萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> PS怎麼制作扁平化htc one
PS怎麼制作扁平化htc one
今天小編給大家帶來的ps教程是教您如何制作扁平化htcone;其實制作其它圖標也是類似的思路;下面我們一起來看看扁平化htcone制作的ps教程吧。
1.創建新文件,大小1200×1600 px,油漆桶上色,#20ade1,分辨率72px

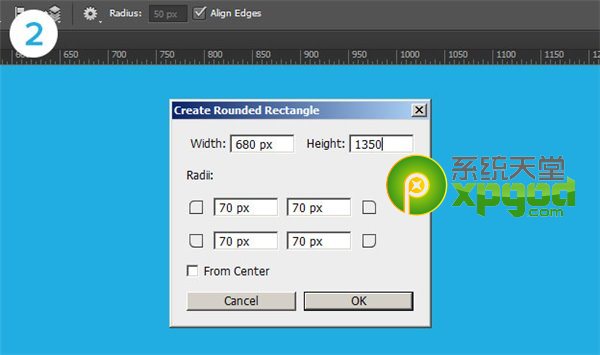
2.選擇圓角矩形工具,勾選”對齊邊緣”
寬度:680px
高度:1350px
半徑:70px

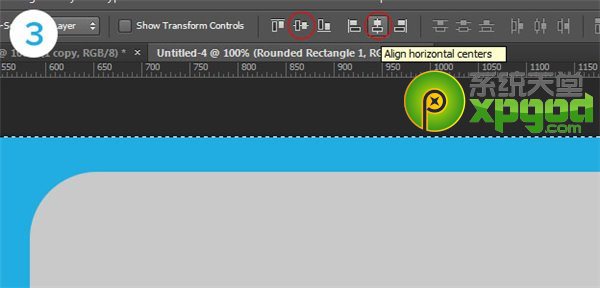
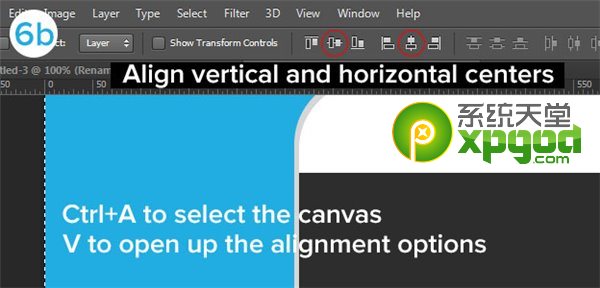
3.Ctrl/CMD+A全選,然後水平居中,垂直居中,然後Ctrl/CMD+D取消選擇

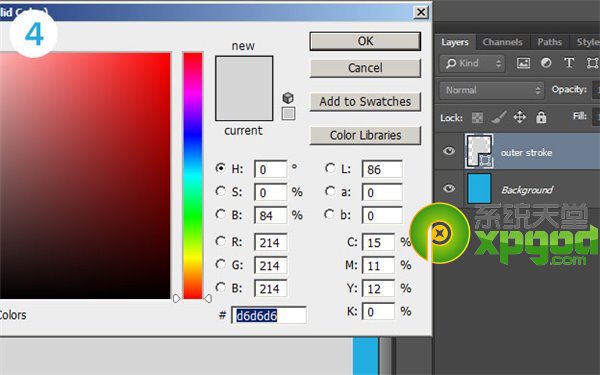
4.雙擊形狀圖層縮略圖,顏色改為#d6d6d6重命名為”外部輪廓”

5.繼續圓角矩形工具,勾選”對齊邊緣”
寬度:670px
高度:1340px
半徑70 px
顏色設為#ffffff,然後水平居中,垂直居中。
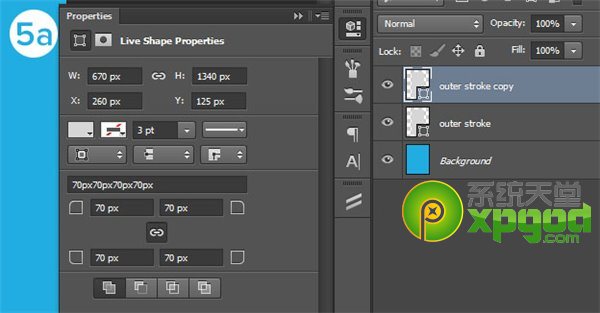
當然,如果你用的是CC,完全可以復制一份圖層,然後使用實時形狀屬性進行修改,如下圖。

