:更多精彩教程請關注三聯photoshop教程欄目,三聯PS群:339853166歡迎你的加入



