萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop專業配色插件kuler如何使用
Photoshop專業配色插件kuler如何使用
那麼配色需要遵循什麼規則或者原理麼?
網頁配色的基本原則:
(1)色彩搭配的合理性。
每一種顏色都有自己的含義,如:紅色:熱情、奔放、喜悅、莊嚴等等,這可以向浏覽者准確快速地傳遞出設計者想要表達的主題。
(2)色彩的鮮明性。
頁面的”視覺焦點區”一般是首屏的區域,在這區域中使用鮮明的色彩可以給浏覽者留下深刻的印象並帶來第二次訪問。
(3)色彩的獨特性。
如何在眾多同類型的頁面中脫穎而出,這就需要獨特的配色方案。
如何根據上面的原理來找到方法?
(1)對比色彩的搭配
一般來說,色彩的三原色(紅、黃、藍)最能體現色彩間的差異。色彩的強烈對比具有視覺誘惑力,可以突出重點,產生強烈的視覺效果。
(2)冷色系的搭配
冷色系搭配是指使用綠色、藍色及紫色等色彩的搭配,可為網頁營造出寧靜、清涼和高雅的氛圍。
(3)暖色系的搭配
暖色系搭配是指使用紅色、橙色、黃色等色彩的搭配,可為網頁營造出穩性、和諧及熱情的氛圍。
(4)鄰近色的搭配
鄰近色是指在色環上相鄰的顏色,如綠色和藍色、紅色和黃色,可以易於達到頁面和諧統一的效果。
(5)同種色彩的搭配
同種色彩搭配是指首先選定一種色彩,然後調整其透明度和飽和度,將色彩變淡或加深,而產生新的色彩,這樣的頁面看起來色彩統一,具有層次感。
下面為大家介紹這個叫Kuler 的PS小工具,它躲藏在擴展面板裡面。這個小工具需要大家安裝完整版的PS才能使用。

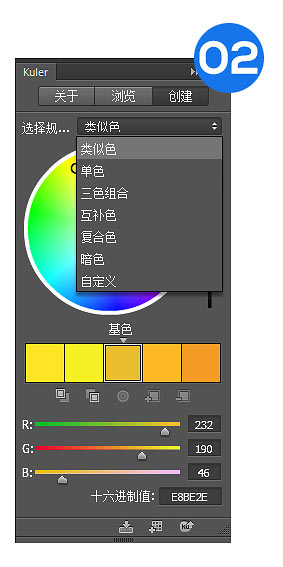
打開面板後會發現裡面已經有了不少配色方案,左上方可以選擇列出方案的排布順序。如果這其中有”大廚”們中意的那麼不多說,馬上開工。如果都不盡如意,”大廚”只能自己動手豐衣足食了。

點擊創建,可以進入到編輯模式,耽誤當務之急是要確定主色(基色),然後通過各種配色方案生成配色板。

很簡單吧,現在我們已經選好配色方案,那麼如何使用呢?如果想使用某個色板為前景色,可以雙擊色塊,前景色就會同步為當前色塊顏色。如果要把配色方案添加到色板中,可以點圖2下方的色板按鈕。還可以保存這個主題,點擊圖2下方保存按鈕,就可以了。
Tips:命名主題名時須為英文,不支持中文哦。
點擊浏覽>選擇已保存,就能看到剛存儲的配色方案了,除此之外,”大廚”們也可以將自己滿意的配色方案上傳到網上。
如果你的PS版本不是完整安裝的,那麼可以用Kuler的線上版本:
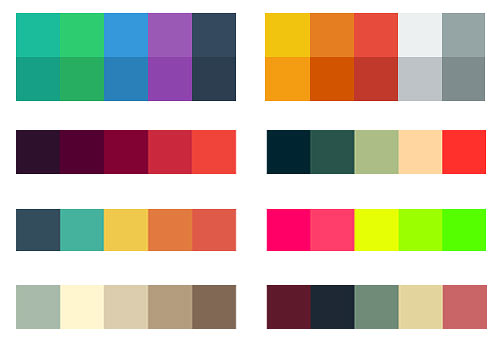
下面列出幾種基礎配色方案,供大家參考:
潮流的扁平化配色

帶有情感傾向性配色

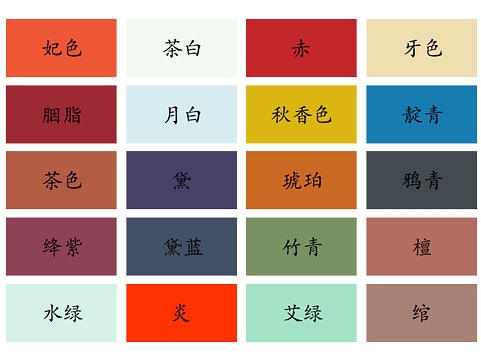
中國傳統顏色