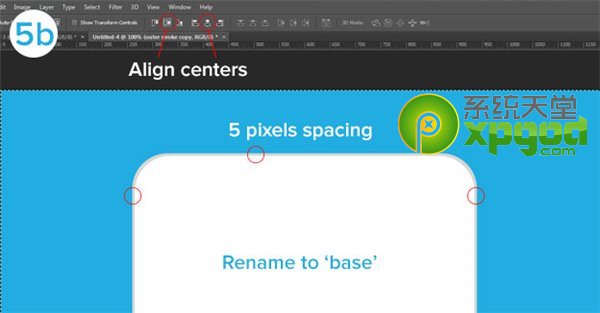
現在,上下左右各有5px的空間了

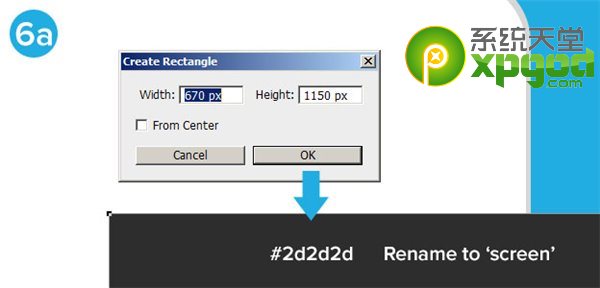
6.使用矩形工具
寬度:670px
高度:1150px

顏色#2d2d2d
水平居中並垂直居中,命名為屏幕1

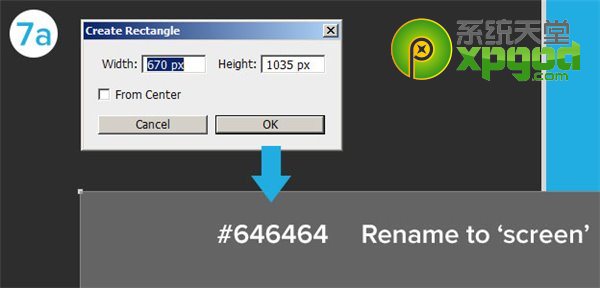
7.使用矩形工具
寬度:640px
高度:1035px

顏色#646464
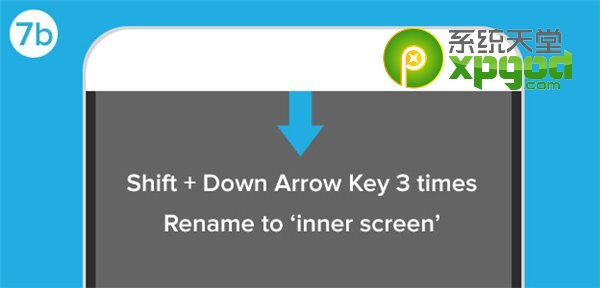
柵格化圖層,Shift+向上箭頭3次,命名為屏幕2

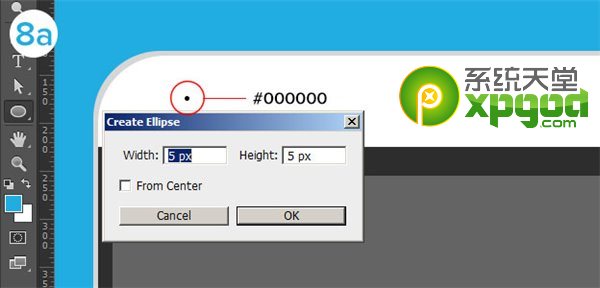
8.揚聲器部分,使用橢圓工具。
寬度:5px
高度:5px
顏色#000000

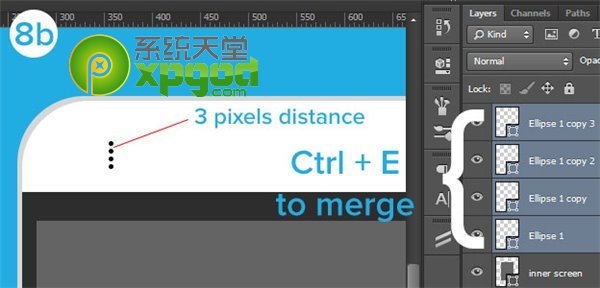
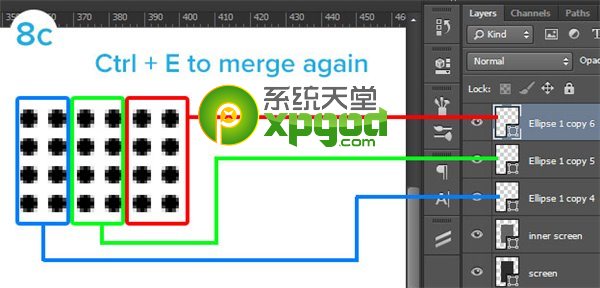
柵格化圖層,復制,按向上鍵移動8次,讓兩個黑點間距離為3px,然後打造出4個黑點,合並圖層。

我們共需要48欄x 4個黑點,大家可自行合並

我的方案是1-2-4-8-16,然後復制了3個16欄,調整後合並。
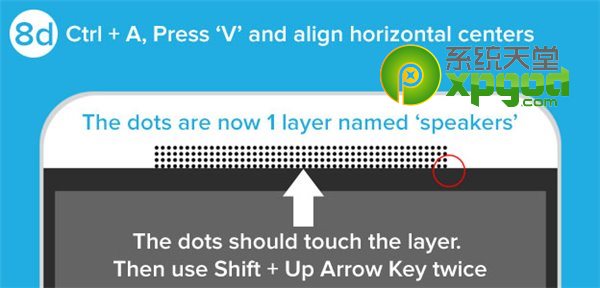
復制完了水平居中,然後用方向鍵調節位置,讓揚聲孔貼緊屏幕。然後Shift+向上鍵2次

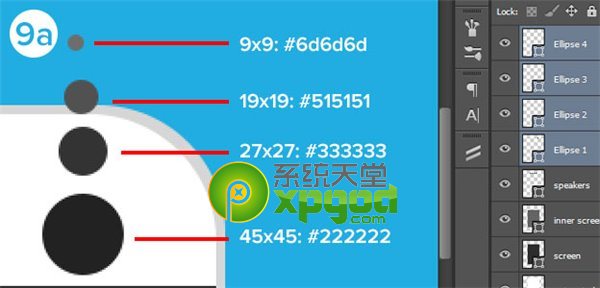
9.攝像頭部分
橢圓工具
45×45顏色#222222
27×27顏色#333333
19×19顏色#515151
9×9顏色#6d6d6d

選擇四個圖層,然後水平居中,垂直居中,Ctrl+G編組,命名為”攝像頭”
視圖>顯示>智能參考線
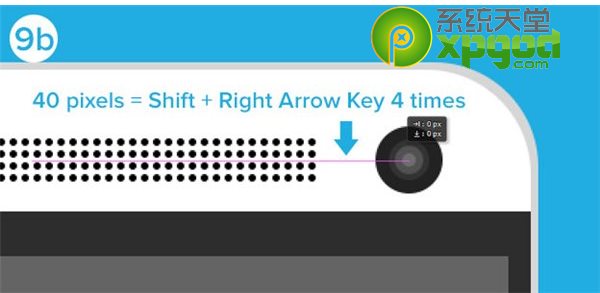
然後讓攝像頭和揚聲器圓點垂直中心對齊,讓攝像頭緊挨圓點,然後Shift+向右鍵4次

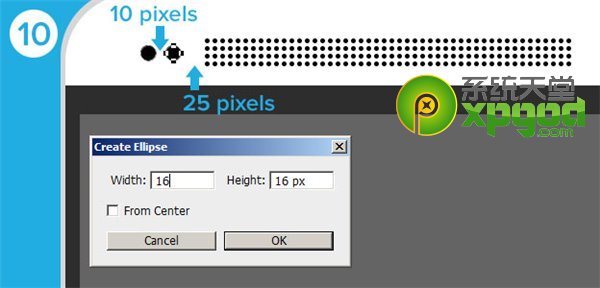
10.揚聲器左邊加兩個圓,尺寸16x 16,揚聲器和圓之間距離25px,兩圓之間距離10px

11.SHIFT+ALT +拖移揚聲器圖層,貼緊屏幕下邊緣,Shift+向下鍵兩次

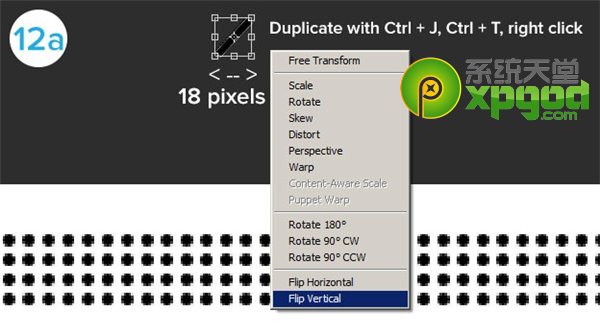
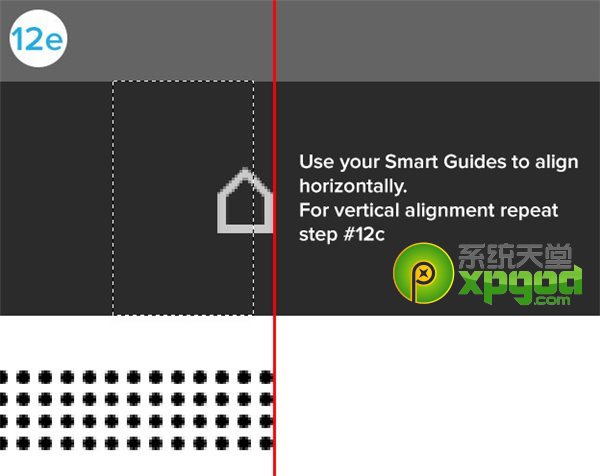
12.最後,我們需要添加圖標,左邊的圖標使用直線工具,粗細3px,隨便畫一條,然後自由變換,長度18,寬度18,CTRL+J復制圖層,然後水平翻轉,調整位置,讓兩個直線形狀圖層拼成向左箭頭,然後合並圖層。

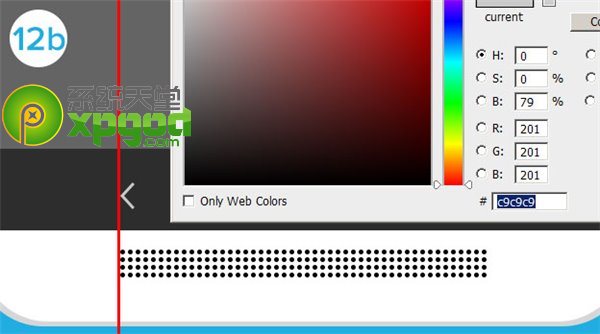
顏色設為#C9C9C9,利用只能參考線讓箭頭圖層和揚聲器圖層左邊緣對齊

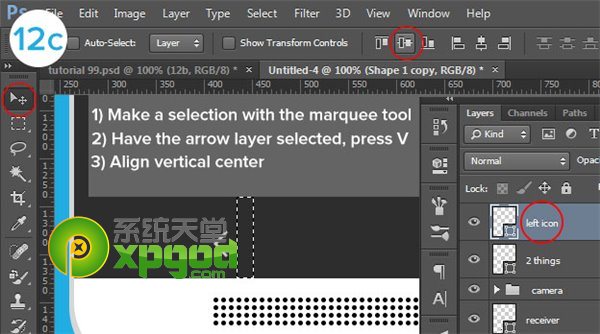
垂直對齊,用矩形選框選取下圖的位置,然後選擇垂直居中對齊就可以了。命名為左圖標

右圖標,直線工具,3px,下邊寬度20px,左右邊高度12px,然後用直線工具畫出兩條正方形對角線交合。對齊什麼的參考上一步即可。命名為右圖標

完工!